הסבר | צ'אט מעוצב
-
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה.@אלישי כל הכבוד לך ולכל צוות הפורום!
תבורכו! -
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה.@אלישי @איציק-דייטש בכלל.. אם כבר מדמים את זה לווטסאפ... אולי כדאי להפוך את הכיוונים? (שהירוק יהיה בצד שמאל והלבן בצד ימין, כמו בווטסאפ)?
-
@אלישי אמר בהסבר | צ'אט מעוצב:
ארצה לדעת מה דעת הקהל על הרקע וכד'..
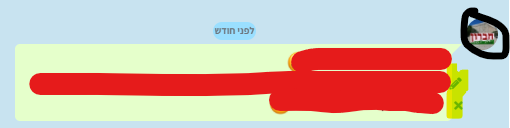
א. ה'ערוך' וה'מחק' ברחו..
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה

הזמן על ההודעה (רק בהודעה הראשונה)
הסמל של העריכה גם ברח ימינה

@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה
הורדתי קצת, נראה לי שיותר מזה כבר לא לעניין.
@משה-144 אמר בהסבר | צ'אט מעוצב:
אם יש אפשרות להגדיר שכמו בצאט של גוגל ועוד, רואים אם השני כבר קרא את ההודעה על ידי סימון של וי וכדומה,
אולי יקרה יום אחד, זה דורש המון משאבים..
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
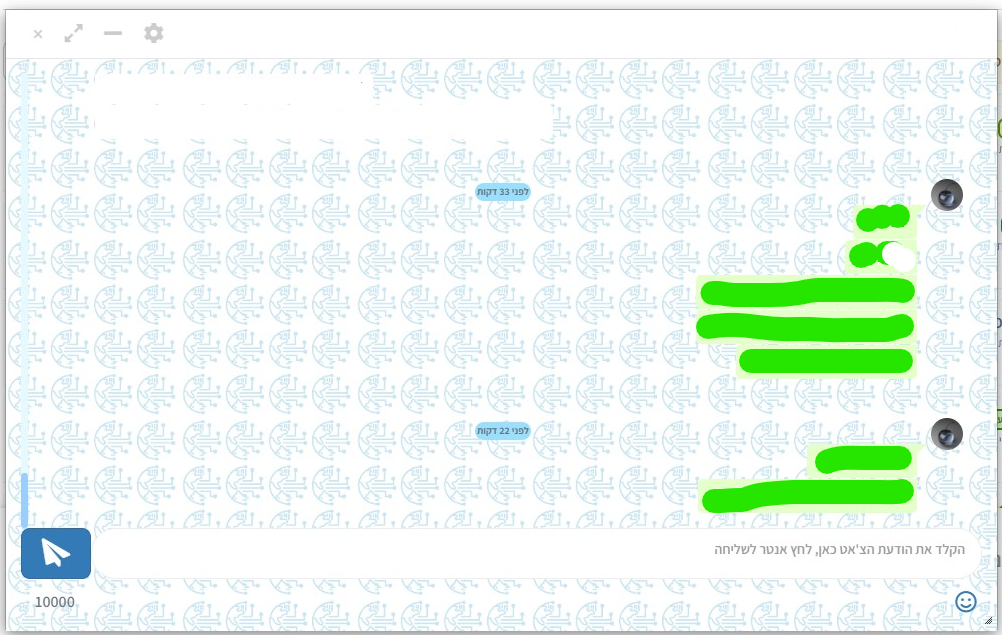
דבר שני רציתי להעיר שהממשק של הצאט כשגולשים דרך הדפדפן ממש לא נוח לקריאה,
תבדוק עכשיו אם זה סודר.
@ntz אמר בהסבר | צ'אט מעוצב:
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה.
הורדתי רקע בכוונה, כי יש משתמשים שלא אוהבים את זה.
מי שרוצה יכול להוסיף, אולי עם הזמן אוסיף רקע ממש חלש..@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
עדיין לא הספקתי להגיע לחלון מלא, קודם עיצבתי רק חלונית...
שאפו ענק על כל העבודה.. מגיע לך קרדיט ענק..
@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
בכלל.. אם כבר מדמים את זה לווטסאפ... אולי כדאי להפוך את הכיוונים? (שהירוק יהיה בצד שמאל והלבן בצד ימין, כמו בווטסאפ)?
לא מדמים את זה לוואצאפ... זה רק לנוחות המשתמשים...
(היה פעם בסגנון ווצאפ, חפש כאן בפורום אשכול על זה, אבל אין לי כוונה לדמות זאת לווצאפ בשום צורה שהיא). -
@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה
הורדתי קצת, נראה לי שיותר מזה כבר לא לעניין.
@משה-144 אמר בהסבר | צ'אט מעוצב:
אם יש אפשרות להגדיר שכמו בצאט של גוגל ועוד, רואים אם השני כבר קרא את ההודעה על ידי סימון של וי וכדומה,
אולי יקרה יום אחד, זה דורש המון משאבים..
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
דבר שני רציתי להעיר שהממשק של הצאט כשגולשים דרך הדפדפן ממש לא נוח לקריאה,
תבדוק עכשיו אם זה סודר.
@ntz אמר בהסבר | צ'אט מעוצב:
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה.
הורדתי רקע בכוונה, כי יש משתמשים שלא אוהבים את זה.
מי שרוצה יכול להוסיף, אולי עם הזמן אוסיף רקע ממש חלש..@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
עדיין לא הספקתי להגיע לחלון מלא, קודם עיצבתי רק חלונית...
שאפו ענק על כל העבודה.. מגיע לך קרדיט ענק..
@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
בכלל.. אם כבר מדמים את זה לווטסאפ... אולי כדאי להפוך את הכיוונים? (שהירוק יהיה בצד שמאל והלבן בצד ימין, כמו בווטסאפ)?
לא מדמים את זה לוואצאפ... זה רק לנוחות המשתמשים...
(היה פעם בסגנון ווצאפ, חפש כאן בפורום אשכול על זה, אבל אין לי כוונה לדמות זאת לווצאפ בשום צורה שהיא). -
קודם כל, שאפו עצום על ההשקעה שלא נגמרת בפורום.
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה..chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630850814672-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9.png); background-size: 175px; }
או את הקוד הזה
.chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630871224433-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9-1.png); background-size: 175px; }
-
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
איפה ואיך?
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS או Tampermonkey
-
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
איפה ואיך?
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS או Tampermonkey
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS
וזה Tampermonkey?
-
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS
וזה Tampermonkey?
-
@אברך-צעיר-0 אמר בהסבר | צ'אט מעוצב:
@ntz אני חדש כאן
ממתי אוכל להשתמש בצ'אטיש לך עוד זמן (או שתבקש מההנהלה שיפתחו לך)
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
מי שרוצה יכול להכניס את הקוד הזה.
איפה ואיך?
יש תוסף לCSS משלך חפש
למשל זה -
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
וזה Tampermonkey?
גם טוב.
להוסיף רק את הקוד או משהו לפני?
כי הוספתי את זה ולא השתנה כלום -
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
וזה Tampermonkey?
גם טוב.
להוסיף רק את הקוד או משהו לפני?
כי הוספתי את זה ולא השתנה כלום -
הצאט בכלל לא עובד לי! שאני לוחץ על הסמל למעלה בצד שמאל הוא נכנס מייד לעמוד של הצאטים ולא פותח כזה קוביה עם הצאטים האחרונים!
ובעמוד של הצאט הוא לא נכנס לי לצאטים!@חיים-גרין
תנסה ריענון...אם הגלישה אצלך איטית - מסתבר שזאת הבעיה...
-
@חיים-גרין
תנסה ריענון...אם הגלישה אצלך איטית - מסתבר שזאת הבעיה...
@חברים אמר בהסבר | צ'אט מעוצב:
אם הגלישה אצלך איטית - מסתבר שזאת הבעיה...
בדיוק
@חיים-גרין חכה שעיגול למעלה בדפדפן יסיים להסתובב ורק אז תלחץ על הכפתור של הצ'אט... -
@חברים אמר בהסבר | צ'אט מעוצב:
אם הגלישה אצלך איטית - מסתבר שזאת הבעיה...
בדיוק
@חיים-גרין חכה שעיגול למעלה בדפדפן יסיים להסתובב ורק אז תלחץ על הכפתור של הצ'אט... -
@חברים אמר בהסבר | צ'אט מעוצב:
אם הגלישה אצלך איטית - מסתבר שזאת הבעיה...
בדיוק
@חיים-גרין חכה שעיגול למעלה בדפדפן יסיים להסתובב ורק אז תלחץ על הכפתור של הצ'אט... -
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
וזה Tampermonkey?
גם טוב.
להוסיף רק את הקוד או משהו לפני?
כי הוספתי את זה ולא השתנה כלום@שמואל-ש אמר בהסבר | צ'אט מעוצב:
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
וזה Tampermonkey?
גם טוב.
להוסיף רק את הקוד או משהו לפני?
כי הוספתי את זה ולא השתנה כלוםנסה להשתמש בתוסף ל-CSS שצור הביא ולא ב-Tampermonkey
-
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
וזה Tampermonkey?
גם טוב.
להוסיף רק את הקוד או משהו לפני?
כי הוספתי את זה ולא השתנה כלוםנסה להשתמש בתוסף ל-CSS שצור הביא ולא ב-Tampermonkey


 ולידו רשום
ולידו רשום  קיצור היה רשום ככה אבל הסמל של מתמחים היה שונה!
קיצור היה רשום ככה אבל הסמל של מתמחים היה שונה!