הצעת ייעול | הוספת כפתור חזרה להתחלה
-
@מאן-דאמר אמר בהצעת ייעול | הוספת כפתור חזרה להתחלה:
אם ניתן להוסיף ברשימת נושאים שלא נקראו
(אומנם ב''ה הפורום פעיל ובדר''כ יש הודעה חדשה ואפשר לחזור למעלה ע''י זה
אולם עדין יש זמנים שאין ולכן ההיתי שמח אם יהיה ניתן להוסיף)
תודה רבה רבה ל @administrators על הפורום ועל כל השיפוריםיש תוסף ייעודי לזה
@יוסי-הגאון אמר בהצעת ייעול | הוספת כפתור חזרה להתחלה:
יש תוסף ייעודי לזה
זה קוד
בעבר הטמעתי את זה בפורום שלי אבל הסרתי את זה
אתם יכולים לערוך אותו כרצונכם ולהזריק בTampermonkey// כפתור חזרה לראש העמוד $(document.body).append($(document.createElement('button')).attr('id', 'myBtn').text('👆').css({ 'display': 'none', 'position': 'fixed', 'bottom': '34px', 'right': '15px', 'z-index': '1000', 'border': 'none', 'outline': 'none', 'background-color': '#5f67ec', 'cursor': 'pointer', 'padding': '24px', 'border-radius': '50%' }).click(() => window.scrollTo({top: 0, behavior: 'smooth'}))) window.onscroll = () => $('#myBtn').css('display', () => document.body.scrollTop > 20 || document.documentElement.scrollTop > 20 ? 'block' : 'none')יש כאן הגדרות רקע, צבע וטקסט ומרחק מהתצוגה וגודל האלמנט, פשוט תשנו כרצונכם.
גאווה סקריפט.
ותודה ל@נ-נח שבזמנו עזר לי בזה.. -
@יוסי-הגאון אמר בהצעת ייעול | הוספת כפתור חזרה להתחלה:
יש תוסף ייעודי לזה
זה קוד
בעבר הטמעתי את זה בפורום שלי אבל הסרתי את זה
אתם יכולים לערוך אותו כרצונכם ולהזריק בTampermonkey// כפתור חזרה לראש העמוד $(document.body).append($(document.createElement('button')).attr('id', 'myBtn').text('👆').css({ 'display': 'none', 'position': 'fixed', 'bottom': '34px', 'right': '15px', 'z-index': '1000', 'border': 'none', 'outline': 'none', 'background-color': '#5f67ec', 'cursor': 'pointer', 'padding': '24px', 'border-radius': '50%' }).click(() => window.scrollTo({top: 0, behavior: 'smooth'}))) window.onscroll = () => $('#myBtn').css('display', () => document.body.scrollTop > 20 || document.documentElement.scrollTop > 20 ? 'block' : 'none')יש כאן הגדרות רקע, צבע וטקסט ומרחק מהתצוגה וגודל האלמנט, פשוט תשנו כרצונכם.
גאווה סקריפט.
ותודה ל@נ-נח שבזמנו עזר לי בזה.. -
אם ניתן להוסיף ברשימת נושאים שלא נקראו
(אומנם ב''ה הפורום פעיל ובדר''כ יש הודעה חדשה ואפשר לחזור למעלה ע''י זה
אולם עדין יש זמנים שאין ולכן ההיתי שמח אם יהיה ניתן להוסיף)
תודה רבה רבה ל @administrators על הפורום ועל כל השיפורים -
-
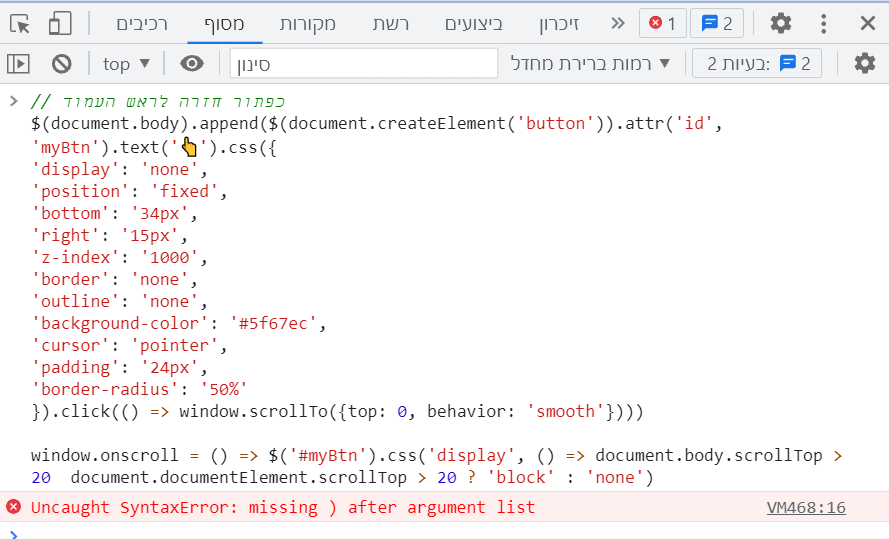
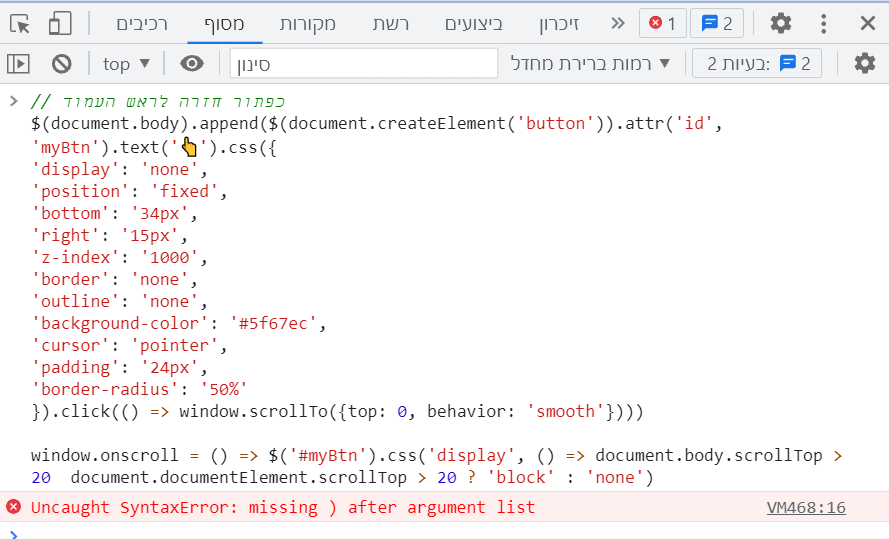
@יושב-אהלים יש איזו טעות בקוד...
הזרקתי אותו בקונסול וזו התוצאה:

כמובן שבדף עצמו לא קרה מאומה...
@צדיק-תמים נכון.
זה קוד שאמור לשלב js css ו html ביחד
הרב ננח קיצר את זה לקוד אחד, אבל זה הותאם ספציפית ל nodebb. -
@יוסי-הגאון כמובן.
על זה דובר. -
@יושב-אהלים יש איזו טעות בקוד...
הזרקתי אותו בקונסול וזו התוצאה:

כמובן שבדף עצמו לא קרה מאומה...
@צדיק-תמים יש טעות סינטקס בקוד. זה אמור לעבוד:
// כפתור חזרה לראש העמוד $(document.body).append($(document.createElement('button')).attr('id', 'myBtn').text('👆').css({ 'display': 'none', 'position': 'fixed', 'bottom': '34px', 'right': '15px', 'z-index': '1000', 'border': 'none', 'outline': 'none', 'background-color': '#5f67ec', 'cursor': 'pointer', 'padding': '24px', 'border-radius': '50%' }).click(() => window.scrollTo({top: 0, behavior: 'smooth'}))) window.onscroll = () => $('#myBtn').css('display', () => document.documentElement.scrollTop > 20 ? 'block' : 'none') -
@צדיק-תמים יש טעות סינטקס בקוד. זה אמור לעבוד:
// כפתור חזרה לראש העמוד $(document.body).append($(document.createElement('button')).attr('id', 'myBtn').text('👆').css({ 'display': 'none', 'position': 'fixed', 'bottom': '34px', 'right': '15px', 'z-index': '1000', 'border': 'none', 'outline': 'none', 'background-color': '#5f67ec', 'cursor': 'pointer', 'padding': '24px', 'border-radius': '50%' }).click(() => window.scrollTo({top: 0, behavior: 'smooth'}))) window.onscroll = () => $('#myBtn').css('display', () => document.documentElement.scrollTop > 20 ? 'block' : 'none')@מוטי-אורן אמר בהצעת ייעול | הוספת כפתור חזרה להתחלה:
יש טעות סינטקס בקוד.
@צדיק-תמים
לכאורה זה בגלל הקוד של ההסתרת טקסט מאורחים (תתנתק מהפורום / תפתח את האשכול בגלישה בסתר) -
@מוטי-אורן אמר בהצעת ייעול | הוספת כפתור חזרה להתחלה:
יש טעות סינטקס בקוד.
@צדיק-תמים
לכאורה זה בגלל הקוד של ההסתרת טקסט מאורחים (תתנתק מהפורום / תפתח את האשכול בגלישה בסתר)