כפתורים שבלחיצה יעשו משהו
-
@שמח-לעזור למה?
-
@מוטי-אורן אז אפשר את הJS?ואפשר לשלב JS בHTML?
-
@שמח-לעזור זה התפקיד המרכזי של JavaScript בסביבת דפדפן, לבצע מניפולציות על ה-HTML.
בקיצער, אם תוכל לפרט יותר: למה אתה צריך את הכפתורים, מה אתה רוצה שהם יעשו.. אם תפרט בשאלה שלך - זה יעזור לאחרים לעזור לך.
@מוטי-אורן יש לו דף אינטרנט לבן שהוא בונה...
-
@שמח-לעזור זה התפקיד המרכזי של JavaScript בסביבת דפדפן, לבצע מניפולציות על ה-HTML.
בקיצער, אם תוכל לפרט יותר: למה אתה צריך את הכפתורים, מה אתה רוצה שהם יעשו.. אם תפרט בשאלה שלך - זה יעזור לאחרים לעזור לך.
@מוטי-אורן
אני רוצה לעשות כמו פנקס רשימות
הפקודה היא :data:text/html, <html contenteditable>ואני רוצה להוסיף כפתור שיהפוך את הכתב ל <H1>
-
@מוטי-אורן
אני רוצה לעשות כמו פנקס רשימות
הפקודה היא :data:text/html, <html contenteditable>ואני רוצה להוסיף כפתור שיהפוך את הכתב ל <H1>
-
@מוטי-אורן
אני רוצה לעשות כמו פנקס רשימות
הפקודה היא :data:text/html, <html contenteditable>ואני רוצה להוסיף כפתור שיהפוך את הכתב ל <H1>
-
@מוטי-אורן
אני רוצה לעשות כמו פנקס רשימות
הפקודה היא :data:text/html, <html contenteditable>ואני רוצה להוסיף כפתור שיהפוך את הכתב ל <H1>
-
פוסט זה נמחק!
-
@שמח-לעזור אז קודם כל, אתה יכול פשוט לכתוב בשורת ה URL את זה
data:text/html, <html><h1 contenteditable>והכול יהיה לך ב H1.
לגבי הכפתורים אני מנסה לבדוק את זה, דקה@מוטי-אורן אמר בכפתורים שבלחיצה יעשו משהו:
@שמח-לעזור אז קודם כל, אתה יכול פשוט לכתוב בשורת ה URL את זה
data:text/html, <html><h1 contenteditable>והכול יהיה לך ב H1.
לגבי הכפתורים אני מנסה לבדוק את זה, דקהאני יודע שהכל יהיה בH1 ברגע שאני יכתוב את זה אבל אני רוצה שכפתור אחד יעשה H1 אחד H2 וכו
-
פוסט זה נמחק!
-
@מוטי-אורן אמר בכפתורים שבלחיצה יעשו משהו:
@שמח-לעזור אז קודם כל, אתה יכול פשוט לכתוב בשורת ה URL את זה
data:text/html, <html><h1 contenteditable>והכול יהיה לך ב H1.
לגבי הכפתורים אני מנסה לבדוק את זה, דקהאני יודע שהכל יהיה בH1 ברגע שאני יכתוב את זה אבל אני רוצה שכפתור אחד יעשה H1 אחד H2 וכו
-
@יודלה אמר בכפתורים שבלחיצה יעשו משהו:
ואני רוצה להוסיף כפתור שיהפוך את הכתב ל <H1>
שזה אומר?
תגית אבל עזוב אם אתה לא מבין לא יצא לך מזה הרבה...
@שמח-לעזור יש לך פה קוד HTML משולב JS שעושה את זה.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Text editor</title> </head> <body> <button id="toH1">Convert to H1</button> <button id="toH2">Convert to H2</button> <button id="toH3">Convert to H3</button> <button id="toH4">Convert to H4</button> <button id="toH5">Convert to H5</button> <button id="toH6">Convert to H6</button> <div id="container"> <div id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;"></div> </div> <script> let container = document.getElementById('container'); let editor = document.getElementById('editor'); document.querySelector('#toH1').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h1 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h1>`; }) document.querySelector('#toH2').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h2 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h2>`; }) document.querySelector('#toH3').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h3 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h3>`; }) document.querySelector('#toH4').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h4 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h4>`; }) document.querySelector('#toH5').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h5 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h5>`; }) document.querySelector('#toH6').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h6 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h6>`; }) </script> </body> </html>לא כתבתי הכול ב JS . אתה חייב שהכול יהיה בג'אווהסקריפט? או שזה מספיק.
-
@שמח-לעזור יש לך פה קוד HTML משולב JS שעושה את זה.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Text editor</title> </head> <body> <button id="toH1">Convert to H1</button> <button id="toH2">Convert to H2</button> <button id="toH3">Convert to H3</button> <button id="toH4">Convert to H4</button> <button id="toH5">Convert to H5</button> <button id="toH6">Convert to H6</button> <div id="container"> <div id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;"></div> </div> <script> let container = document.getElementById('container'); let editor = document.getElementById('editor'); document.querySelector('#toH1').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h1 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h1>`; }) document.querySelector('#toH2').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h2 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h2>`; }) document.querySelector('#toH3').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h3 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h3>`; }) document.querySelector('#toH4').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h4 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h4>`; }) document.querySelector('#toH5').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h5 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h5>`; }) document.querySelector('#toH6').addEventListener('click', function () { editor = document.getElementById('editor'); container.innerHTML = `<h6 id="editor" contenteditable="true" style="min-height: 100vh; border: none; outline: none;">${editor.innerText}</h6>`; }) </script> </body> </html>לא כתבתי הכול ב JS . אתה חייב שהכול יהיה בג'אווהסקריפט? או שזה מספיק.
@מוטי-אורן
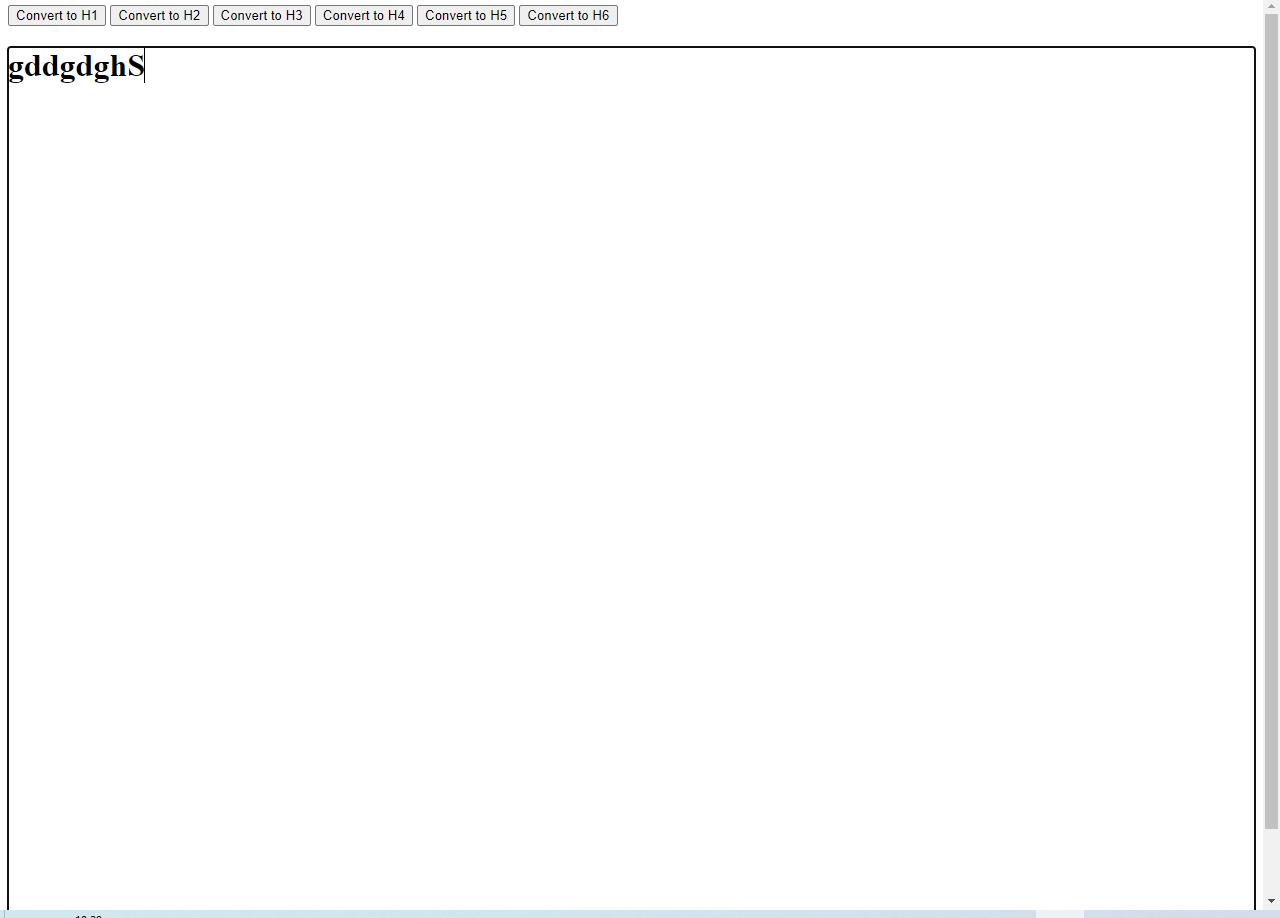
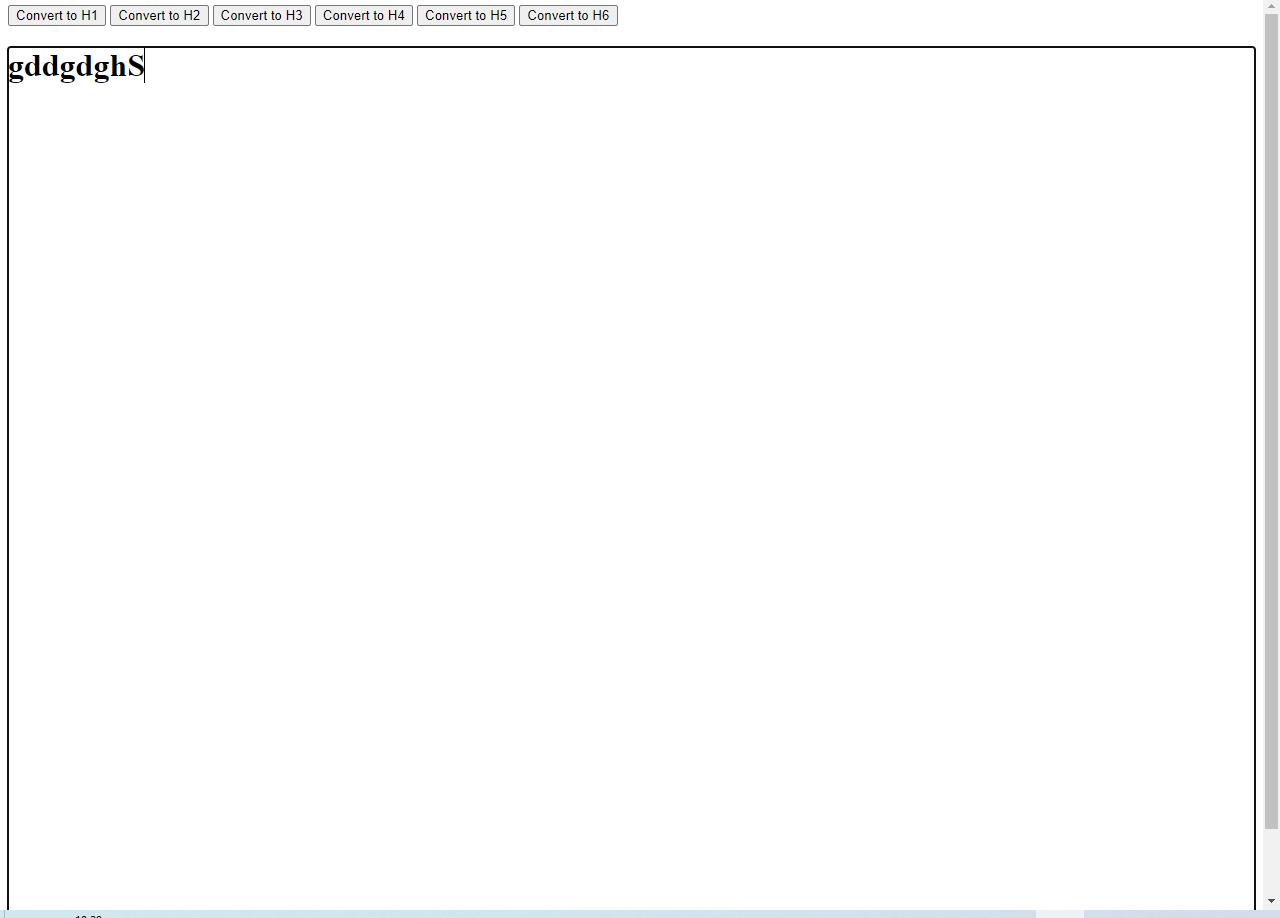
איך אני שלא יהיה את השחור מסביב לטקסט:?

ותודה רבה
-
@מוטי-אורן
איך אני שלא יהיה את השחור מסביב לטקסט:?

ותודה רבה
-
@שמח-לעזור עדכנתי את הקוד שלא יהיה מסגרת.
@מוטי-אורן תודה רבה
והאם יש אפשרות שיהיה רק חלק H1?והשאר H2? -
@מוטי-אורן תודה רבה
והאם יש אפשרות שיהיה רק חלק H1?והשאר H2?@שמח-לעזור אמר בכפתורים שבלחיצה יעשו משהו:
והאם יש אפשרות שיהיה רק חלק H1?והשאר H2?
אתה מתכוון חלק מהטקסט שאתה כותב? לפי מה אתה רוצה לקבוע מה יהיה H1 ומה H2?
