עזרה | החלפת טקסט באלמנט
-
@הערשלה css
#new_topic{ background-image: url('https://mitmachim.top/assets/uploads/profile/9034-profileavatar-1614684822768.jpeg') } -
-
@הערשלה לא נראלי שי כזה דבר..
@מומחה-ברמה ברור שיש
-
@הערשלה זה לא id, זה תגית
button{ background-image: url('https://mitmachim.top/assets/uploads/profile/9034-profileavatar-1614684822768.jpeg') }עריכה: לא עובד בתגית, צריך בclass
.btn{ background-image: url('https://mitmachim.top/assets/uploads/profile/9034-profileavatar-1614684822768.jpeg') } -
@הערשלה זה לא id, זה תגית
button{ background-image: url('https://mitmachim.top/assets/uploads/profile/9034-profileavatar-1614684822768.jpeg') }עריכה: לא עובד בתגית, צריך בclass
.btn{ background-image: url('https://mitmachim.top/assets/uploads/profile/9034-profileavatar-1614684822768.jpeg') } -
@נ-נח אז זה:
@נ-נח אמר בעזרה | החלפת טקסט באלמנט:
@הערשלה css
#new_topic{ background-image: url('https://mitmachim.top/assets/uploads/profile/9034-profileavatar-1614684822768.jpeg') }ישנה את מה שאכתוב לכל הכפתורים באתר?
-
@הערשלה לא אלא רק לכפתור של פתח נושא..
@מומחה-ברמה ברור. אבל לכל הכפתורים של "נושא חדש"?
-
@מומחה-ברמה ברור. אבל לכל הכפתורים של "נושא חדש"?
-
פוסט זה נמחק!
-
-
@הערשלה אמר בעזרה | החלפת טקסט באלמנט:
איך אני יכול שיראו את כל התמונה?
פשוט להקטין אותה?
להרחיב את גובה האלמנט?
איך אני מרחיב את הגובה?בודק בגוגל. ניסת?
-
@הערשלה אני ינסה קצת לכוון אותך
1.
וגם רק את החלק העליון של התמונה.
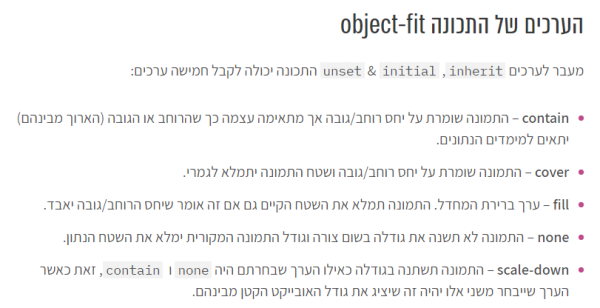
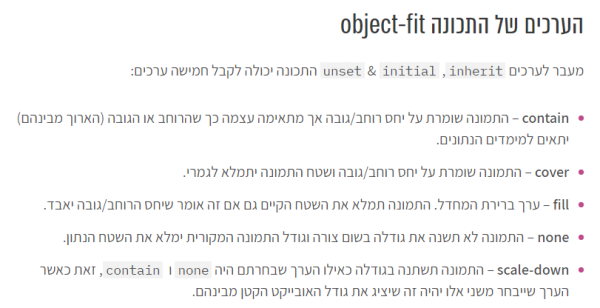
איך אני יכול שיראו את כל התמונה?תקרא כאן (מקור התמונה המצורפת)

אבל זה עושה גם על סמל החיפוש ועל כלי הנושא
א
5.מיקום תמונת רקע
ובכלל נראה לי שיותר פשוט להשתמש בimg בhtml מאשר תמונת רקע -
@הערשלה אני ינסה קצת לכוון אותך
1.
וגם רק את החלק העליון של התמונה.
איך אני יכול שיראו את כל התמונה?תקרא כאן (מקור התמונה המצורפת)

אבל זה עושה גם על סמל החיפוש ועל כלי הנושא
א
5.מיקום תמונת רקע
ובכלל נראה לי שיותר פשוט להשתמש בimg בhtml מאשר תמונת רקע@avi-klaine לא חושב שזה קשור, במחילה.
אני מתכוון שרק החלק העליון מופיע וחוץ מזה - הקלאס מתאים ליותר מדי אלמנטים בהם רואים פשוט מסך לבן ואני לא רוצה שיישתנו בכלל. -
@avi-klaine לא חושב שזה קשור, במחילה.
אני מתכוון שרק החלק העליון מופיע וחוץ מזה - הקלאס מתאים ליותר מדי אלמנטים בהם רואים פשוט מסך לבן ואני לא רוצה שיישתנו בכלל.@הערשלה אמר בעזרה | החלפת טקסט באלמנט:
אני מתכוון שרק החלק העליון מופיע
לכן צריך להגדיר לתמונה שתתאים את עצמה לגודל של האלמנט שעוטף אותה
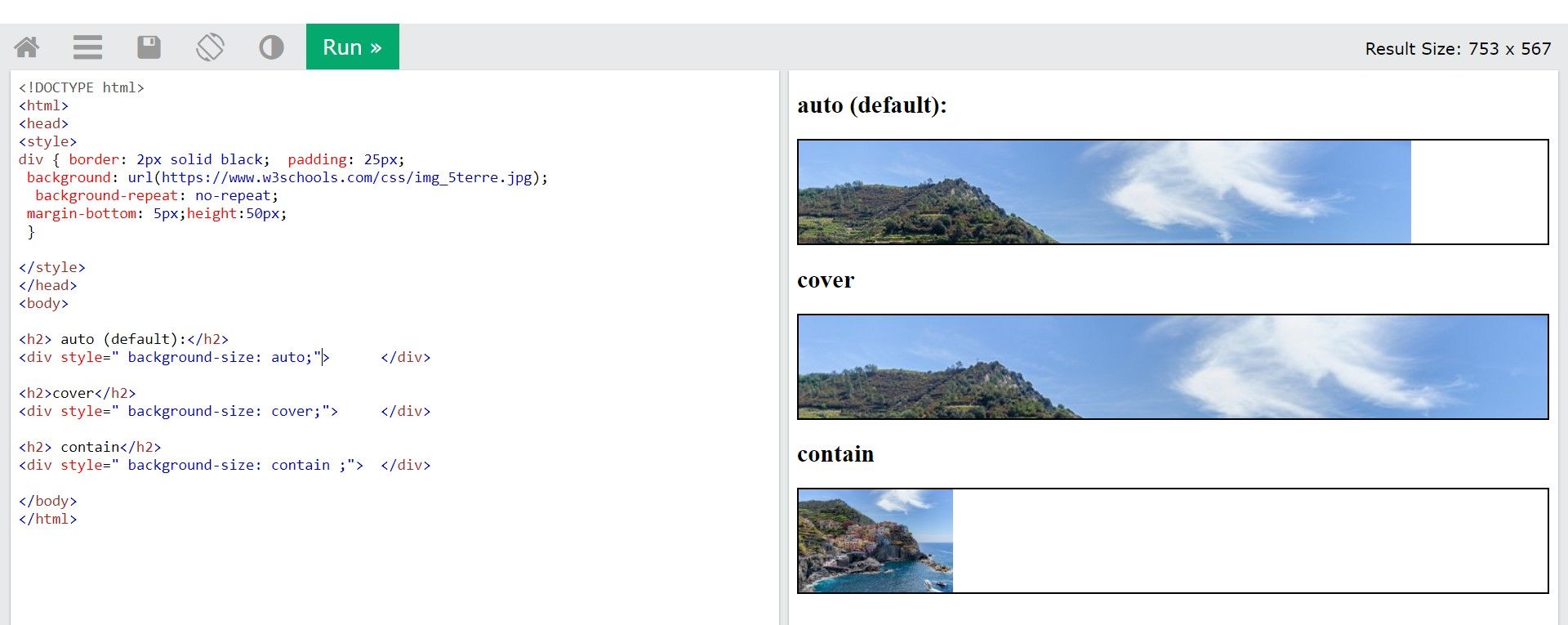
תראה כאן מה קורה כשבוחרים cover
והנה דוגמא