בירור | קישור ללא קו תחתון
-
@חכמון
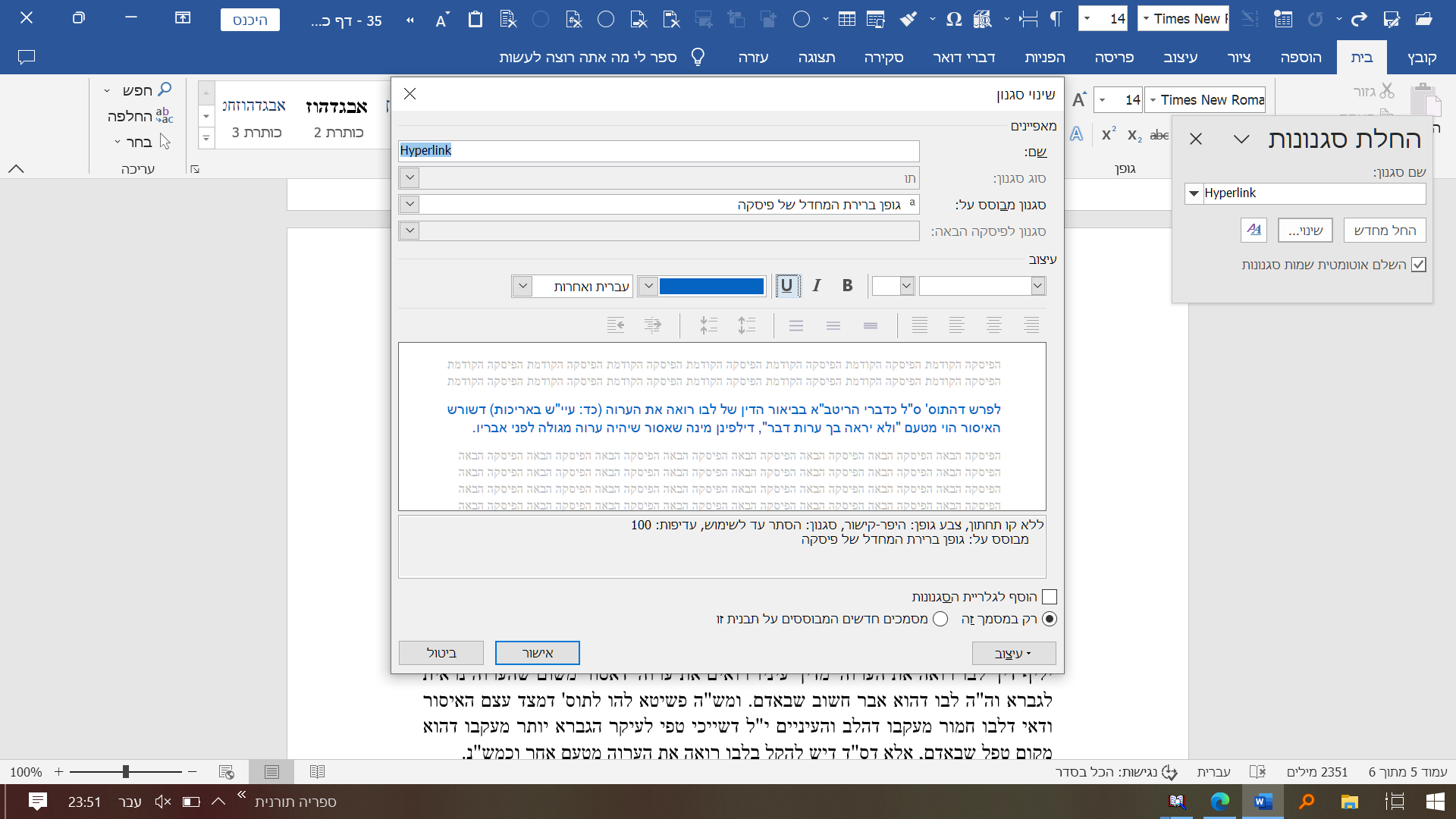
באזה תוכנה?אם מדובר בוורד אז יש לשנות את הסגנון של קישור שיהא בלי קו תחתון
העמד את הסמן על הקישור שיצרת
לחץ cntrl + shift +s
ואז על שינוי

@pcinfogmach דפדפן.
-
@pcinfogmach דפדפן.
-
@חכמון זה תלוי בבעל האתר, איזה עיצוב הוא עשה בCSS
לא בדפדפן
אתה שואל איך עושים את זה בCSS באתר שלך?@צדיק-תמים כשאני כותב למשל כאן פוסט,
איך אני מוסיף קישור שרק כשעומדים עליו יסומן תחתיו קו? -
@צדיק-תמים כשאני כותב למשל כאן פוסט,
איך אני מוסיף קישור שרק כשעומדים עליו יסומן תחתיו קו? -
@חכמון אתה לא יכול לעשות את זה, כי זה לא האתר שלך אז אתה לא יכול להכניס CSS כרצונך, ובאפשרויות העיצוב שהאתר מאפשר לסתם משתמשים אין אופציה כזאת.
@צדיק-תמים ובאתר שלי מהי האפשרות?
-
@צדיק-תמים ובאתר שלי מהי האפשרות?
a { text-decoration: none; } /* mouse over link */ a:hover { text-decoration: underline; }דוגמה: https://jsitor.com/e9JAjPn5i
תיעוד: https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration,
https://developer.mozilla.org/en-US/docs/Web/CSS/:hover -
a { text-decoration: none; } /* mouse over link */ a:hover { text-decoration: underline; }דוגמה: https://jsitor.com/e9JAjPn5i
תיעוד: https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration,
https://developer.mozilla.org/en-US/docs/Web/CSS/:hover@צדיק-תמים תודה רבה...
