מדריך | איך יוצרים כפתור מנוי?? רוצים ללמוד, כנסו !!
-
רוצים לבנות דבר כזה לבד???
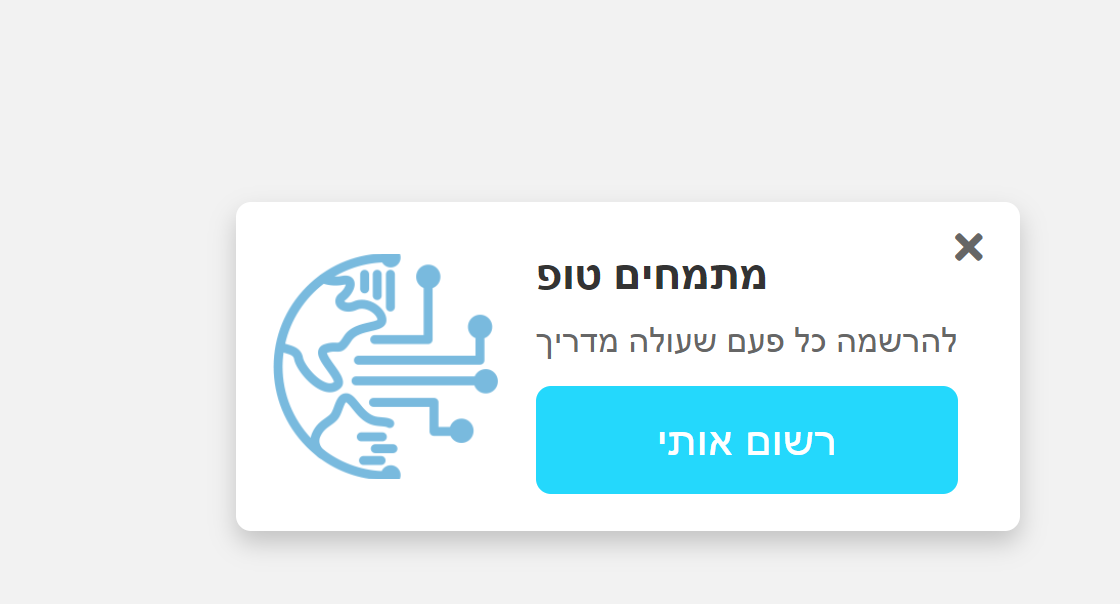
התוצאה אמורה להיראות כך

יאללה לעבודה
אני כיום לומד את הקטע של עיצוב אתרים ואני רוצה ללמוד אותו יחד אתכם
מה זה כולל
יש לזה חלוקה ממש ברורה
א' HTML
ב' CSS
ג' JavaScript
החלוקה בניהם עובדת בערך כך
הhtml הוא אחראי ביקר על התוכן כלומר מה יהיה הנתונים יש לו עוד כמה דברים כמו האם התוכן יהיה בצד באמצע וכו' וכמו''כ יש בו כפתורים בעז''ה נלמד על הכל
לעומתו ה CSS אחראי על העיצוב באיזה צבע זה יהיה באיזה גופן האם זה יקפוץ כשזה יכנס וכו'
הJavaScript הוא אחראי על כל הפעולות כלומר מה לעשות אם כך ומה לעשות אם כך אם הלקוח כתב כך מה להראות לו ואם הוא כתב אחרת אז להציג דברים שוניםבכל אופן בא נתחיל
היום נלמד לעצב כפתור מנוי
אתם מכירים את הכפתור שתמיד קופץ לכם בצד להרשמה כאשר עולה תוכן וכו'
אז הנה בא ניצור אותוהיום נתמקד בהסבר על הhtml
נעלה לנו קוד ונפרק אותו שורה שורה
לפני שנתחיל חשוב לדעת שיש מה שנקרא תגיות כל דבר בhtml נמצא בתוך תגית פותחת ובסיום תווית סוגרת
זה נראה ככה
זה תווית פותחת
<head>
וזה תווית סוגרת שתבוא בסוף ההודעה
</head><!DOCTYPE html> ע''מ שהשרת שלנו או מי שקרוא את הקובץ ידע שמדובר בקובץ HTML יש לכתתוב את הפתיח שהובא בשורה הראשונה הוא בעצם מסמל שאנחנו עובדים עם HTML <html lang="en" dir="ltr"> בשורה שלוש כתבנו לו שאנחנו הולכים לכתוב באנגלית וממילא כתבתו בהמשך ltr שמשמעותו שהכתיבה תהיה משמאל לימין לעומת זאת בעברית נכתוב ככה rtl <head> המשמעות של כל מה שיכתב תחת התגית הזאת הוא איזור שמכיל מידע אודות המסמך שאינו מוצג בדפדפן. מידע זה כולל את כותרת המסמך המוצגת באזור הכותרת של חלון הדפדפן, סוג קידוד תוכן המסמך ועוד. <meta charset="UTF-8"> התגית meta מציינת עבורנו קידוד ע''מ שתוכן שלנו לא יצא ג'יבריש ולכן נשתמש בקידוד המוכר לנו UTF-8 <meta name="viewport" content="width=device-width, initial-scale=1.0"> התגית meta יכולה לשמש אותנו בעוד דברים כמו בשורה מעל שבה נשתמש בתגית זו ע''מ להגדיר שהצפייה תהיה טובה בכל המכשירים ותתאים את עצמה, אפשר גם לעשות עוד דברים תחת התגית הזאת כמו למשל להגדיר שם את שם המחבר או להגדיר שם מילים עבור המנוע חיפוש <link rel="stylesheet" href="style.css"> השורה הזו היא לינק משמועתה הוא שאת התוכן אנחנו נמצא בדף אחר אז דבר ראשון אנו כותבים rel="stylesheet" שזה אומר שמה שיהיה בדף שאנו שולחים אליו את הקישור זה יהיה דף עיצוב ועכשיו נכתוב href="style.css את הקישור עצמו כאשר הקובץ נמצא באותה תיקיה אין צורך לכתוב את כל הקישור אלא רק את שם הקובץ והסיומת כמו כאן <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/> בשורה הקודמת עשינו את אותו דבר רק עכשיו כתבנו לו מאיפה לקחת את הפונט <title> כאן נכתוב את הכותרת של הדף | מתמחים טופ </title> </head> <body> גוף המסמך יכיל את התוכן שברצוננו להציג למשתמש. בניגוד לכותר המסמך, כל מה שמוכל בגוף המסמך יוצג למשתמש ע"י הדפדפן. גוף המסמך מצוין באמצעות תגית <body>: האלמנט div אינו מייצג דבר מטבעו. במקום זאת, הוא משמש לקיבוץ תוכן <div class="container"> כאן אנו מגדרים את סוג החלונית האם היא תהיה על כל רוחב העמוד או רק על חלק, אנחנו הגדרנו רק על חלק <input type="radio" id="hide"> input פירושו כפתור ובtype נגדיר את סוג הכפתור כאן מוגדר כפתור רדיו שמשמעותו לחיצה בלבד <div class="box"> משמעות השורה הקודמת הוא הפינות המעוגלות שיהיו לחלון שאנו נקפיץ בהמשך <label for="hide"><i class="fas fa-times"></i></label> פה כתבנו לו להדגיש את המלל <div class="logo"> <img src="logo.png" alt=""> פה כתבו מה שם התמונה ומאיפה לקחת אותה, שוב כיון שזה באותה התיקיה אין צורך במיקום מלא ומדויק </div> רק נסגור את התווית ממקודם <div class="right"> נגדיר לו שאנחנו מדברים על תיבה שתצא מימין <div class="text-1">מתמחים טופ</div> טוב נתחיל לכתוב מה יהיה בחלונית <div class="text-2">להרשמה כל פעם שעולה מדריך</div> <a href="https://mitmachim.top/recent" target="_blank">רשום אותי</a> כאן כתבנו לו לאן לפנות אותנו כאשר נלחץ על הרשמה (זה כבר פחות התחום שלנו מה לעשות לאחר שהוא לחץ) </div> </div> </div> </body> </html> נסגור כמובן את כל התגיות והנה לנו לחצן מושלם וחמודבפוסט הבא נלמד על הקובץ CSS שהוא בעצם יעזור לנו בכל העיצוב של הכפתור שבנינו
-
הפוסט לא גמור בעז''ה בהמשך
עכשיו נצטרך גם להכניס את הקובץ CSS שקודם הפננו אליו
בא ננסה להסביר אותו שוב כמו הקובץ הקודם שורה אחר שורה
נקרא לקובץ הזה בשם style/* פה אנחנו הולכים לבחור גופן נתחיל בעובדא שלגוגל יש API של גופנים שמספיק להכניס קישור של הגופן ע''מ להשתמש בו וכמו בשורה הבאה שבה אנו מפנים בקשה לגוגל להשתמש בגופן הנקרא Poppins על המשך הבקשה נלמד בעז''ה בפעמים הבאות הסמל הזה הוא זה שיאפשר לנו לקרוא לנתונים לתוך הקובץ @import*/ @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap'); *{ margin: 0; בשורה זו אנו מגדירים את גודל השוליים בפיקסלים ה 0 ישמש לנו כברירת מחדל padding: 0; זה נקרא ריפוד משמעותו שחוץ מהשוליים יהיה גם רווח בפנים כלומר שיהיה גם רווח בין השוליים לבין התוכן עצמו גם כאן אנו נכניס את ברירת המחדל 0 box-sizing: border-box; box-sizing מגדיר כיצד מחושבים הרוחב והגובה של אלמנט: האם הם צריכים לכלול ריפוד וגבולות, או לא. font-family: 'Poppins', sans-serif; היות ולפעמים הדפדפן לא מסתדר עם הגופן תמיד נגדיר לו בסוף גופן מוכר וידוע כמו sans-serif ולכן כתבנו לו שאם הוא לא מצליח להשתמש ב Poppins שישתמש ב sans-serif } body{ כעת נגדיר את תוכן המסמך שהכנסנו למעלה בתוך html height: 100vh; פה נגדיר את הגובה של התיבה שלנו אם כי המידה 100vh אומרת לו לשמור על גודל משתנה כלומר מי שיפתח את זה במחשב עם מסך קטן לא נרצה שזה יקפוץ לו בגודל של מסך של מחשב רגיל background: #f2f2f2; בשורה זו בחרנו צבע רקע, חשוב להדגיש שיש שני אפשרויות לבחור צבעים א לרשום את שמות הצבעים באנגלית באופן פשוט ב ע"י מספרים ואותיות משולבות בל"נ בהמשך העלה קישור שבו ניתן לראות את כל הצבעים האפשריים עם שמותיהם overflow: hidden; ההגדרה הזו היא רק מה לעשות במקרה והתוכן יהיה גדול מגודל העיצוב שהכנו עבורו האם להוסיף פס גלילה האם לחתוך וכו אצלנו מוגדר לחתו את התוכן והשאר לא יהיה נראה } .container{ position: absolute; right: 30px; bottom: 30px; } .container .box{ background: #fff; display: flex; align-items: center; border-radius: 6px; padding: 15px 25px 15px 15px; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); position: relative; animation: show_box 0.8s ease forwards; } @keyframes show_box { 0%{ transform: translateX(100%); } 40%{ transform: translateX(-5%); } 80%{ transform: translateX(0%); } 100%{ transform: translateX(-10px); } } #hide:checked ~ .box{ animation: hide_box 0.8s ease forwards; } @keyframes hide_box { 0%{ transform: translateX(0%); } 40%{ transform: translateX(5%); } 80%{ transform: translateX(0%); } 100%{ transform: translateX(calc(100% + 35px )); } } .container .box i{ position: absolute; right: 15px; top: 10px; color: #666; cursor: pointer; transition: all 0.3s ease; } .container i:hover{ color: #000; } .container .logo{ height: 90px; width: 90px; margin-right: 15px; } .container .logo img{ height: 100%; width: 100%; object-fit: cover; } .box .right{ display: flex; flex-direction: column; } .box .right .text-1{ font-size: 18px; font-weight: 600; color: #333; } .box .right .text-2{ font-size: 14px; color: #666; margin: 2px 0 8px 0; } .box .right a{ font-size: 18px; font-weight: 500; display: block; padding: 8px 0; background: #24d8fc; border-radius: 6px; color: #fff; text-align: center; text-decoration: none; transition: all 0.4s ease; } .box .right a:hover{ background-color: #03bde2; } .container #hide{ display: none; } /* .... */וכמובן לא לשכוח לעלות את התמונה של האתר של מתמחים

בהצלחה אשמח להארות והערות ולכל ביקורת בונה
רק קחו בחשבון שזה המדריך הראשון שלי אז בבקשה בעדינותולכל מי שאין לו כח לקרוא ולבנות לבד מצורף כאן הקבצים פשוט להוריד ולפתוח רגיל במחשב
מקוה שאהבתם
חלונית קופצת מתמחים טופ.rar
קרדיט -
 א אלישי העביר נושא זה מ-HTML5 ב-
א אלישי העביר נושא זה מ-HTML5 ב-
-
1 121244 התייחס לנושא זה ב
