מדריך | חפיפת רכיבים וסידור מסך לכל סוגי המכשירים
-
שלום וברכה
היום נלמד איך לבצע חפיפה בין רכיבים
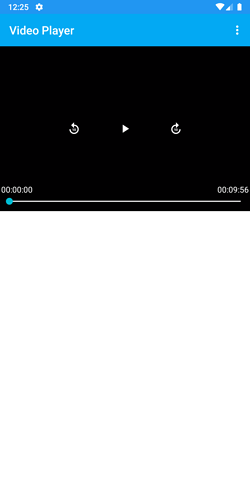
כדוגמת נגן יוטיוב עם כפתור עצירה וחזרה 10 שניות וכדומה על הסרטון עצמו לדוגמה:

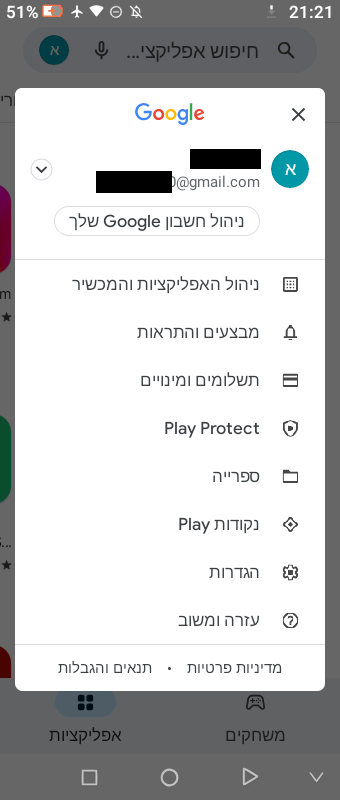
או חנות אפליקציות עם כרטיס - שיש בו כמה אפשרויות, שקופץ בלחיצה, אך המסך נשאר בהרכב הקיים ובלי לעבור מסך לדוגמה

השתמשו ב Relative Layout
Relative Layout הוא תוסף קל לתפעול ומקנה לנו יכולת חפיפה בין רכיבים ויכולת עמידה בכל סוגי הרזולוציות וממש לא משנה אם המכשיר שלכם צר וארוך או רחב וקצראז איך עושים את זה בפועל:
שלב ראשון: נגרור את הרכיב למסך, אין צורך להגדיר משהו
שלב שני- עיצוב המסך: נגרור רכיב פריסה למסך (סידור אופקי\אנכי אבל לא גלילה שזה לא תומך) נעצב שם את מה שאנחנו רוצים שיהיה במסך הזה
שלב שלישי- עיצוב כרטיס חופף: לבנתים נסתיר את הכרטיס שפתחנו מקודם, ונפתח כרטיס חדש (אופקי או רוחבי או כל כרטיס אחר) ונאפיין ונעצב אותו איך שאנחנו רוצים (שימו לב לא לעשות אותו על כל המסך כי אז לא יראו את הכרטיס שמתחת ואז לא הרווחנו כלום)
נסתיר את הכרטיס הזה ונגלה את הכרטיס הראשי
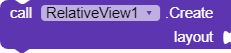
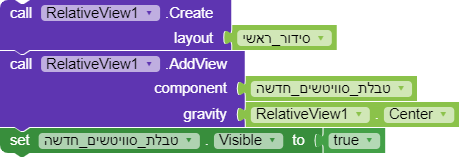
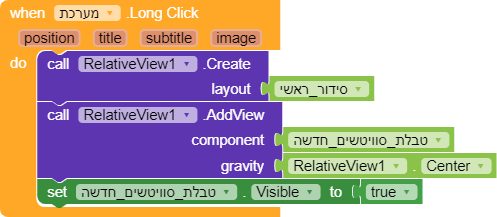
שלב רבעי - החפיפה : נצעד לבלוקים1. נגרור בלוק יצירת מיכל - כלומר בו נגדיר את הרכיב פריסה שבו יכנס הכרטיס השני

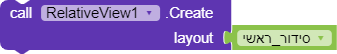
2. נגדיר בו את הכרטיס תצוגה הראשי
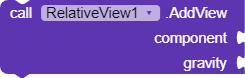
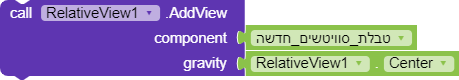
3. נוסיף בלוק הוספת חפיפה
4. נוסיף בו את הכרטיס שאנחנו רוצים שיחפוף במושב הראשון, ובמושב השני נוסיף את המיקום שזה יוצג (למעלה בצד במרכז של הכרטיס הנחפף)
5. נוסיף בלוק שמורה לגלות את הכרטיס שחופף (הסתרנו אותו מקודם, זוכרים?!)

6. נכניס את כל זה לתוך הבלוק שמפעיל את החפיפה (במקרה של גוגל פלי זה התמונה פרופיל ובמקרה של יוטיוב זה לחיצה על החלון השחור- סידור מסך של הסרטון)

וזהו סיימנו (נשאר לנו להגדיר כפתור ביטול לחלון הקופץ, ואת זה אין צורך להסביר...)
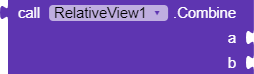
יש בתוסף הזה עוד פונקציה של סידור מסך עם קומבינציה שזה אומר שאפשר להגדיר "למעלה בצד ימין" או מרכז וצד שמאל" וכן על זה הדרך ולא רק למעלה למטה ימין ושמאל
ע"י בלוק קומבינציה

הרבה הצלחה ומצטער על החוסר בהירות, פשוט אין לי כ"כ כוח לכתוב את זה...
 להורדת התוסף
להורדת התוסף
RelativeView.aix
 לסרטון הסבר
לסרטון הסבר
https://www.youtube.com/watch?v=C42NAQJG6Eg&t=352s
