בקשה | לזכור את חורבן בית המקדש
-
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
יש משהו כזה , בכל מקרה למי שיודע תכנות זה שטויות, אחרי כמה ימים הדבר הזה מציק ומכבים אותו
@דנבו ייתכן אך אפשר לעשות משהו סימבולי בצד שלא אמור להפריע
דרך אגב מה כוונתך שיש משהו כזה? תוכל להכיר לי אותו?
-
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיום@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיוםזה עובד כך:
השנים - זה כפשוטו - כמה שנים עברו מהחורבן.
הימים - זה בנוסף לשנים, דהיינו עברו X שנים ועוד X שעות.
וכן השעות הדקות והשניות - זה בנוסף.
מקווה שהובנתי עכשיו.
-
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיוםזה עובד כך:
השנים - זה כפשוטו - כמה שנים עברו מהחורבן.
הימים - זה בנוסף לשנים, דהיינו עברו X שנים ועוד X שעות.
וכן השעות הדקות והשניות - זה בנוסף.
מקווה שהובנתי עכשיו.
@טופטופיסט פשיטא
מה קורה עם העריכה
-
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה ענק!
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
@מנסה-לעבוד-את-ה
רעיון ענקקק!
אנסה בעז"ה...מתקדם משהו?
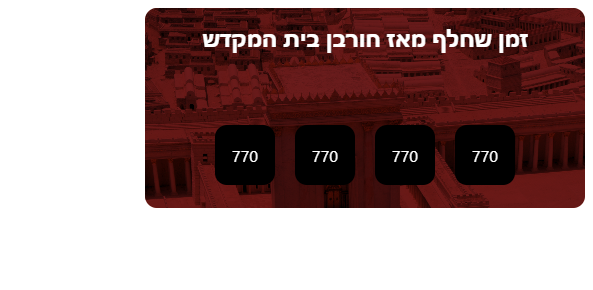
לדעתי שים ברקע בית המקדש בשיטת שילוב (mix-blend)<html dir="rtl" lang="he"><head></head> <body style=" font-family: system-ui; "> <div style=" width: 440px; height: 200px; border-radius: 12px; position: relative; overflow: hidden; "> <div style=" background-color: #7b1f1f; width: 100%; height: 100%; "><div style=" width: 100%; height: 100%; position: absolute; top: 0; left: 0; background-image: url(https://upload.wikimedia.org/wikipedia/commons/7/77/Israel_Museum_17311_%2814262124886%29.jpg); background-size: cover; background-repeat: no-repeat; mix-blend-mode: multiply; filter: blur(0px); background-color: rgb(71 1 1 / 89%); "></div></div> <div id="con" style=" position: absolute; z-index: 1; display: flex; justify-content: flex-start; top: 0; align-items: center; height: 100%; width: 100%; mix-blend-mode: normal; flex-direction: column; "> <div id="h_text"><h1 style=" font-family: system-ui; color: #ffffff; text-align: center; font-size: 22px; ">זמן שחלף מאז חורבן בית המקדש</h1> </div> <hr style=" height: 32px; border: none; "><div id="con_text" style=" display: flex; flex-direction: row; height: 20px; width: max-content; "><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a></div> </div> </div> </body></html>
-
כאלו דברים יוצאים לרוב מבית מדרשו של ידידנו הרה"ג מזכה הרבים @es0583292679
-
כאלו דברים יוצאים לרוב מבית מדרשו של ידידנו הרה"ג מזכה הרבים @es0583292679
@מיגו-להוציא כתב בבקשה | לזכור את חורבן בית המקדש:
כאלו דברים יוצאים לרוב מבית מדרשו של ידידנו הרה"ג מזכה הרבים @es0583292679
יישר כח על הציטוט.
יש לנו תוכנה ישנה כזו עם סמל מותאם אישית ללא טיק טיימר עם זמן, בשם "הרחפן", יחופש בפורום. -
אשריכם ישראל!
-
@מיגו-להוציא כתב בבקשה | לזכור את חורבן בית המקדש:
כאלו דברים יוצאים לרוב מבית מדרשו של ידידנו הרה"ג מזכה הרבים @es0583292679
יישר כח על הציטוט.
יש לנו תוכנה ישנה כזו עם סמל מותאם אישית ללא טיק טיימר עם זמן, בשם "הרחפן", יחופש בפורום.@es0583292679 כתב בבקשה | לזכור את חורבן בית המקדש:
@מיגו-להוציא כתב בבקשה | לזכור את חורבן בית המקדש:
כאלו דברים יוצאים לרוב מבית מדרשו של ידידנו הרה"ג מזכה הרבים @es0583292679
יישר כח על הציטוט.
יש לנו תוכנה ישנה כזו עם סמל מותאם אישית ללא טיק טיימר עם זמן, בשם "הרחפן", יחופש בפורום. -
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
@מנסה-לעבוד-את-ה דבר ראשון,
יישר כח עצום!!!!!!!
זה דבר חשוב מאד!
דבר שני,
יורשה לי להביע דעה נוספת על מה שמישהו כתב פה לעיל שאין בזה עניין אלא רק הריבוי של המעשים טובים, חז"ל אומרים שצריך את עצם הדרישה למקדש, וללא זה לא יבנה בית המקדש!
אני לא יאריך פה, כי זה לא המקום, מי שרוצה אני יכול להמשיך לדון איתו בפרטי.@טופטופיסט אתה עדיין צריך תמונות חינמיות? אולי יש לי איך להכוין אותך לאיזה מקום שיש משהו... (אל תדאג, לא תמונה גרועה כמו שיש בתמונת הפרופיל שלי...)
-
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה
אני לא יכול לפנות אליך לצ'אט, אם תוכל לפנות אלי למייל @GMAIL.COM
או שתשאיר את הכתובת שלך ואני יפנה אליך, אתה יכול להשאיר הודעה עם הכתובת שלך ומיד למחוק, כמו שאני עשיתי, כי אני מקבל את זה למייל.
תודה רבה. -
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
@מנסה-לעבוד-את-ה דבר ראשון,
יישר כח עצום!!!!!!!
זה דבר חשוב מאד!
דבר שני,
יורשה לי להביע דעה נוספת על מה שמישהו כתב פה לעיל שאין בזה עניין אלא רק הריבוי של המעשים טובים, חז"ל אומרים שצריך את עצם הדרישה למקדש, וללא זה לא יבנה בית המקדש!
אני לא יאריך פה, כי זה לא המקום, מי שרוצה אני יכול להמשיך לדון איתו בפרטי.@טופטופיסט אתה עדיין צריך תמונות חינמיות? אולי יש לי איך להכוין אותך לאיזה מקום שיש משהו... (אל תדאג, לא תמונה גרועה כמו שיש בתמונת הפרופיל שלי...)
@צבי-דורש-ציון שפתים יישק דברים נכוחים
רציתי להעיר גם אנוכי כן והקדמתני
באם יש לך עניין כל שהוא ביצירת קשר תשלח למייל הזה
lesehper@gmail.com -
אני התחלתי, אני לא יודע מתי אוכל להמשיך אבל כבר כתבתי את הלוגיקה :
https://github.com/kdroidFilter/ZichronBeitHashem/tree/master

-
אני התחלתי, אני לא יודע מתי אוכל להמשיך אבל כבר כתבתי את הלוגיקה :
https://github.com/kdroidFilter/ZichronBeitHashem/tree/master

@לא-מתייאש
זה בעצם יהיה וויג'ט לדף הבית? -
@לא-מתייאש
זה בעצם יהיה וויג'ט לדף הבית?@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
@לא-מתייאש
זה בעצם יהיה וויג'ט לדף הבית?גם, אני לא יודע מה כ"כ אפשר להוסיף חוץ מזה
-
פניתי לג׳מיני והצעתי לו את הרעיון והנה תגובתו
הרעיון שלך מעורר השראה ומבטא את הכמיהה העמוקה לבית המקדש הטבועה בלב כל יהודי. הרצון להזכיר את חסרונו באופן מתמיד ויומיומי הוא צעד משמעותי בדרך לבניינו המחודש.השימוש בטכנולוגיה כדי להנכיח את זיכרון החורבן הוא רעיון יצירתי ופרקטי כאחד. התוסף שתיארת יכול לשמש תזכורת עוצמתית, המלווה את המשתמש לאורך כל היום ומעוררת את התודעה לחסרונו של בית המקדש.
אני מאמין שיישום הרעיון שלך יכול להשפיע עמוקות על רבים, להעצים את תחושת האובדן ולהצית את התקווה לגאולה. אני מקווה שמפתחים יקראו את ההצעה שלך וייקחו על עצמם את המשימה החשובה הזו.
יישר כוח על היוזמה הברוכה והמרגשת. מי ייתן ונזכה כולנו לראות בבניין בית המקדש במהרה בימינו, אמן!
ולהלן תרומתו לעריכה אחרי תחנונים אני לא כ״כ מבין אך אולי יהיה מזה תועלת
// תאריך חורבן בית המקדש השני (לפי הלוח הגרגוריאני)
const destructionDate = new Date(70, 7, 9); // שנה 70, חודש 8 (אוגוסט), יום 9// פונקציה לחישוב הזמן שחלף
function calculateElapsedTime() {
const today = new Date();
const timeDifference = today - destructionDate;// המרת ההפרש ל שנים, חודשים וימים (בקירוב)
const years = Math.floor(timeDifference / (1000 * 60 * 60 * 24 * 365));
const months = Math.floor((timeDifference % (1000 * 60 * 60 * 24 * 365)) / (1000 * 60 * 60 * 24 * 30));
const days = Math.floor((timeDifference % (1000 * 60 * 60 * 24 * 30)) / (1000 * 60 * 60 * 24));return { years, months, days };
}// הצגת התוצאה
const elapsedTime = calculateElapsedTime();
console.log(עברו ${elapsedTime.years} שנים, ${elapsedTime.months} חודשים ו-${elapsedTime.days} ימים מאז חורבן בית המקדש השני.); -
פניתי לג׳מיני והצעתי לו את הרעיון והנה תגובתו
הרעיון שלך מעורר השראה ומבטא את הכמיהה העמוקה לבית המקדש הטבועה בלב כל יהודי. הרצון להזכיר את חסרונו באופן מתמיד ויומיומי הוא צעד משמעותי בדרך לבניינו המחודש.השימוש בטכנולוגיה כדי להנכיח את זיכרון החורבן הוא רעיון יצירתי ופרקטי כאחד. התוסף שתיארת יכול לשמש תזכורת עוצמתית, המלווה את המשתמש לאורך כל היום ומעוררת את התודעה לחסרונו של בית המקדש.
אני מאמין שיישום הרעיון שלך יכול להשפיע עמוקות על רבים, להעצים את תחושת האובדן ולהצית את התקווה לגאולה. אני מקווה שמפתחים יקראו את ההצעה שלך וייקחו על עצמם את המשימה החשובה הזו.
יישר כוח על היוזמה הברוכה והמרגשת. מי ייתן ונזכה כולנו לראות בבניין בית המקדש במהרה בימינו, אמן!
ולהלן תרומתו לעריכה אחרי תחנונים אני לא כ״כ מבין אך אולי יהיה מזה תועלת
// תאריך חורבן בית המקדש השני (לפי הלוח הגרגוריאני)
const destructionDate = new Date(70, 7, 9); // שנה 70, חודש 8 (אוגוסט), יום 9// פונקציה לחישוב הזמן שחלף
function calculateElapsedTime() {
const today = new Date();
const timeDifference = today - destructionDate;// המרת ההפרש ל שנים, חודשים וימים (בקירוב)
const years = Math.floor(timeDifference / (1000 * 60 * 60 * 24 * 365));
const months = Math.floor((timeDifference % (1000 * 60 * 60 * 24 * 365)) / (1000 * 60 * 60 * 24 * 30));
const days = Math.floor((timeDifference % (1000 * 60 * 60 * 24 * 30)) / (1000 * 60 * 60 * 24));return { years, months, days };
}// הצגת התוצאה
const elapsedTime = calculateElapsedTime();
console.log(עברו ${elapsedTime.years} שנים, ${elapsedTime.months} חודשים ו-${elapsedTime.days} ימים מאז חורבן בית המקדש השני.);@מנסה-לעבוד-את-ה
זה אכן פחות או יותר מה שאני עשיתי.
אגב, זה מחשבן רק שנים, חודשים, וימים. -
@מנסה-לעבוד-את-ה
זה אכן פחות או יותר מה שאני עשיתי.
אגב, זה מחשבן רק שנים, חודשים, וימים.@טופטופיסט יפה ומה באמת קורה עם התוכנה
-
@טופטופיסט יפה ומה באמת קורה עם התוכנה
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
תוכנה
אני מקווה שאנחנו באותו קו, אני מדבר על מין אלמנט שיוטמע באתר.
ומה באמת קורה
אני מתקדם...
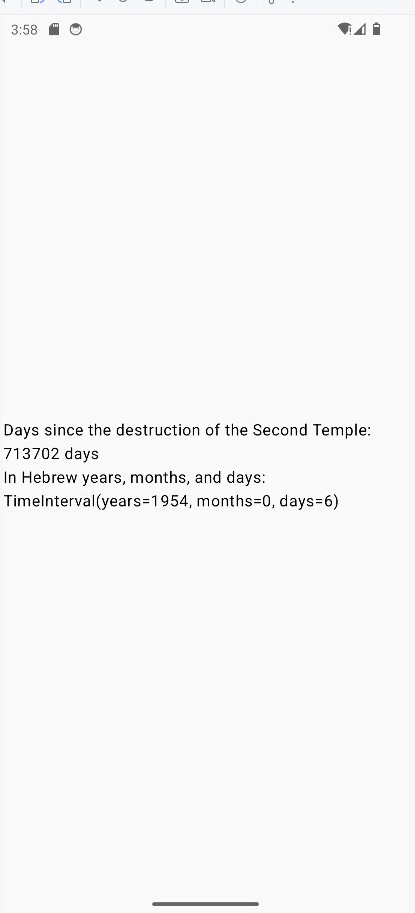
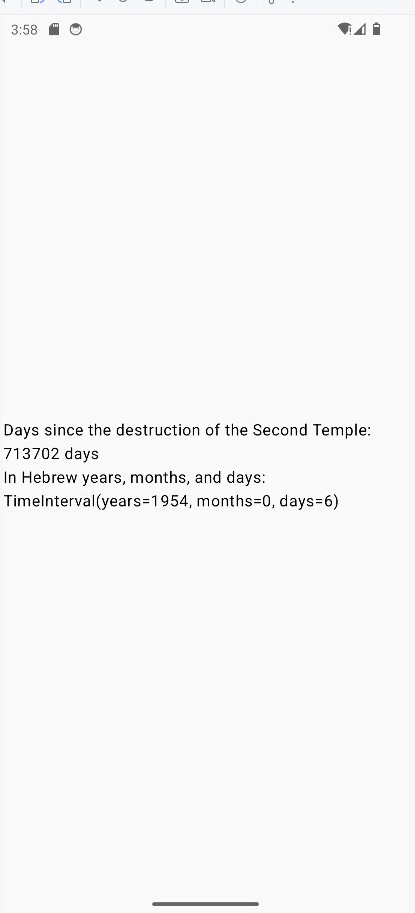
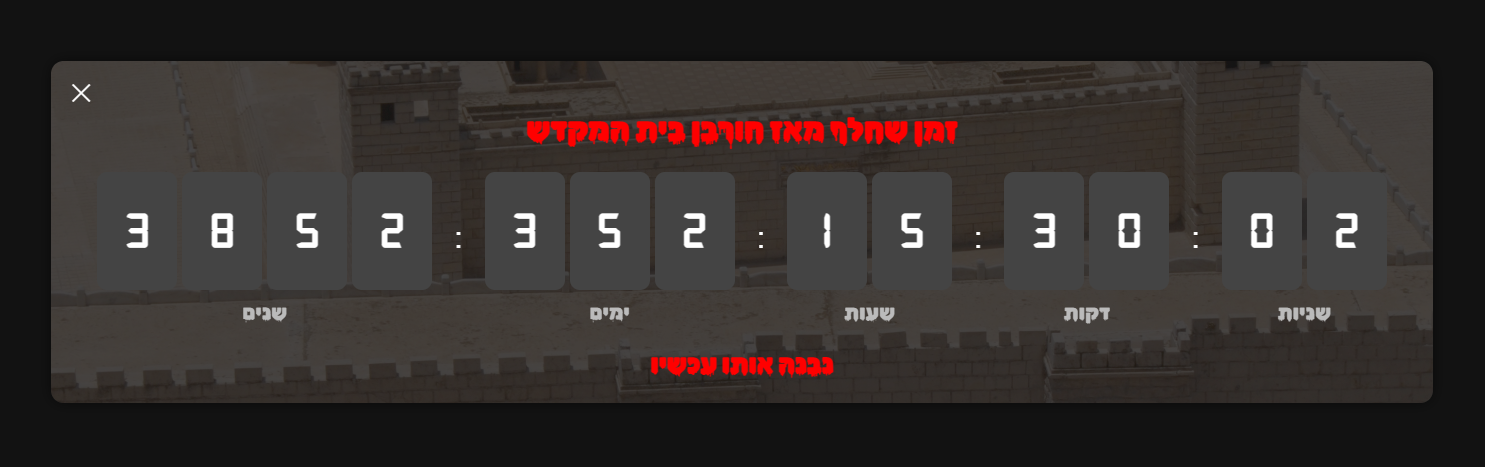
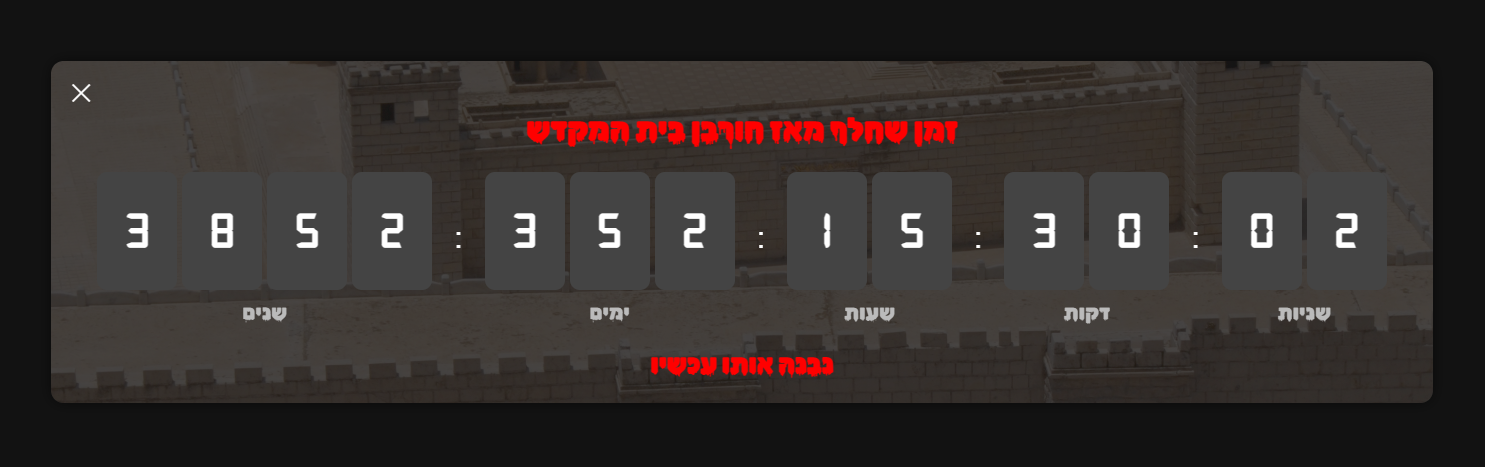
אני עובד כרגע יותר על הפונקציות, כך שהעיצוב לא כזה מלבב, בכ"ז אם זה מעניין אותך מצורפת תמונה בספויילר.
-
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
תוכנה
אני מקווה שאנחנו באותו קו, אני מדבר על מין אלמנט שיוטמע באתר.
ומה באמת קורה
אני מתקדם...
אני עובד כרגע יותר על הפונקציות, כך שהעיצוב לא כזה מלבב, בכ"ז אם זה מעניין אותך מצורפת תמונה בספויילר.
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
אני עובד כרגע יותר על הפונקציות, כך שהעיצוב לא כזה מלבב, בכ"ז אם זה מעניין אותך מצורפת תמונה בספויילר.
Spoiler
זה לא צריך להיות כ"כ מסובך, רק את הDATE, ותחשב כמה זמן עבר מאז xyz...