הצעת ייעול | הוספת מועדפים לתפריט העליון
-
לדעתי כדאי להוסיף לכולם כפתור מועדפים בתפריט העליון על ידי הוספת javascript ל-javascript מותאם אישית.
if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }
@שמעון-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
לדעתי כדאי להוסיף לכולם כפתור מועדפים בתפריט העליון על ידי הוספת javascript ל-javascript מותאם אישית.
if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }
מה הJS ללא יצירת כפתור?
-
@שמואל-ש כן
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש כן
להכניס רק שורות אלו לקוד חדש?
הוא כותב לי שגיאה! -
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש כן
להכניס רק שורות אלו לקוד חדש?
הוא כותב לי שגיאה!@שמואל-ש צריך להוסיף את זה למעלה בקוד:
// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== -
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש כן
להכניס רק שורות אלו לקוד חדש?
הוא כותב לי שגיאה!@שמואל-ש עבד?
-
@שמואל-ש עבד?
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש עבד?
כתבתי ככה
// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }והוא לא כתב לי שגיאה, אך לא נהיה כלום.
-
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש עבד?
כתבתי ככה
// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }והוא לא כתב לי שגיאה, אך לא נהיה כלום.
@שמואל-ש בטוח?בדקת את זה במתמחים?
-
@שמואל-ש בטוח?בדקת את זה במתמחים?
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש בטוח?בדקת את זה במתמחים?
כמובן.
-
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש עבד?
כתבתי ככה
// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }והוא לא כתב לי שגיאה, אך לא נהיה כלום.
@שמואל-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש עבד?
כתבתי ככה
// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }והוא לא כתב לי שגיאה, אך לא נהיה כלום.
כתבתי כמוך וזה הופיע לי יש מצב שלא עשית רענון?
-
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש בטוח?בדקת את זה במתמחים?
כמובן.
@שמואל-ש הקוד לא מוגדר להיות מופעל במתמחים טופ
להלן הקוד להוספת כפתור מועדפים במקצועות, תחומים ומתמחים טופ:// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match https://mitmachim.top/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); } -
@שמואל-ש הקוד לא מוגדר להיות מופעל במתמחים טופ
להלן הקוד להוספת כפתור מועדפים במקצועות, תחומים ומתמחים טופ:// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match https://mitmachim.top/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }@צדיק-תמים אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש הקוד לא מוגדר להיות מופעל במתמחים טופ
אז איך הקודמים פה אמרו שזה עובד להם עם קוד בדיוק כמו זה שכתבתי?
ואם כבר עשית, אז יש גם כזה דבר להוסיף עוד דברים בהתאמה אישית (-קישור לנושא א' נושא ב' וכו')??? -
@צדיק-תמים אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש הקוד לא מוגדר להיות מופעל במתמחים טופ
אז איך הקודמים פה אמרו שזה עובד להם עם קוד בדיוק כמו זה שכתבתי?
ואם כבר עשית, אז יש גם כזה דבר להוסיף עוד דברים בהתאמה אישית (-קישור לנושא א' נושא ב' וכו')???@שמואל-ש כי הם קינסלו את זה
-
@שמואל-ש כי הם קינסלו את זה
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש כי הם קינסלו את זה
דהיינו? בעברית?
-
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש כי הם קינסלו את זה
דהיינו? בעברית?
@שמואל-ש
הם עשו ככה:
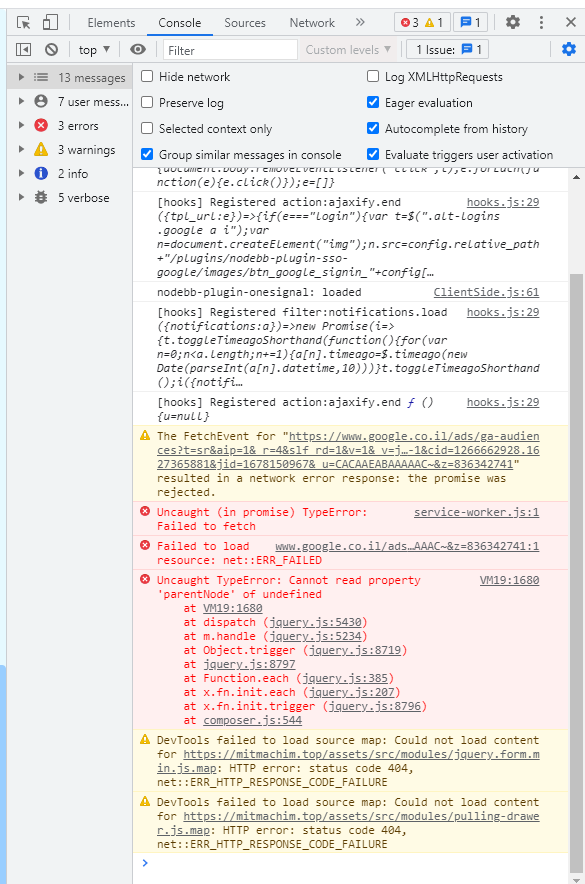
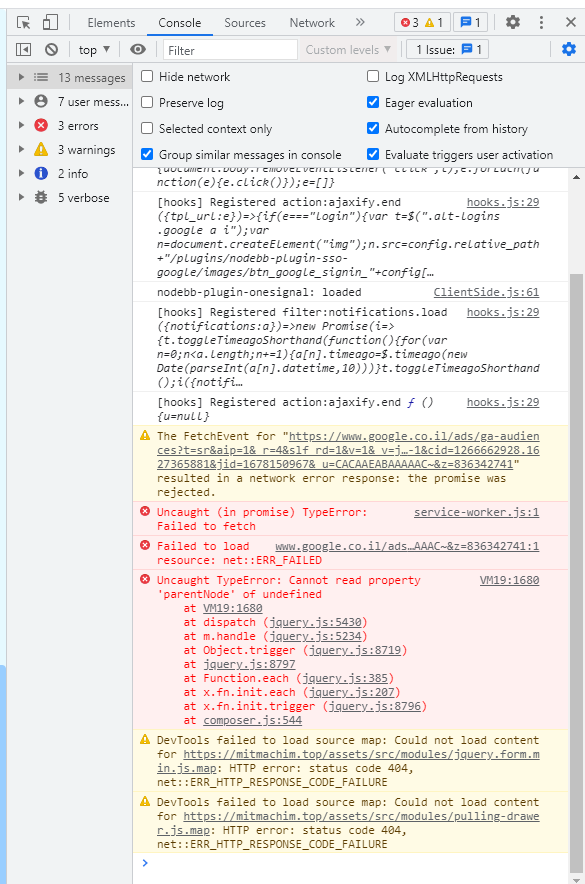
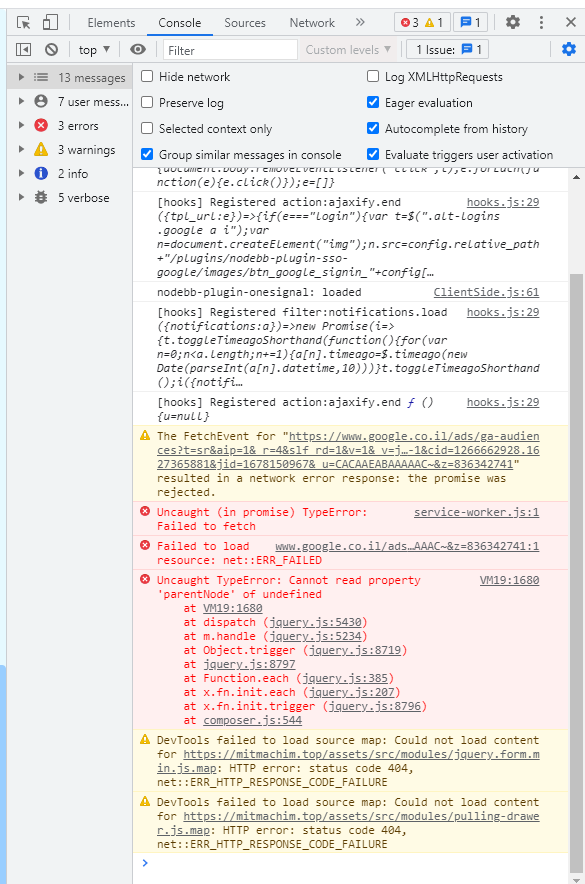
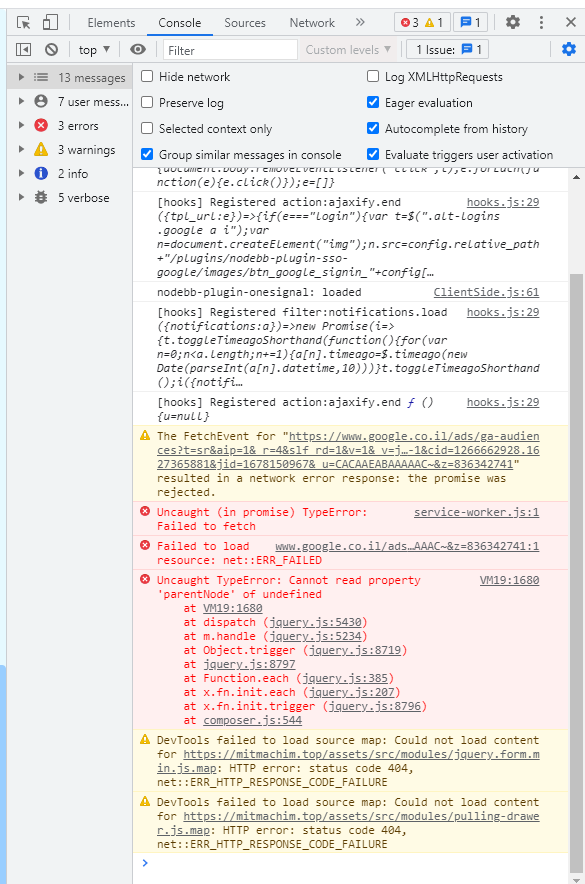
לחצו על F12
למעלה בחרו console

ואז הדביקו את הקוד אנטר וזה מוסיף -
@שמואל-ש
הם עשו ככה:
לחצו על F12
למעלה בחרו console

ואז הדביקו את הקוד אנטר וזה מוסיף@שמואל-יהודה אני לא עשיתי ככה ועבד לי (אומנם פעם אחת לא יודע עכשיו זה כבר לא מופיע לי ובתוסף כן מופיע לי שיש עכ"פ) אני העתקתי מכאן לתוסף
@שמואל-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש עבד?
כתבתי ככה
// ==UserScript== // @name Nodebb copy code // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a copy button to code areas // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @match https://xn--9dbazrsfz.com/* // @grant none // ==/UserScript== if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }והוא לא כתב לי שגיאה, אך לא נהיה כלום.
-
@שמואל-ש
הם עשו ככה:
לחצו על F12
למעלה בחרו console

ואז הדביקו את הקוד אנטר וזה מוסיף@שמואל-יהודה אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
@שמואל-ש
הם עשו ככה:
לחצו על F12
למעלה בחרו console

ואז הדביקו את הקוד אנטר וזה מוסיףאבל זה עובד רק לכל פעם מחדש, לא?
-
לדעתי כדאי להוסיף לכולם כפתור מועדפים בתפריט העליון על ידי הוספת javascript ל-javascript מותאם אישית.
if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }
@שמעון-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
לדעתי כדאי להוסיף לכולם כפתור מועדפים בתפריט העליון על ידי הוספת javascript ל-javascript מותאם אישית.
if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }
@שמואל-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
ואם כבר עשית, אז יש גם כזה דבר להוסיף עוד דברים בהתאמה אישית (-קישור לנושא א' נושא ב' וכו')???
-
@שמעון-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
לדעתי כדאי להוסיף לכולם כפתור מועדפים בתפריט העליון על ידי הוספת javascript ל-javascript מותאם אישית.
if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }
@שמואל-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
ואם כבר עשית, אז יש גם כזה דבר להוסיף עוד דברים בהתאמה אישית (-קישור לנושא א' נושא ב' וכו')???
פוסט זה נמחק! -
@שמעון-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
לדעתי כדאי להוסיף לכולם כפתור מועדפים בתפריט העליון על ידי הוספת javascript ל-javascript מותאם אישית.
if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/' + app.user.uid + '/bookmarks"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }
@שמואל-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
ואם כבר עשית, אז יש גם כזה דבר להוסיף עוד דברים בהתאמה אישית (-קישור לנושא א' נושא ב' וכו')???
-
@שמואל-ש אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
ואם כבר עשית, אז יש גם כזה דבר להוסיף עוד דברים בהתאמה אישית (-קישור לנושא א' נושא ב' וכו')???
כן
צריך לערוך את הקוד
תגיד מה אתה רוצה שיהיה בדיוק ואני ישתדל לעזור לך...@צדיק-תמים אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
תגיד מה אתה רוצה שיהיה בדיוק ואני ישתדל לעזור לך...
אני רוצה הרבה נושאים, אולי תביא לי קוד מוכן שצריך שם רק להחליף קישור ואני אחליף לבד.
תודה! -
@צדיק-תמים אמר בהצעת ייעול | הוספת מועדפים לתפריט העליון:
תגיד מה אתה רוצה שיהיה בדיוק ואני ישתדל לעזור לך...
אני רוצה הרבה נושאים, אולי תביא לי קוד מוכן שצריך שם רק להחליף קישור ואני אחליף לבד.
תודה!@שמואל-ש הנה זה הקוד המוכן:
if(app.user.uid != 0){ var nav = document.getElementById("main-nav"); var li = document.querySelector("#main-nav > li:nth-child(4)"); var favorites = document.createElement("li"); favorites.innerHTML = '<a class="navigation-link" title="מועדפים" data-original-title="מועדפים" href="/uid/topic/28213/הצעת-ייעול-הוספת-מועדפים-לתפריט-העליון?_=1629386251815"><i class="fa fa-heart"></i><span class="visible-xs-inline">מועדפים</span></a>'; nav.insertBefore(favorites, li); }
