שיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים
-
@טופטופיסט
התקנתי את הקוד, והתוכן עלה אבל בלי העיצוב.
יש לך קוד נוסף ל APP.CSS? -
שלום וברכה.
בעקבות הרעיון של @מנסה-לעבוד-את-ה בפוסט הזה
החלטתי להשתתף גם אני ולקחת חלק קטן.
אני מציין שהפוסט הזה מיועד לבעלי אתרים בלבד ובעז"ה אני יעשה גם תוסף לכרום לכלל הציבור.
__
רק הסבר קצר:
הקוד נכתב בשפת JavaScript ומאוחסן בגיטאהב (קישור) כל בעל אתר שרוצה להטמיע את זה באתר שלו צריך רק להעתיק את התגית הזו:<script src="https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"></script>ולשים את זה בקוד שלו בסוף תגית ה <body>
דוגמא:
<body> כאן כתוב את כל שאר הקוד <script src="https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"></script> </body>תמונות:

אפשר גם לראות את זה פהכאן זה האתר עם ההסברים (הוא בעריכות ושיפוצים)
ויהי רצון שיבנה בית המקדש במהרה בימנו!
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
אני מציין שהפוסט הזה מיועד לבעלי אתרים בלבד ובעז"ה אני יעשה גם תוסף לכרום לכלל הציבור.
מסובך ליצור מזה תוסף לוורדרפס? אפשרי?
-
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@טופטופיסט אפשר בסקריפט טמפרמונקי להטמעה באתרים אחרים?
עד התוסף...רעיון מאוד יפה, אני מעדיף לסיים לבנות את התוסף.
בכ"א אם אתה רוצה לעשות את זה תיכנס לגיטאהב ותיקח משם את הקוד@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@טופטופיסט אפשר בסקריפט טמפרמונקי להטמעה באתרים אחרים?
עד התוסף...רעיון מאוד יפה, אני מעדיף לסיים לבנות את התוסף.
בכ"א אם אתה רוצה לעשות את זה תיכנס לגיטאהב ותיקח משם את הקודכמו שכתב @מים-אחרונים, הטמעה רק של הJS מטמיעה בלי עיצוב, אז העתקתי את הCSS מהגיטהאב, ולאחר כמה שינויים והתאמות בעזרתו האדיבה של ChatGPT, בניתי סקריפט לטמפרמונקי המוסיף את זה בכל אתר.
הנה הסקריפט, יש לפתוח סקריפט חדש בטמפר מונקי, למחוק הכל ולהדביק את מה שכאן.// ==UserScript== // @name זכרון בית המקדש כהטמעה בכל אתר // @namespace https://mitmachim.top/uid/439 // @version 1.1 // @description הוסף פופאפ לזכרון חורבן בית המקדש כהטמעה בכל אתר // @author יאנג בוי // @match *://*/* // @grant none // ==/UserScript== (function() { 'use strict'; function addPopup() { // Load the Google Font var fontLink = document.createElement('link'); fontLink.rel = 'stylesheet'; fontLink.href = 'https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'; document.head.appendChild(fontLink); // Add custom CSS var style = document.createElement('style'); style.innerHTML = ` :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } #popup-container { position: fixed; bottom: 30px; right: 50px; /* מעביר מעט שמאלה כברירת מחדל */ background-color: var(--overlay-background); border-radius: 15px; padding: 20px; box-shadow: 0 12px 24px rgba(0, 0, 0, 0.3); z-index: 1000; overflow: hidden; max-width: 350px; width: auto; height: auto; box-sizing: border-box; text-align: center; transition: transform 0.3s ease, box-shadow 0.3s ease; transform: translateY(-10px); direction: rtl; } #popup-container:hover { transform: translateY(-15px); box-shadow: 0 18px 36px rgba(0, 0, 0, 0.3); } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://raw.githubusercontent.com/moshelavi/beit-amikdash/main/beit%20amikdash%20script/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.jpg'); background-size: cover; background-position: center; mix-blend-mode: overlay; opacity: var(--overlay-opacity); z-index: 0; border-radius: 15px; filter: blur(1px); } #close-btn { display: none !important; } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 18px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit.days { order: 2; } .unit.years { order: 1; } .unit-title { font-size: 12px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; justify-content: center; align-items: center; flex-direction: row-reverse; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 5px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 20px; font-weight: 700; color: var(--text-color); min-width: 20px; width: 20px; margin: 0 1px; height: 30px; line-height: 30px; text-align: center; box-sizing: border-box; } .colon { font-size: 16px; line-height: 30px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 30px; margin: 0 2px; position: relative; top: -8px; } .action { font-size: 14px; color: var(--highlight-color); margin-top: 10px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 90vw; padding: 5px; right: 10vw; /* זז שמאלה עוד יותר במסכים קטנים */ } .unit-value { font-size: 16px; height: auto; } .colon { font-size: 14px; line-height: 16px; } } `; document.head.appendChild(style); // Load the JS script var script = document.createElement('script'); script.src = "https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"; document.body.appendChild(script); // Detect if there's a left panel and adjust position setTimeout(function() { var leftPanel = document.querySelector('.left-panel-class'); // שנה למחלקה של הפאנל שלך if (leftPanel) { var popup = document.getElementById('popup-container'); popup.style.right = '100px'; // הוזזה נוספת אם יש פאנל } }, 1000); // מחכה לטעינת הדף המלאה } setTimeout(function() { var popup = document.getElementById('popup-container'); popup.addEventListener('click', function() { popup.style.display = 'none'; // סגירת הפופאפ }, { once: true }); // מבטיח שהאירוע יפעל פעם אחת בלבד }, 1000); // מחכה לטעינת הדף המלאה if (document.readyState === 'complete' || document.readyState === 'interactive') { addPopup(); } else { window.addEventListener('DOMContentLoaded', addPopup); } })();הסבר קטן על טמפרמונקי כאן (קרדיט: @chv)
בהצלחה ויש"כ עצום להרב @טופטופיסט היקר. -
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@יאנג-בוי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@טופטופיסט אפשר בסקריפט טמפרמונקי להטמעה באתרים אחרים?
עד התוסף...רעיון מאוד יפה, אני מעדיף לסיים לבנות את התוסף.
בכ"א אם אתה רוצה לעשות את זה תיכנס לגיטאהב ותיקח משם את הקודכמו שכתב @מים-אחרונים, הטמעה רק של הJS מטמיעה בלי עיצוב, אז העתקתי את הCSS מהגיטהאב, ולאחר כמה שינויים והתאמות בעזרתו האדיבה של ChatGPT, בניתי סקריפט לטמפרמונקי המוסיף את זה בכל אתר.
הנה הסקריפט, יש לפתוח סקריפט חדש בטמפר מונקי, למחוק הכל ולהדביק את מה שכאן.// ==UserScript== // @name זכרון בית המקדש כהטמעה בכל אתר // @namespace https://mitmachim.top/uid/439 // @version 1.1 // @description הוסף פופאפ לזכרון חורבן בית המקדש כהטמעה בכל אתר // @author יאנג בוי // @match *://*/* // @grant none // ==/UserScript== (function() { 'use strict'; function addPopup() { // Load the Google Font var fontLink = document.createElement('link'); fontLink.rel = 'stylesheet'; fontLink.href = 'https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'; document.head.appendChild(fontLink); // Add custom CSS var style = document.createElement('style'); style.innerHTML = ` :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } #popup-container { position: fixed; bottom: 30px; right: 50px; /* מעביר מעט שמאלה כברירת מחדל */ background-color: var(--overlay-background); border-radius: 15px; padding: 20px; box-shadow: 0 12px 24px rgba(0, 0, 0, 0.3); z-index: 1000; overflow: hidden; max-width: 350px; width: auto; height: auto; box-sizing: border-box; text-align: center; transition: transform 0.3s ease, box-shadow 0.3s ease; transform: translateY(-10px); direction: rtl; } #popup-container:hover { transform: translateY(-15px); box-shadow: 0 18px 36px rgba(0, 0, 0, 0.3); } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://raw.githubusercontent.com/moshelavi/beit-amikdash/main/beit%20amikdash%20script/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.jpg'); background-size: cover; background-position: center; mix-blend-mode: overlay; opacity: var(--overlay-opacity); z-index: 0; border-radius: 15px; filter: blur(1px); } #close-btn { display: none !important; } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 18px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit.days { order: 2; } .unit.years { order: 1; } .unit-title { font-size: 12px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; justify-content: center; align-items: center; flex-direction: row-reverse; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 5px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 20px; font-weight: 700; color: var(--text-color); min-width: 20px; width: 20px; margin: 0 1px; height: 30px; line-height: 30px; text-align: center; box-sizing: border-box; } .colon { font-size: 16px; line-height: 30px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 30px; margin: 0 2px; position: relative; top: -8px; } .action { font-size: 14px; color: var(--highlight-color); margin-top: 10px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 90vw; padding: 5px; right: 10vw; /* זז שמאלה עוד יותר במסכים קטנים */ } .unit-value { font-size: 16px; height: auto; } .colon { font-size: 14px; line-height: 16px; } } `; document.head.appendChild(style); // Load the JS script var script = document.createElement('script'); script.src = "https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"; document.body.appendChild(script); // Detect if there's a left panel and adjust position setTimeout(function() { var leftPanel = document.querySelector('.left-panel-class'); // שנה למחלקה של הפאנל שלך if (leftPanel) { var popup = document.getElementById('popup-container'); popup.style.right = '100px'; // הוזזה נוספת אם יש פאנל } }, 1000); // מחכה לטעינת הדף המלאה } setTimeout(function() { var popup = document.getElementById('popup-container'); popup.addEventListener('click', function() { popup.style.display = 'none'; // סגירת הפופאפ }, { once: true }); // מבטיח שהאירוע יפעל פעם אחת בלבד }, 1000); // מחכה לטעינת הדף המלאה if (document.readyState === 'complete' || document.readyState === 'interactive') { addPopup(); } else { window.addEventListener('DOMContentLoaded', addPopup); } })();הסבר קטן על טמפרמונקי כאן (קרדיט: @chv)
בהצלחה ויש"כ עצום להרב @טופטופיסט היקר.@יאנג-בוי אז מה תכלס צריך להכניס?
-
@יאנג-בוי אז מה תכלס צריך להכניס?
-
@מים-אחרונים הקוד שלי מוסיף רק בדפדפן שלך.
אם יש לך אתר, צריך להטמיע באתר גם את הCSS איכשהו.@יאנג-בוי תוכל לכתוב פה את הCSS?
-
@יאנג-בוי תוכל לכתוב פה את הCSS?
@מים-אחרונים הCSS כתוב בתוך הסקריפט, תוכל להעתיק אותו גם מפה:
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
ומאוחסן בגיטאהב (קישור)
-
@מים-אחרונים הCSS כתוב בתוך הסקריפט, תוכל להעתיק אותו גם מפה:
@טופטופיסט כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
ומאוחסן בגיטאהב (קישור)
@יאנג-בוי לא סובל את האתר הזה, אני רק מסתבך בו...
אני ינסה בכ"ז. -
@יאנג-בוי לא סובל את האתר הזה, אני רק מסתבך בו...
אני ינסה בכ"ז. -
@מים-אחרונים איזה אתר?
-
@טופטופיסט אני קראתי את הקוד והלוגיקה שלך לא מאפשרת להציג שעות, דקות ושניות (ואפילו חודשים אבל לא נצרך ב"ה),
לכן תרגמתי את מה שעשיתי לאנדרואיד לJS דרך קוטלין JS (והאמת אפילו לקוטלין נטיב למי שצריך בשביל תוכנה כל שהיא, מחר אעלה את זה לגיט ב"ה)
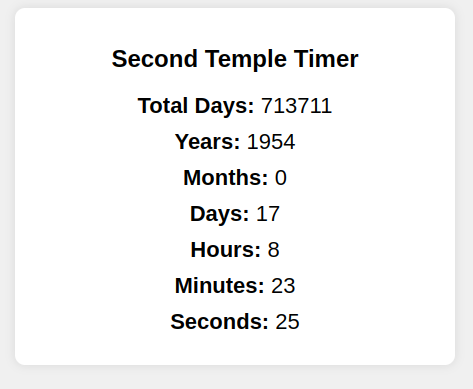
אבל כרגע הנה הספרייה עם קובץ DEMO שמציג בזמן אמת את השעות, אני גם הוספתי את מספר הימים מאז חורבן בספרייה (גם אם זה לא יכול להיות מדוייק)
SecondTempleTimer.zip
בגדול ככה משתמשים בה :<script type="text/javascript" src="SecondTempleTimer.js"></script> <script> function updateTimer() { var provider = new SecondTempleTimer.Provider(); document.getElementById('totaldays').textContent = provider.getTotalDays(); document.getElementById('years').textContent = provider.getActualYears(); document.getElementById('months').textContent = provider.getActualMonths(); document.getElementById('days').textContent = provider.getActualDays(); document.getElementById('hours').textContent = provider.getActualHours(); document.getElementById('minutes').textContent = provider.getActualMinutes(); document.getElementById('seconds').textContent = provider.getActualSeconds(); } // Update the timer every second setInterval(updateTimer, 1000); // Initial update updateTimer(); </script>וככה זה יוצא :

תצליח !
-
@יוניתזון אגב, אתה לא צריך למחוק הודעה ולכתוב חדשה, מספיק שתערוך את הראשונה
@צבי-דורש-ציון כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@יוניתזון אגב, אתה לא צריך למחוק הודעה ולכתוב חדשה, מספיק שתערוך את הראשונה
צודק אבל יש לי בעיה בפורום
פניתי למנהלים ולא עונים, אז אין מה לעשות -
@צבי-דורש-ציון כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
@יוניתזון אגב, אתה לא צריך למחוק הודעה ולכתוב חדשה, מספיק שתערוך את הראשונה
צודק אבל יש לי בעיה בפורום
פניתי למנהלים ולא עונים, אז אין מה לעשות@יוניתזון אתה יכול לנסות לפנות אליהם בצ'אט, נראה לי שזה יותר מהר
-
פרסמתי את הספרייה שלי בשביל החישוב של הזמן : https://mitmachim.top/topic/74257/שיתוף-ספרייה-לחישוב-זמן-חורבן-הבית-לתוכנות-אפליקציות-ואתרים
-
שלום וברכה.
בעקבות הרעיון של @מנסה-לעבוד-את-ה בפוסט הזה
החלטתי להשתתף גם אני ולקחת חלק קטן.
אני מציין שהפוסט הזה מיועד לבעלי אתרים בלבד ובעז"ה אני יעשה גם תוסף לכרום לכלל הציבור.
__
רק הסבר קצר:
הקוד נכתב בשפת JavaScript ומאוחסן בגיטאהב (קישור) כל בעל אתר שרוצה להטמיע את זה באתר שלו צריך רק להעתיק את התגית הזו:<script src="https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"></script>ולשים את זה בקוד שלו בסוף תגית ה <body>
דוגמא:
<body> כאן כתוב את כל שאר הקוד <script src="https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/popup.js"></script> </body>תמונות:

אפשר גם לראות את זה פהכאן זה האתר עם ההסברים (הוא בעריכות ושיפוצים)
ויהי רצון שיבנה בית המקדש במהרה בימנו!
@טופטופיסט חזק וברוך, יש״כ גדול,
אפשר בשביל הפצת התוסף גם לכאלו שלא זכו להשתמש בפורום לתהוסיף קישור שיהיה על האייקון הנ״ל לכאן או לדרייב שעליו יהיה מאוכסן התוסף
הדבר יהיה נצרך יותר במיוחד כאשר יצא התוסף למחשבים אישיים -
שכויח! יהי רצון וירבו כמותך בישראל
גם אני מצטרף
ודרך אגב אזכה את הצבור בדבר תורה קצר
שהרי לכאורה ה"בישראל" מיותר שהרי אם זה כמותך אז ברור שזה בישראל?
אלא התשובה היא שהמשפט הזה לקוח מתנא שאמר את זה על עקיבא בן יוסף והוא היה גר ולכן הוא אמר שירבו כמותך אבל בישראל.