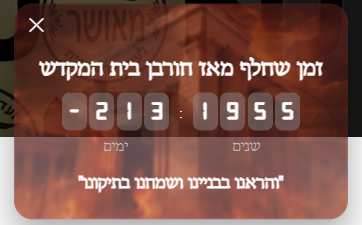
שיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים
-
@צדיק-וטוב-לו-0 אה, דווקא אני אהבתי את הקטע הזה של השקיפות...
@צבי-דורש-ציון לא אמרתי לבטל לגמרי.
אלא לשנות קצת את האחוזים.
תגלול באתר ההוא, ותבין. -
אני חושב שזה עניין של טעם.
בכ"א זה צריך להיות בצורה שלא תפריע לחווית המשתמש.
חשבתי לעשות שזה יהיה ניתן להזזה עם העכבר, אבל גם זה לא נוח.
אדרבה אם יש למישהו רעיון שיציע. -
@טופטופיסט אני כבר אמרתי, לי יהיה הכי נוח שזה יסגר בלחיצה.
זה חצי שקוף, רואים מה שתחתיו, וברגע שלוחצים בשביל להגיע למה שמתחת, זה נסגר.
זו דעתי...
תודה!@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
זה חצי שקוף, רואים מה שתחתיו, וברגע שלוחצים בשביל להגיע למה שמתחת, זה נסגר.
חזק ביותר.
רק איך בעלי אתרים יוסיפו את זה גם לאתר שלהם?
(אולי להוסיף טקסט קטן למטה בסגנון "להוספה לאתר שלך לחץ כאן") -
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
זה חצי שקוף, רואים מה שתחתיו, וברגע שלוחצים בשביל להגיע למה שמתחת, זה נסגר.
חזק ביותר.
רק איך בעלי אתרים יוסיפו את זה גם לאתר שלהם?
(אולי להוסיף טקסט קטן למטה בסגנון "להוספה לאתר שלך לחץ כאן")פוסט זה נמחק! -
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
זה חצי שקוף, רואים מה שתחתיו, וברגע שלוחצים בשביל להגיע למה שמתחת, זה נסגר.
חזק ביותר.
רק איך בעלי אתרים יוסיפו את זה גם לאתר שלהם?
(אולי להוסיף טקסט קטן למטה בסגנון "להוספה לאתר שלך לחץ כאן")@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
רק איך בעלי אתרים יוסיפו את זה גם לאתר שלהם?
(אולי להוסיף טקסט קטן למטה בסגנון "להוספה לאתר שלך לחץ כאן")ככה:
הוספה לאתר שלך | תוסף -
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
טוב כל אחד פה לא מבין אחד את השני, אולי תנו קצת יותר הסבר כי גם אני לא הבנתי
 מה היה פה עכשיו
מה היה פה עכשיו -
@יוניתזון
זה לא כ"כ משנה...
ב"א מה שיוצא הוא כך:-
המטרה היא להפיץ את הפופאפ כמה שיותר, ולכן צריך להוסיף למטה קישור שמוביל לדף נחיתה שיש בו אפשרות להוספת הפופאפ לאתר או להורדת תוסף, ולא לחפש את בעל האתר, וכו'
-
כרגע אני באמצע לעשות את כל זה.
זה הכל.
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
כרגע אני באמצע לעשות את כל זה.
שכויח, כל הכבוד
-
-
@יוניתזון זה לא המנהלים, אלא אנחנו מחקנו למען הסדר הטוב...
@יוניתזון כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
כמו פה https://forum.netfree.link/
מה התכוונת? נפתח לי דף הבית של הפורום של נטפרי...
-
@יוניתזון זה לא המנהלים, אלא אנחנו מחקנו למען הסדר הטוב...
@יוניתזון כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
כמו פה https://forum.netfree.link/
מה התכוונת? נפתח לי דף הבית של הפורום של נטפרי...
-
@יוניתזון זה לא המנהלים, אלא אנחנו מחקנו למען הסדר הטוב...
@יוניתזון כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
כמו פה https://forum.netfree.link/
מה התכוונת? נפתח לי דף הבית של הפורום של נטפרי...
@צבי-דורש-ציון כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
מה התכוונת? נפתח לי דף הבית של הפורום של נטפרי...
לא משנה!
שאמרת....זה לא המנהלים, אלא אנחנו מחקנו למען הסדר הטוב...
זה כבר פתר לי את הבעיה

-
@LEVI-H כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_ כן, מעולה.
<style> @import url('https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'); :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } body { background-color: var(--background-color); margin: 0; font-family: 'Bona Nova SC', Arial, sans-serif; color: var(--text-color); } #popup-container { position: fixed; bottom: 30px; right: 30px; background-color: var(--overlay-background); border-radius: 15px; padding: 20px; box-shadow: 0 12px 24px rgba(0, 0, 0, 0.3); z-index: 1000; overflow: hidden; max-width: 350px; width: auto; height: auto; box-sizing: border-box; text-align: center; transition: transform 0.3s ease, box-shadow 0.3s ease; transform: translateY(-10px); } #popup-container:hover { transform: translateY(-15px); box-shadow: 0 18px 36px rgba(0, 0, 0, 0.3); } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('בית המקדש.jpg'); background-size: cover; background-position: center; mix-blend-mode: overlay; opacity: var(--overlay-opacity); z-index: 0; border-radius: 15px; filter: blur(1px); } #close-btn { position: absolute; top: 5px; left: 5px; background-color: transparent; border: none; color: var(--text-color); font-size: 16px; cursor: pointer; z-index: 2; } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 18px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; flex-direction: row-reverse; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit-title { font-size: 12px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; flex-direction: row; justify-content: center; align-items: center; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 5px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 20px; font-weight: 700; color: var(--text-color); min-width: 20px; width: 20px; margin: 0 1px; height: 30px; line-height: 30px; text-align: center; box-sizing: border-box; } .colon { font-size: 16px; line-height: 30px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 30px; margin: 0 2px; position: relative; top: -8px; } .action { font-size: 14px; color: var(--highlight-color); margin-top: 10px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 90vw; padding: 5px; right: 5vw; } .unit-value { font-size: 16px; height: auto; } .colon { font-size: 14px; line-height: 16px; } } </style> <script> const link = document.createElement('link'); link.rel = 'stylesheet'; link.href = 'style.css'; document.head.appendChild(link); const popupContainer = document.createElement('div'); popupContainer.id = 'popup-container'; popupContainer.innerHTML = ` <div id="popup-background"></div> <button id="close-btn" onclick="closePopup()" aria-label="סגור">✕</button> <div id="temple-counter"> <h2>זמן שחלף מאז חורבן בית המקדש</h2> <div class="time-unit" id="time-units-container"></div> <div class="action">"והראנו בבניינו ושמחנו בתיקונו"</div> </div> `; document.body.appendChild(popupContainer); const DESTRUCTION_YEAR = 70; function getTishaBAvDate(year) { return new Date(year, 7, 12); } function calculateTimeSinceDestruction() { const today = new Date(); const tishaBAvDate = getTishaBAvDate(today.getFullYear()); const timeSinceDestruction = today - tishaBAvDate; const daysSinceDestruction = Math.floor(timeSinceDestruction / (1000 * 60 * 60 * 24)) - 1; const yearsSinceDestruction = today.getFullYear() - DESTRUCTION_YEAR; const times = { days: daysSinceDestruction, years: yearsSinceDestruction, }; const timeUnitsContainer = document.getElementById('time-units-container'); timeUnitsContainer.innerHTML = ''; const TIME_UNITS = ['days', 'years']; TIME_UNITS.forEach((unit, index) => { let unitValue = times[unit].toString().padStart(2, '0'); const unitContainer = document.createElement('div'); unitContainer.classList.add('unit'); const valueContainer = document.createElement('div'); valueContainer.classList.add('unit-value-container'); unitValue.split('').forEach(number => { const numberElement = document.createElement('div'); numberElement.classList.add('unit-value'); numberElement.textContent = number; valueContainer.appendChild(numberElement); }); unitContainer.appendChild(valueContainer); const titleElement = document.createElement('div'); titleElement.classList.add('unit-title'); titleElement.textContent = unit === 'years' ? 'שנים' : 'ימים'; unitContainer.appendChild(titleElement); timeUnitsContainer.appendChild(unitContainer); if (index < TIME_UNITS.length - 1) { const colonElement = document.createElement('div'); colonElement.classList.add('colon'); colonElement.textContent = ':'; timeUnitsContainer.appendChild(colonElement); } }); requestAnimationFrame(calculateTimeSinceDestruction); } calculateTimeSinceDestruction(); function closePopup() { const popupContainer = document.getElementById('popup-container'); if (popupContainer) { popupContainer.style.display = 'none'; } } </script>