שיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים
-
@טופטופיסט חזק וברוך, יש״כ גדול,
אפשר בשביל הפצת התוסף גם לכאלו שלא זכו להשתמש בפורום לתהוסיף קישור שיהיה על האייקון הנ״ל לכאן או לדרייב שעליו יהיה מאוכסן התוסף
הדבר יהיה נצרך יותר במיוחד כאשר יצא התוסף למחשבים אישיים@מנסה-לעבוד-את-ה כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@טופטופיסט חזק וברוך, יש״כ גדול,
אפשר בשביל הפצת התוסף גם לכאלו שלא זכו להשתמש בפורום לתהוסיף קישור שיהיה על האייקון הנ״ל לכאן או לדרייב שעליו יהיה מאוכסן התוסף
הדבר יהיה נצרך יותר במיוחד כאשר יצא התוסף למחשבים אישייםזה כבר בתכנון...
-
@מנסה-לעבוד-את-ה כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@טופטופיסט חזק וברוך, יש״כ גדול,
אפשר בשביל הפצת התוסף גם לכאלו שלא זכו להשתמש בפורום לתהוסיף קישור שיהיה על האייקון הנ״ל לכאן או לדרייב שעליו יהיה מאוכסן התוסף
הדבר יהיה נצרך יותר במיוחד כאשר יצא התוסף למחשבים אישייםזה כבר בתכנון...
@טופטופיסט שכויח גדול
-
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@טופטופיסט אפשר בסקריפט טמפרמונקי להטמעה באתרים אחרים?
עד התוסף...רעיון מאוד יפה, אני מעדיף לסיים לבנות את התוסף.
בכ"א אם אתה רוצה לעשות את זה תיכנס לגיטאהב ותיקח משם את הקודכמו שכתב @מים-אחרונים, הטמעה רק של הJS מטמיעה בלי עיצוב, אז העתקתי את הCSS מהגיטהאב, ולאחר כמה שינויים והתאמות בעזרתו האדיבה של ChatGPT, בניתי סקריפט לטמפרמונקי המוסיף את זה בכל אתר.
הנה הסקריפט, יש לפתוח סקריפט חדש בטמפר מונקי, למחוק הכל ולהדביק את מה שכאן.// ==UserScript== // @name זכרון בית המקדש כהטמעה בכל אתר // @namespace https://mitmachim.top/uid/439 // @version 1.1 // @description הוסף פופאפ לזכרון חורבן בית המקדש כהטמעה בכל אתר // @author יאנג בוי // @match *://*/* // @grant none // ==/UserScript== (function() { 'use strict'; function addPopup() { // Load the Google Font var fontLink = document.createElement('link'); fontLink.rel = 'stylesheet'; fontLink.href = 'https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'; document.head.appendChild(fontLink); // Add custom CSS var style = document.createElement('style'); style.innerHTML = ` :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } #popup-container { position: fixed; bottom: 30px; right: 50px; /* מעביר מעט שמאלה כברירת מחדל */ background-color: var(--overlay-background); border-radius: 15px; padding: 20px; box-shadow: 0 12px 24px rgba(0, 0, 0, 0.3); z-index: 1000; overflow: hidden; max-width: 350px; width: auto; height: auto; box-sizing: border-box; text-align: center; transition: transform 0.3s ease, box-shadow 0.3s ease; transform: translateY(-10px); direction: rtl; } #popup-container:hover { transform: translateY(-15px); box-shadow: 0 18px 36px rgba(0, 0, 0, 0.3); } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://raw.githubusercontent.com/moshelavi/beit-amikdash/main/beit%20amikdash%20script/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.jpg'); background-size: cover; background-position: center; mix-blend-mode: overlay; opacity: var(--overlay-opacity); z-index: 0; border-radius: 15px; filter: blur(1px); } #close-btn { display: none !important; } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 18px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit.days { order: 2; } .unit.years { order: 1; } .unit-title { font-size: 12px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; justify-content: center; align-items: center; flex-direction: row-reverse; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 5px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 20px; font-weight: 700; color: var(--text-color); min-width: 20px; width: 20px; margin: 0 1px; height: 30px; line-height: 30px; text-align: center; box-sizing: border-box; } .colon { font-size: 16px; line-height: 30px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 30px; margin: 0 2px; position: relative; top: -8px; } .action { font-size: 14px; color: var(--highlight-color); margin-top: 10px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 90vw; padding: 5px; right: 10vw; /* זז שמאלה עוד יותר במסכים קטנים */ } .unit-value { font-size: 16px; height: auto; } .colon { font-size: 14px; line-height: 16px; } } `; document.head.appendChild(style); // Load the JS script var script = document.createElement('script'); script.src = "https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"; document.body.appendChild(script); // Detect if there's a left panel and adjust position setTimeout(function() { var leftPanel = document.querySelector('.left-panel-class'); // שנה למחלקה של הפאנל שלך if (leftPanel) { var popup = document.getElementById('popup-container'); popup.style.right = '100px'; // הוזזה נוספת אם יש פאנל } }, 1000); // מחכה לטעינת הדף המלאה } setTimeout(function() { var popup = document.getElementById('popup-container'); popup.addEventListener('click', function() { popup.style.display = 'none'; // סגירת הפופאפ }, { once: true }); // מבטיח שהאירוע יפעל פעם אחת בלבד }, 1000); // מחכה לטעינת הדף המלאה if (document.readyState === 'complete' || document.readyState === 'interactive') { addPopup(); } else { window.addEventListener('DOMContentLoaded', addPopup); } })();הסבר קטן על טמפרמונקי כאן (קרדיט: @chv)
בהצלחה ויש"כ עצום להרב @טופטופיסט היקר. -
שלום וברכה.
בעקבות הרעיון של @מנסה-לעבוד-את-ה בפוסט הזה
החלטתי להשתתף גם אני ולקחת חלק קטן.
אני מציין שהפוסט הזה מיועד לבעלי אתרים בלבד ובעז"ה אני יעשה גם תוסף לכרום לכלל הציבור.
__
רק הסבר קצר:
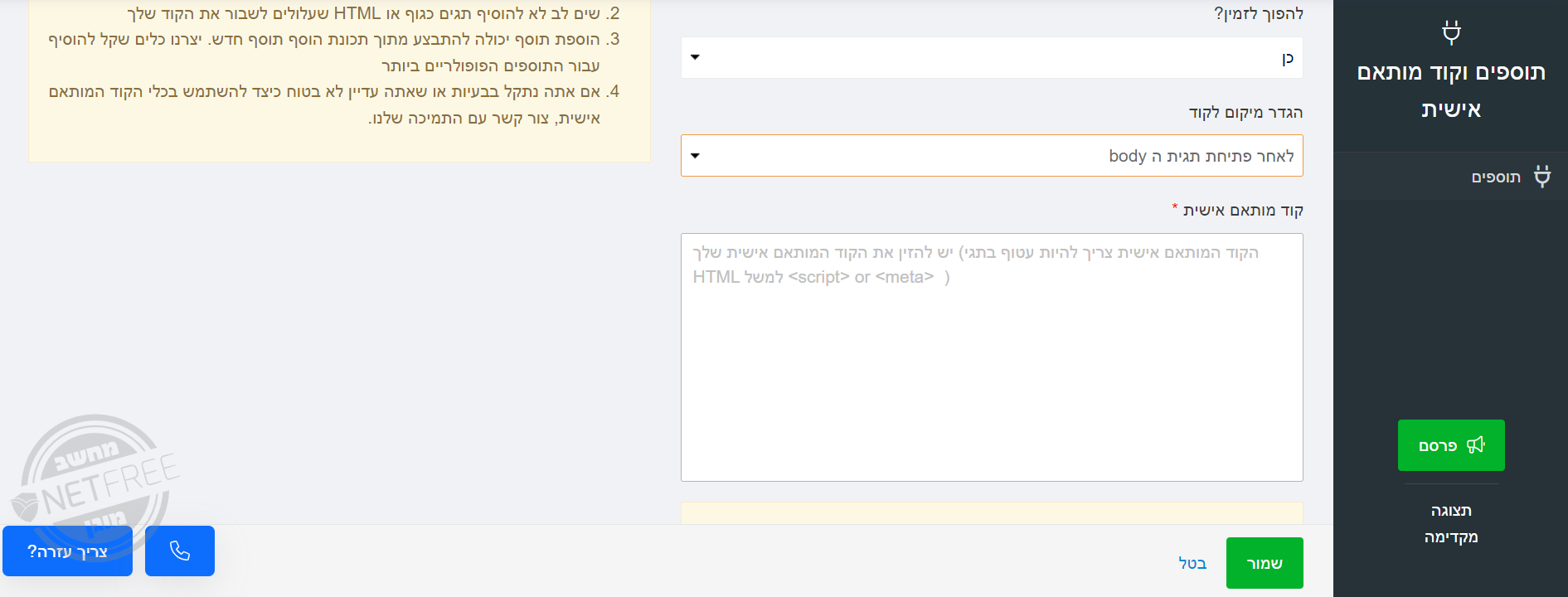
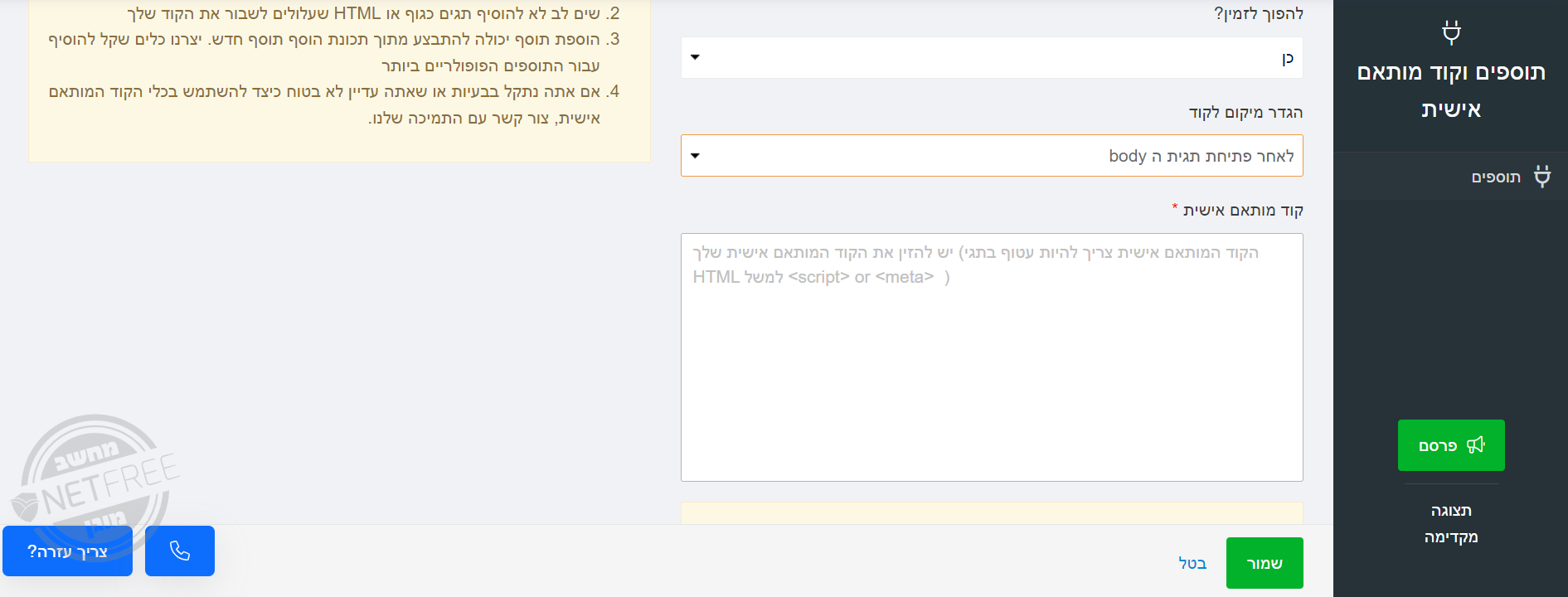
הקוד נכתב בשפת JavaScript ומאוחסן בגיטאהב (קישור) כל בעל אתר שרוצה להטמיע את זה באתר שלו צריך רק להעתיק את התגית הזו:<script src="https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"></script>ולשים את זה בקוד שלו בסוף תגית ה <body>
דוגמא:
<body> כאן כתוב את כל שאר הקוד <script src="https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"></script> </body>תמונות:

אפשר גם לראות את זה פהכאן זה האתר עם ההסברים (הוא בעריכות ושיפוצים)
ויהי רצון שיבנה בית המקדש במהרה בימנו!
@טופטופיסט תודה רבה ענקית
כיוון שאני עדיין לא יכול להצביע אז




-
ערכתי קצת את הקוד
 ️.
️.
עכשיו, במקום X לסגירת הפופאפ, כל לחיצה עליו סוגרת אותו.
לדעתי פרקטי יותר.
בהצלחה.@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
ערכתי קצת את הקוד
 ️.
️.
עכשיו, במקום X לסגירת הפופאפ, כל לחיצה עליו סוגרת אותו.
לדעתי פרקטי יותר.
בהצלחה.הבעיה היא שאני הולך לעשות שבלחיצה על הפופאפ יעברו לדף עם אופצייה להורדת התוסף וקוד להטמעה באתרים.
-
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
ערכתי קצת את הקוד
 ️.
️.
עכשיו, במקום X לסגירת הפופאפ, כל לחיצה עליו סוגרת אותו.
לדעתי פרקטי יותר.
בהצלחה.הבעיה היא שאני הולך לעשות שבלחיצה על הפופאפ יעברו לדף עם אופצייה להורדת התוסף וקוד להטמעה באתרים.
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
ערכתי קצת את הקוד
 ️.
️.
עכשיו, במקום X לסגירת הפופאפ, כל לחיצה עליו סוגרת אותו.
לדעתי פרקטי יותר.
בהצלחה.הבעיה היא שאני הולך לעשות שבלחיצה על הפופאפ יעברו לדף עם אופצייה להורדת התוסף וקוד להטמעה באתרים.
הרבה יותר טוב מלסגור את הפופאפ לדעתי בכל אופן
-
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
ערכתי קצת את הקוד
 ️.
️.
עכשיו, במקום X לסגירת הפופאפ, כל לחיצה עליו סוגרת אותו.
לדעתי פרקטי יותר.
בהצלחה.הבעיה היא שאני הולך לעשות שבלחיצה על הפופאפ יעברו לדף עם אופצייה להורדת התוסף וקוד להטמעה באתרים.
@טופטופיסט @Tיו_ כרגע בכל אופן, וכיון שהסקריפט יכול לפעמים להסתיר תוכן, עשיתי את זה. (ואמשיך עם זה גם בהמשך, אין לי צורך בדף עם אופציה להורדת התוסף וקוד להטמעה באתרים, אבל כן יש לי צורך בסגירה מהירה.)
חוץ מזה שזו לא בעיה, אוכל תמיד לעדכן את הסקריפט בהתאם לבקשות ושינויים אצלך.
בסוף זה הקוד שלך (אני רק התלבשתי על זה...)
תודה! -

מה קרה?
בדסקטופ לא מוצג כלל, ובמובייל מוצג מוזר..
משהו נדפק שם עם הcss?הצעה על דרך אפשר: ליצור פשוט iframe לעניין. ולא script src...
-
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_
אתה יכול להראות מה עשית?
כתבתי כאן את שתי הקודים מגיט
-
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_
אתה יכול להראות מה עשית?
כתבתי כאן את שתי הקודים מגיט
-
@LEVI-H כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_ לדעתי לא כתבת לפני תג HTML
כגון script או styleיש מצב לקצת יותר הסבר אני בור בזה
יישר כח@Tיו_ בשמחה.
איך העתקת את התוכן של הקוד? העתק הדבק? רגיל?
אם כן, יש לך טעות קלה.
תוכן הקוד שהעתקת נתמך בלי תגית HTML רק כשהוא בתוך קובץ שמגדיר מהו, כגון קובץ css.למעשה:
קח את הקוד שבקובץ css, ואל תדביק אותו ככה, אלא ככה:<style> פה תכניס את הקוד של הcss </style>ואת הjs תכניס ככה:
<script> פה תכניס את הקוד של הjs </script> -
@Tיו_ בשמחה.
איך העתקת את התוכן של הקוד? העתק הדבק? רגיל?
אם כן, יש לך טעות קלה.
תוכן הקוד שהעתקת נתמך בלי תגית HTML רק כשהוא בתוך קובץ שמגדיר מהו, כגון קובץ css.למעשה:
קח את הקוד שבקובץ css, ואל תדביק אותו ככה, אלא ככה:<style> פה תכניס את הקוד של הcss </style>ואת הjs תכניס ככה:
<script> פה תכניס את הקוד של הjs </script>@LEVI-H כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_ בשמחה.
איך העתקת את התוכן של הקוד? העתק הדבק? רגיל?
אם כן, יש לך טעות קלה.
תוכן הקוד שהעתקת נתמך בלי תגית HTML רק כשהוא בתוך קובץ שמגדיר מהו, כגון קובץ css.למעשה:
קח את הקוד שבקובץ css, ואל תדביק אותו ככה, אלא ככה:<style> פה תכניס את הקוד של הcss </style>ואת הjs תכניס ככה:
<script> פה תכניס את הקוד של הjs </script>וואואו יישר כח זה עובד רק לא רואים את התמונה של הבאנר אבל לפחות זה עובד
אם היה אפשר אלף לייקים היית מקבל
-
@LEVI-H כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_ בשמחה.
איך העתקת את התוכן של הקוד? העתק הדבק? רגיל?
אם כן, יש לך טעות קלה.
תוכן הקוד שהעתקת נתמך בלי תגית HTML רק כשהוא בתוך קובץ שמגדיר מהו, כגון קובץ css.למעשה:
קח את הקוד שבקובץ css, ואל תדביק אותו ככה, אלא ככה:<style> פה תכניס את הקוד של הcss </style>ואת הjs תכניס ככה:
<script> פה תכניס את הקוד של הjs </script>וואואו יישר כח זה עובד רק לא רואים את התמונה של הבאנר אבל לפחות זה עובד
אם היה אפשר אלף לייקים היית מקבל
-
@Tיו_ תעלה גם את התמונה שנמצאת בgit לתוך האתר שלך, ותשנה בקוד html את נתיב התמונה.
(או שתעלה פה רגע צילום מסך של הכל הקוד שהעלת באתר שלך)@LEVI-H כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_ תעלה גם את התמונה שנמצאת בgit לתוך האתר שלך, ותשנה בקוד html את נתיב התמונה.
(או שתעלה פה רגע צילום מסך של הכל הקוד שהעלת באתר שלך)אני לא יכול לשלוח צילומסך כי הקוד נימצא בריבוע קטן אם אני יעשה העתק הדבק זה בסדר?
-
@LEVI-H כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@Tיו_ תעלה גם את התמונה שנמצאת בgit לתוך האתר שלך, ותשנה בקוד html את נתיב התמונה.
(או שתעלה פה רגע צילום מסך של הכל הקוד שהעלת באתר שלך)אני לא יכול לשלוח צילומסך כי הקוד נימצא בריבוע קטן אם אני יעשה העתק הדבק זה בסדר?