בקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.
-
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
בוא נלך הפוך, למה אתה רוצה לשמור את הנתונים דווקא בקובץ ולא לשמור אותם לגמרי בLocalStorage?
מדובר בקובץ מלאי לחנות ואני צריך שיהיה ניתן לערוך אותו
ומאידך גיסא אני צריך שהוא יישמר בצורה קבועה -
@למה-מה-קרה ולמה LocalStorage לא עומד בדרישה? אתה חושש שיאפסו בטעות את נתוני האתר?
@צדיק-תמים לפי מה שאני מבין, מדובר בקובץ לשימוש מקומי או אפילו שמתנייד בין מחשבים, ו @למה-מה-קרה פשוט רוצה ליצור ממשק נוח לעדכון הקובץ, והוא מעוניין לעשות את זה בweb ככה"נ מחמת שזה תחום הידיעה שלו.
כך שLocalStorage לא ממש מתאים,אאל"ט בVSC בגרסת הווב כן ניתן להגדיר גישה קבועה באמצעות הFile System API
-
@צדיק-תמים לפי מה שאני מבין, מדובר בקובץ לשימוש מקומי או אפילו שמתנייד בין מחשבים, ו @למה-מה-קרה פשוט רוצה ליצור ממשק נוח לעדכון הקובץ, והוא מעוניין לעשות את זה בweb ככה"נ מחמת שזה תחום הידיעה שלו.
כך שLocalStorage לא ממש מתאים,אאל"ט בVSC בגרסת הווב כן ניתן להגדיר גישה קבועה באמצעות הFile System API
@אביי כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אאל"ט בVSC בגרסת הווב כן ניתן להגדיר גישה קבועה באמצעות הFile System API
הוא לא מבקש מראש גישה מעכשיו ולתמיד לתקיה/קובץ אלא כשמנסים לחזור לקובץ שוב מבקש הרשאת "הצגה ועריכה של קבצים מהביקור האחרון שלך באתר" (כמובן הוא שומר בIndexedDB בשם
vscode-filehandles-storeאת הFileSystemDirectoryHandleכדי שלאחר אישור המשתמש יוכל לחדש את הגישה לקובץ) -
@צדיק-תמים
אני לא הצלחתי להגדיר עם הפונקציה- File System API קובץ קבוע גם לאחר כמה פעמים
וגם עם העורך שלהם שיש כאן אין אפשרות לקובץ קבוע (לא בהכרח ראיה)
השאלה אם יש לך ידיעה שזה אמור לעבוד בצורה קבועה.
יכול להיות שיש אפשרות לבחור שאת פרטי הקובץ הוא ישמור ב-LocalStorage?@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
או תוכנה קטנה שתרוץ במחשב שהיא זו שתערוך את הקבצים בפועל והקוד רק ישלח אליה פקודות (יש גם תוכנות מוכנות כאלה)
אשמח לדוגמא
תודה.עריכה: מכאן נראה שיש אפשרות לקובץ קבוע

@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אשמח לדוגמא
לא כתבת איזה פורמט הקובץ
אבל לדוגמה לקבצי json יש לך את https://www.npmjs.com/package/json-server -
אני באמצע לבנות תוכנה מבוססת דפדפן שתעבוד באופן מקומי על המחשב
בחלק מהתוכנה אני צריך לכתוב ולקרוא נתונים מתוך Database
ממה שניסיתי עד עכשיו ראיתי שא"א לגשת לקבצים באמצעות קוד js בגלל בעיות אבטחה,
ועם html אפשר לגשת לקבצים אבל רק ע"י בקשת אישור גישה כל פעם לקובץ ה-Database,
השאלה שלי האם קיימת אפשרות לגשת לקבצים באמצעות html או js ללא בקשת גישה כל ריענון של הדף?
ואם א"א, מה הדרך הכי קלה להוסיף את פונקציית כתיבה קריאה מקבצים מקומיים בקוד?
תודה לעונים היקרים.@צדיק-תמים אשמח לתגובתך
@למה-מה-קרה אני ממש לא מבין בנושא אבל בדיוק יצא לי לבקש מקלוד משהו עם צורך דומה והוא נתן לי משהו שמבוסס על electron זה לא נפתח בדפדפן אבל זה כן ממשק וובי
-
@למה-מה-קרה ולמה LocalStorage לא עומד בדרישה? אתה חושש שיאפסו בטעות את נתוני האתר?
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
@למה-מה-קרה ולמה LocalStorage לא עומד בדרישה? אתה חושש שיאפסו בטעות את נתוני האתר?
אכן כן אני חושש מאיפוס וכן אני מעוניין שיהיה לי אפשרות להעביר את הפרוייקט בין מחשבים כמו שכתב @אביי
@אביי
הרעיון שהפרוייקט יעבוד אופליין ולכן אני כותב את זה נטו ב-web -
https://developer.chrome.com/blog/persistent-permissions-for-the-file-system-access-api?hl=he

בקיצור, אתה צריך לשמור את ה"ידית" לקובץ (הFileSystemFileHandleשאתה מקבל בתגובה לwindow.showOpenFilePicker) ב-IndexedDB, ובפעם הבאה שנכנסים לדף לבקש גישה חוזרת באמצעותrequestPermission -
https://developer.chrome.com/blog/persistent-permissions-for-the-file-system-access-api?hl=he

בקיצור, אתה צריך לשמור את ה"ידית" לקובץ (הFileSystemFileHandleשאתה מקבל בתגובה לwindow.showOpenFilePicker) ב-IndexedDB, ובפעם הבאה שנכנסים לדף לבקש גישה חוזרת באמצעותrequestPermission@צדיק-תמים
ייש"כ עצום

עזרת לי מאוד.מה שהצלחתי לעשות זה שכל עוד הדפדפן פתוח גם לאחר ריענון, הסשן יישמר,
אבל לא הצלחתי להגדיר הרשאה קבועה שתישמר גם לאחר סגירת הדפדפן.שתי שאלות בעניין:
- האם יש אפשרות לשמור את הסשן גם לאחר סגירת הדפדפן?
- אם לא, האם הרשאת קריאה בלבד כן תתאפשר לאחר סגירת הדפדפן?
-
@צדיק-תמים
ייש"כ עצום

עזרת לי מאוד.מה שהצלחתי לעשות זה שכל עוד הדפדפן פתוח גם לאחר ריענון, הסשן יישמר,
אבל לא הצלחתי להגדיר הרשאה קבועה שתישמר גם לאחר סגירת הדפדפן.שתי שאלות בעניין:
- האם יש אפשרות לשמור את הסשן גם לאחר סגירת הדפדפן?
- אם לא, האם הרשאת קריאה בלבד כן תתאפשר לאחר סגירת הדפדפן?
@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
מה שהצלחתי לעשות זה שכל עוד הדפדפן פתוח גם לאחר ריענון, הסשן יישמר,
אבל לא הצלחתי להגדיר הרשאה קבועה שתישמר גם לאחר סגירת הדפדפן.כאמור אתה צריך לשמור את ה"ידית" בIndexedDB ולשלוף אותה משם. עשית את זה? לא ברור לי מה עשית בפועל טכנית
אולי תביא את הקטע קוד הרלוונטי?
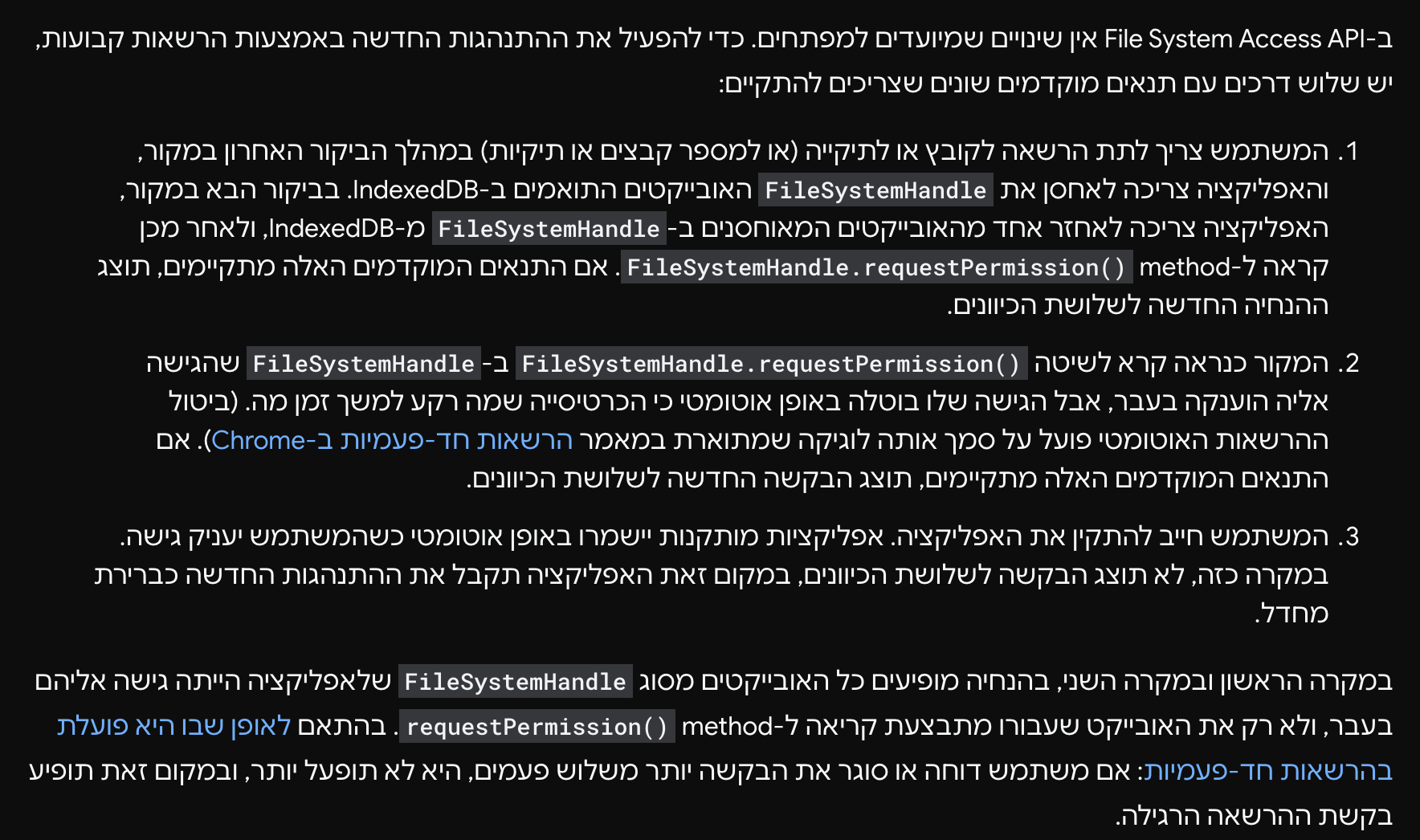
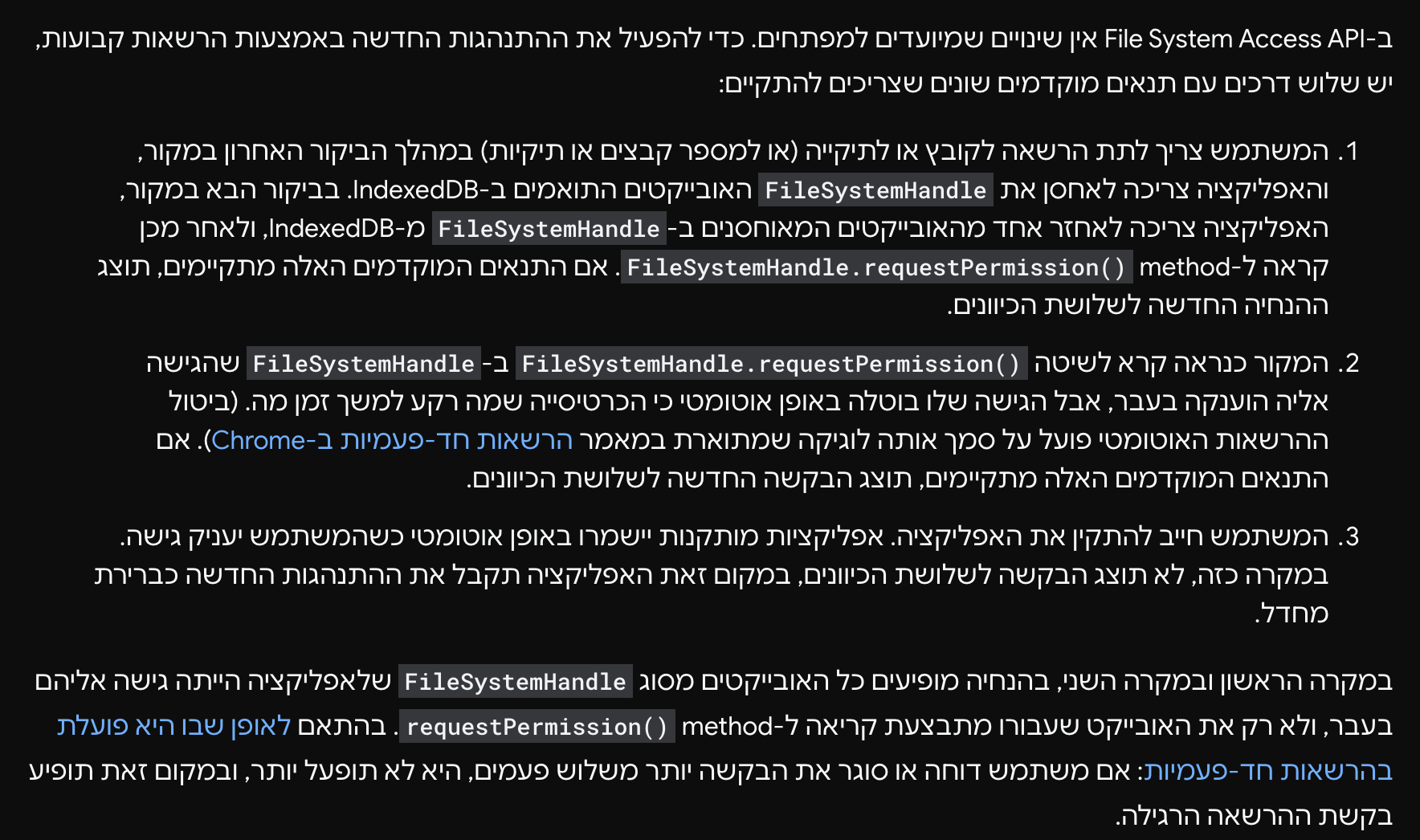
אגב כתוב שם שיש 3 דרכים להציג את בקשת ההרשאה שמאפשרת להעניק גישה קבועה:- המשתמש חייב להתקין את האפליקציה. אפליקציות מותקנות יישמרו באופן אוטומטי כשהמשתמש יעניק גישה. במקרה כזה, לא תוצג הבקשה לשלושת הכיוונים, במקום זאת האפליקציה תקבל את ההתנהגות החדשה כברירת מחדל.
לכאורה זה אומר שאם תתקין את האתר שלך (3 נקודות של הדפדפן > שמירה ושיתוף > התקנת הדף כאפליקציה) לא תהיה אפילו בקשת הרשאה אלא תוכל אוטומטית לחדש את הגישה ל"ידית" שאתה שולף מהIndexedDB
-
@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
מה שהצלחתי לעשות זה שכל עוד הדפדפן פתוח גם לאחר ריענון, הסשן יישמר,
אבל לא הצלחתי להגדיר הרשאה קבועה שתישמר גם לאחר סגירת הדפדפן.כאמור אתה צריך לשמור את ה"ידית" בIndexedDB ולשלוף אותה משם. עשית את זה? לא ברור לי מה עשית בפועל טכנית
אולי תביא את הקטע קוד הרלוונטי?
אגב כתוב שם שיש 3 דרכים להציג את בקשת ההרשאה שמאפשרת להעניק גישה קבועה:- המשתמש חייב להתקין את האפליקציה. אפליקציות מותקנות יישמרו באופן אוטומטי כשהמשתמש יעניק גישה. במקרה כזה, לא תוצג הבקשה לשלושת הכיוונים, במקום זאת האפליקציה תקבל את ההתנהגות החדשה כברירת מחדל.
לכאורה זה אומר שאם תתקין את האתר שלך (3 נקודות של הדפדפן > שמירה ושיתוף > התקנת הדף כאפליקציה) לא תהיה אפילו בקשת הרשאה אלא תוכל אוטומטית לחדש את הגישה ל"ידית" שאתה שולף מהIndexedDB
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
לכאורה זה אומר שאם תתקין את האתר שלך (3 נקודות של הדפדפן > שמירה ושיתוף > התקנת הדף כאפליקציה) לא תהיה אפילו בקשת הרשאה אלא תוכל אוטומטית לחדש את הגישה ל"ידית" שאתה שולף מהIndexedDB
בשביל זה אני צריך להתקין על המחשב node.js (שרת מקומי) או משהו בסגנון
וזה פוגע לי בניידות של הפרוייקט,
השאלה האם יש אופצייה אחרת או שזו האפשרות הכי יעילה.
(אני חשבתי אולי על הכיוון לסגור את הפרוייקט כ-exe עם הכלי ש-@מתכנת-חובב הביא אולי זה יפתור לי את הבעיה)זה הקוד נכון לעכשיו
<script> const dbName = 'fileHandlesDB'; const storeName = 'handles'; function openDB() { return new Promise((resolve, reject) => { const request = indexedDB.open(dbName, 1); request.onupgradeneeded = (event) => { const db = event.target.result; db.createObjectStore(storeName, { keyPath: 'id' }); }; request.onsuccess = (event) => { resolve(event.target.result); }; request.onerror = (event) => { reject(event.target.error); }; }); } function saveFileHandle(handle) { return openDB().then((db) => { return new Promise((resolve, reject) => { const transaction = db.transaction(storeName, 'readwrite'); const store = transaction.objectStore(storeName); const request = store.put({ id: 'fileHandle', handle }); request.onsuccess = () => { resolve(); }; request.onerror = (event) => { reject(event.target.error); }; }); }); } function getFileHandle() { return openDB().then((db) => { return new Promise((resolve, reject) => { const transaction = db.transaction(storeName, 'readonly'); const store = transaction.objectStore(storeName); const request = store.get('fileHandle'); request.onsuccess = (event) => { resolve(event.target.result ? event.target.result.handle : null); }; request.onerror = (event) => { reject(event.target.error); }; }); }); } -
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
לכאורה זה אומר שאם תתקין את האתר שלך (3 נקודות של הדפדפן > שמירה ושיתוף > התקנת הדף כאפליקציה) לא תהיה אפילו בקשת הרשאה אלא תוכל אוטומטית לחדש את הגישה ל"ידית" שאתה שולף מהIndexedDB
בשביל זה אני צריך להתקין על המחשב node.js (שרת מקומי) או משהו בסגנון
וזה פוגע לי בניידות של הפרוייקט,
השאלה האם יש אופצייה אחרת או שזו האפשרות הכי יעילה.
(אני חשבתי אולי על הכיוון לסגור את הפרוייקט כ-exe עם הכלי ש-@מתכנת-חובב הביא אולי זה יפתור לי את הבעיה)זה הקוד נכון לעכשיו
<script> const dbName = 'fileHandlesDB'; const storeName = 'handles'; function openDB() { return new Promise((resolve, reject) => { const request = indexedDB.open(dbName, 1); request.onupgradeneeded = (event) => { const db = event.target.result; db.createObjectStore(storeName, { keyPath: 'id' }); }; request.onsuccess = (event) => { resolve(event.target.result); }; request.onerror = (event) => { reject(event.target.error); }; }); } function saveFileHandle(handle) { return openDB().then((db) => { return new Promise((resolve, reject) => { const transaction = db.transaction(storeName, 'readwrite'); const store = transaction.objectStore(storeName); const request = store.put({ id: 'fileHandle', handle }); request.onsuccess = () => { resolve(); }; request.onerror = (event) => { reject(event.target.error); }; }); }); } function getFileHandle() { return openDB().then((db) => { return new Promise((resolve, reject) => { const transaction = db.transaction(storeName, 'readonly'); const store = transaction.objectStore(storeName); const request = store.get('fileHandle'); request.onsuccess = (event) => { resolve(event.target.result ? event.target.result.handle : null); }; request.onerror = (event) => { reject(event.target.error); }; }); }); }@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
בשביל זה אני צריך להתקין על המחשב node.js (שרת מקומי) או משהו בסגנון
מה פתאום. איך הגעת לזה? להתקין אתר כאפליקציה זה דרך כרום בכמה קליקים וזה מופיע במחשב כאילו זה תוכנה נפרדת
אפשר גם להגדיר מניפסט כדי שיופיע כפתור התקנה כזה אבל זה לא חובה כי אפשר ב3 נקודות כמו שפירטתי

לגבי הקוד עברתי עליו מלמעלה והוא נראה בסדר, אבל חסר ההמשך, מה אתה עושה עם הhandle שאתה מקבל מgetFileHandle?
-
@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
בשביל זה אני צריך להתקין על המחשב node.js (שרת מקומי) או משהו בסגנון
מה פתאום. איך הגעת לזה? להתקין אתר כאפליקציה זה דרך כרום בכמה קליקים וזה מופיע במחשב כאילו זה תוכנה נפרדת
אפשר גם להגדיר מניפסט כדי שיופיע כפתור התקנה כזה אבל זה לא חובה כי אפשר ב3 נקודות כמו שפירטתי

לגבי הקוד עברתי עליו מלמעלה והוא נראה בסדר, אבל חסר ההמשך, מה אתה עושה עם הhandle שאתה מקבל מgetFileHandle?
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
מה פתאום. איך הגעת לזה? להתקין אתר כאפליקציה זה דרך כרום בכמה קליקים וזה מופיע במחשב כאילו זה תוכנה נפרדת
אני לא מצליח להתקין את האתר כאפליקציה,
אם אני לא טועה זה בגלל שרק אם הכתובות היא http אפשר להתקין, אבל אם זה מוצג כקובץ מקומי הוא לא נותן התקנה של "האתר" כאפליקציה.@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אפשר גם להגדיר מניפסט כדי שיופיע כפתור התקנה כזה אבל זה לא חובה כי אפשר ב3 נקודות כמו שפירטתי
אולי זה יעזור לי.
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
לגבי הקוד עברתי עליו מלמעלה והוא נראה בסדר, אבל חסר ההמשך, מה אתה עושה עם הhandle שאתה מקבל מgetFileHandle?
אה זה ההמשך חוץ מזה עשיתי לזה איזנ ממשקון קטן עם כמה כפתורים
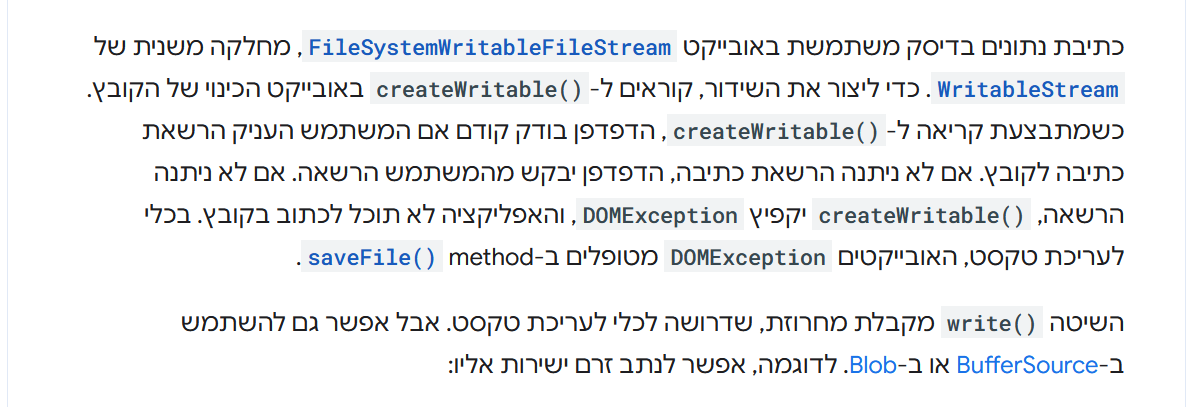
async function readFile(handle) { const file = await handle.getFile(); const content = await file.text(); const fileContentTextarea = document.getElementById('fileContent'); fileContentTextarea.value = content; fileContentTextarea.style.display = 'block'; document.getElementById('saveFileButton').style.display = 'block'; } async function saveFile(handle, content) { const writable = await handle.createWritable(); await writable.write(content); await writable.close(); alert('הקובץ נשמר בהצלחה.'); } -
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
מה פתאום. איך הגעת לזה? להתקין אתר כאפליקציה זה דרך כרום בכמה קליקים וזה מופיע במחשב כאילו זה תוכנה נפרדת
אני לא מצליח להתקין את האתר כאפליקציה,
אם אני לא טועה זה בגלל שרק אם הכתובות היא http אפשר להתקין, אבל אם זה מוצג כקובץ מקומי הוא לא נותן התקנה של "האתר" כאפליקציה.@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אפשר גם להגדיר מניפסט כדי שיופיע כפתור התקנה כזה אבל זה לא חובה כי אפשר ב3 נקודות כמו שפירטתי
אולי זה יעזור לי.
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
לגבי הקוד עברתי עליו מלמעלה והוא נראה בסדר, אבל חסר ההמשך, מה אתה עושה עם הhandle שאתה מקבל מgetFileHandle?
אה זה ההמשך חוץ מזה עשיתי לזה איזנ ממשקון קטן עם כמה כפתורים
async function readFile(handle) { const file = await handle.getFile(); const content = await file.text(); const fileContentTextarea = document.getElementById('fileContent'); fileContentTextarea.value = content; fileContentTextarea.style.display = 'block'; document.getElementById('saveFileButton').style.display = 'block'; } async function saveFile(handle, content) { const writable = await handle.createWritable(); await writable.write(content); await writable.close(); alert('הקובץ נשמר בהצלחה.'); }@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
async function readFile(handle) {
const file = await handle.getFile();לפני
getFileאתה צריך לקרוא ל()handle.requestPermission -
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
מה פתאום. איך הגעת לזה? להתקין אתר כאפליקציה זה דרך כרום בכמה קליקים וזה מופיע במחשב כאילו זה תוכנה נפרדת
אני לא מצליח להתקין את האתר כאפליקציה,
אם אני לא טועה זה בגלל שרק אם הכתובות היא http אפשר להתקין, אבל אם זה מוצג כקובץ מקומי הוא לא נותן התקנה של "האתר" כאפליקציה.@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אפשר גם להגדיר מניפסט כדי שיופיע כפתור התקנה כזה אבל זה לא חובה כי אפשר ב3 נקודות כמו שפירטתי
אולי זה יעזור לי.
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
לגבי הקוד עברתי עליו מלמעלה והוא נראה בסדר, אבל חסר ההמשך, מה אתה עושה עם הhandle שאתה מקבל מgetFileHandle?
אה זה ההמשך חוץ מזה עשיתי לזה איזנ ממשקון קטן עם כמה כפתורים
async function readFile(handle) { const file = await handle.getFile(); const content = await file.text(); const fileContentTextarea = document.getElementById('fileContent'); fileContentTextarea.value = content; fileContentTextarea.style.display = 'block'; document.getElementById('saveFileButton').style.display = 'block'; } async function saveFile(handle, content) { const writable = await handle.createWritable(); await writable.write(content); await writable.close(); alert('הקובץ נשמר בהצלחה.'); } -
@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
async function readFile(handle) {
const file = await handle.getFile();לפני
getFileאתה צריך לקרוא ל()handle.requestPermission@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
async function readFile(handle) {
const file = await handle.getFile();לפני
getFileאתה צריך לקרוא ל()handle.requestPermissionבדקתי ונראה שזה עובד, מצורף דוגמה
file-handling-web-app.html.zipאגב גם אם זה לא היה עובד, יש לי עוד כמה טריקים בשרוול למקרים כאלה לפני שמגיעים לאלקטרון הכבד והמסובך. לדוגמה אריזה כתוסף כרום

-
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
async function readFile(handle) {
const file = await handle.getFile();לפני
getFileאתה צריך לקרוא ל()handle.requestPermissionבדקתי ונראה שזה עובד, מצורף דוגמה
file-handling-web-app.html.zipאגב גם אם זה לא היה עובד, יש לי עוד כמה טריקים בשרוול למקרים כאלה לפני שמגיעים לאלקטרון הכבד והמסובך. לדוגמה אריזה כתוסף כרום

@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
בדקתי ונראה שזה עובד, מצורף דוגמה
file-handling-web-app.html.zipאתה הצלחת להתקין את זה כאפליקציה דרך כרום?
אני ניסיתי עם הקובץ שהעלתה ולא הצלחתי.@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אגב גם אם זה לא היה עובד, יש לי עוד כמה טריקים בשרוול למקרים כאלה לפני שמגיעים לאלקטרון הכבד והמסובך. לדוגמה אריזה כתוסף כרום
בסוף בסוף יש לי איזה כיוון לארוז את זה לתוכנה נורמלית

-
@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
בדקתי ונראה שזה עובד, מצורף דוגמה
file-handling-web-app.html.zipאתה הצלחת להתקין את זה כאפליקציה דרך כרום?
אני ניסיתי עם הקובץ שהעלתה ולא הצלחתי.@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אגב גם אם זה לא היה עובד, יש לי עוד כמה טריקים בשרוול למקרים כאלה לפני שמגיעים לאלקטרון הכבד והמסובך. לדוגמה אריזה כתוסף כרום
בסוף בסוף יש לי איזה כיוון לארוז את זה לתוכנה נורמלית

@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אתה הצלחת להתקין את זה כאפליקציה דרך כרום?
לא, זה לא אפשרי בפתיחה ישירה של הקובץ HTML. אני דיברתי על הנושא שבכותרת, הרשאה מתמשכת לקובץ גם אחרי סגירה ופתיחה מחדש, וזה עובד.
אם אתה מתעקש על אלקטרון אתה יכול, רק שזה אומר שהתוכנה תשקול מאות מ"ב וגם תשתמש במאות מ"ב ראם. גם בכיוון הזה יש פתרונות רזים יותר כמו Tauri או Neutralinojs
https://github.com/Elanis/web-to-desktop-framework-comparison -
@למה-מה-קרה כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אתה הצלחת להתקין את זה כאפליקציה דרך כרום?
לא, זה לא אפשרי בפתיחה ישירה של הקובץ HTML. אני דיברתי על הנושא שבכותרת, הרשאה מתמשכת לקובץ גם אחרי סגירה ופתיחה מחדש, וזה עובד.
אם אתה מתעקש על אלקטרון אתה יכול, רק שזה אומר שהתוכנה תשקול מאות מ"ב וגם תשתמש במאות מ"ב ראם. גם בכיוון הזה יש פתרונות רזים יותר כמו Tauri או Neutralinojs
https://github.com/Elanis/web-to-desktop-framework-comparison@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
לא, זה לא אפשרי בפתיחה ישירה של הקובץ HTML. אני דיברתי על הנושא שבכותרת, הרשאה מתמשכת לקובץ גם אחרי סגירה ופתיחה מחדש, וזה עובד.


תודה רבה רבה על העזרה המקצועית והמועילה.
(כל מילה נוספת מיותרת )
)@צדיק-תמים כתב בבקשת מידע | קריאה וכתיבת נתונים מקובץ מקומי באמצעות html או js.:
אם אתה מתעקש על אלקטרון אתה יכול, רק שזה אומר שהתוכנה תשקול מאות מ"ב וגם תשתמש במאות מ"ב ראם. גם בכיוון הזה יש פתרונות רזים יותר כמו Tauri או Neutralinojs
אני מאוד רוצה לסגור את זה כתוכנה נורמלית, אני אנסה את אחת מההצעות שלך ומקווה שאצליח לסגור אותה כ-exe.
-
ר רפאל vnkl התייחס לנושא זה ב
