🛠 סקריפט Tampermonky | הוספת סרגל כלים 🛠
-
@brochabar
נסה את זהlet panel = document.createElement('div'); let title = document.createElement('div'); panel.addEventListener('mouseenter', (event) => { panel.style.width = '60px'; title.style.transform = 'scale(1, 1)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(1, 1)' images.style.filter = 'blur(0)' } }); panel.addEventListener('mouseleave', (event) => { panel.style.width = '20px'; title.style.transform = 'scale(0, 0)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(0, 0)' images.style.filter = 'blur(20px)' } }); panel.style.transition = 'width 0.5s'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '20px'; panel.style.height = 'auto'; panel.style.left = '36px'; panel.style.bottom = '46.2%'; panel.style.transform = 'translate(0, 50%)'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; title.style.transform = 'scale(0, 0)'; title.style.transition = '0.5s'; title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים<br><br>'; panel.appendChild(title); let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 7000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; image1.style.transition = '0.5s'; image1.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; image2.style.transition = '0.5s'; image2.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.style.transition = '0.5s'; image3.style.transform = 'scale(0, 0) translate(-40px, 0)'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע בפוסטים'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('change', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; image4.style.transition = '0.5s'; image4.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image5 = document.createElement('img'); image5.src = 'https://ssl.gstatic.com/translate/favicon.ico'; image5.title = 'תרגום מאנגלית לעברית'; image5.style.cursor = 'pointer'; image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; image5.style.transition = '0.5s'; image5.style.transform = 'scale(0, 0) translate(-40px, 0)'; image5.onclick = function () { var translate = prompt("מה אתה רוצה לתרגם?"); if (translate != null && translate != "") { translate = encodeURIComponent(translate.trim()); var link = "https://translate.google.co.il/?sl=en&tl=iw&text=" + translate + "&op=translate"; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; image6.style.transition = '0.5s'; image6.style.transform = 'scale(0, 0) translate(-40px, 0)'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; image7.style.transition = '0.5s'; image7.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; image8.style.transition = '0.5s'; image8.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">הקישורים שלי</h3>', message: '<hr><a href="/user/brochabar" target="_blank"><img width="40px" title="brochabar" src="/assets/uploads/profile/6823-profileavatar-1612680469756.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; image9.style.transition = '0.5s'; image9.style.transform = 'scale(0, 0) translate(-40px, 0)'; image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); // ==UserScript== // @name סרגל כלים // @version 0.1 // @author מוטי אורן, נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top // ==/UserScript==@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@brochabar
נסה את זהlet panel = document.createElement('div'); let title = document.createElement('div'); panel.addEventListener('mouseenter', (event) => { panel.style.width = '60px'; title.style.transform = 'scale(1, 1)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(1, 1)' images.style.filter = 'blur(0)' } }); panel.addEventListener('mouseleave', (event) => { panel.style.width = '20px'; title.style.transform = 'scale(0, 0)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(0, 0)' images.style.filter = 'blur(20px)' } }); panel.style.transition = 'width 0.5s'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '20px'; panel.style.height = 'auto'; panel.style.left = '36px'; panel.style.bottom = '46.2%'; panel.style.transform = 'translate(0, 50%)'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; title.style.transform = 'scale(0, 0)'; title.style.transition = '0.5s'; title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים<br><br>'; panel.appendChild(title); let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 7000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; image1.style.transition = '0.5s'; image1.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; image2.style.transition = '0.5s'; image2.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.style.transition = '0.5s'; image3.style.transform = 'scale(0, 0) translate(-40px, 0)'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע בפוסטים'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('change', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; image4.style.transition = '0.5s'; image4.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image5 = document.createElement('img'); image5.src = 'https://ssl.gstatic.com/translate/favicon.ico'; image5.title = 'תרגום מאנגלית לעברית'; image5.style.cursor = 'pointer'; image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; image5.style.transition = '0.5s'; image5.style.transform = 'scale(0, 0) translate(-40px, 0)'; image5.onclick = function () { var translate = prompt("מה אתה רוצה לתרגם?"); if (translate != null && translate != "") { translate = encodeURIComponent(translate.trim()); var link = "https://translate.google.co.il/?sl=en&tl=iw&text=" + translate + "&op=translate"; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; image6.style.transition = '0.5s'; image6.style.transform = 'scale(0, 0) translate(-40px, 0)'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; image7.style.transition = '0.5s'; image7.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; image8.style.transition = '0.5s'; image8.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">הקישורים שלי</h3>', message: '<hr><a href="/user/brochabar" target="_blank"><img width="40px" title="brochabar" src="/assets/uploads/profile/6823-profileavatar-1612680469756.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; image9.style.transition = '0.5s'; image9.style.transform = 'scale(0, 0) translate(-40px, 0)'; image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); // ==UserScript== // @name סרגל כלים // @version 0.1 // @author מוטי אורן, נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top // ==/UserScript==והקוד לסקריפט המעודכן מהו?
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@brochabar
נסה את זהlet panel = document.createElement('div'); let title = document.createElement('div'); panel.addEventListener('mouseenter', (event) => { panel.style.width = '60px'; title.style.transform = 'scale(1, 1)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(1, 1)' images.style.filter = 'blur(0)' } }); panel.addEventListener('mouseleave', (event) => { panel.style.width = '20px'; title.style.transform = 'scale(0, 0)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(0, 0)' images.style.filter = 'blur(20px)' } }); panel.style.transition = 'width 0.5s'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '20px'; panel.style.height = 'auto'; panel.style.left = '36px'; panel.style.bottom = '46.2%'; panel.style.transform = 'translate(0, 50%)'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; title.style.transform = 'scale(0, 0)'; title.style.transition = '0.5s'; title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים<br><br>'; panel.appendChild(title); let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 7000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; image1.style.transition = '0.5s'; image1.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; image2.style.transition = '0.5s'; image2.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.style.transition = '0.5s'; image3.style.transform = 'scale(0, 0) translate(-40px, 0)'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע בפוסטים'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('change', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; image4.style.transition = '0.5s'; image4.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image5 = document.createElement('img'); image5.src = 'https://ssl.gstatic.com/translate/favicon.ico'; image5.title = 'תרגום מאנגלית לעברית'; image5.style.cursor = 'pointer'; image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; image5.style.transition = '0.5s'; image5.style.transform = 'scale(0, 0) translate(-40px, 0)'; image5.onclick = function () { var translate = prompt("מה אתה רוצה לתרגם?"); if (translate != null && translate != "") { translate = encodeURIComponent(translate.trim()); var link = "https://translate.google.co.il/?sl=en&tl=iw&text=" + translate + "&op=translate"; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; image6.style.transition = '0.5s'; image6.style.transform = 'scale(0, 0) translate(-40px, 0)'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; image7.style.transition = '0.5s'; image7.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; image8.style.transition = '0.5s'; image8.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">הקישורים שלי</h3>', message: '<hr><a href="/user/brochabar" target="_blank"><img width="40px" title="brochabar" src="/assets/uploads/profile/6823-profileavatar-1612680469756.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; image9.style.transition = '0.5s'; image9.style.transform = 'scale(0, 0) translate(-40px, 0)'; image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); // ==UserScript== // @name סרגל כלים // @version 0.1 // @author מוטי אורן, נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top // ==/UserScript==והקוד לסקריפט המעודכן מהו?
let panel = document.createElement('div'); let title = document.createElement('div'); panel.id = 'movePanel'; panel.style.zIndex = '7'; panel.style.cursor = 'move'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '60px'; panel.style.height = '555px'; panel.style.left = '17px'; panel.style.bottom = '2%'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; panel.ondblclick = function () { if (panel.style.height === '555px') { $('.images').css('display', 'none'); panel.style.height = '60px'; } else { $('.images').css('display', 'block'); panel.style.height = '555px'; }} title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים'; panel.appendChild(title); let deletingChanges = document.createElement('img'); deletingChanges.src = '/assets/uploads/files/1617365157713-deletingchanges.png'; deletingChanges.title = 'מחיקת השינויים'; deletingChanges.style.cursor = 'pointer'; deletingChanges.style.display = 'block'; deletingChanges.style.margin = 'auto';deletingChanges.style.width = '20px'; deletingChanges.style.marginBottom = '20px'; deletingChanges.style.marginTop = '5px'; deletingChanges.onclick = function () { var confirmation = confirm("אתה בטוח שברצונך למחוק את השינויים?"); if (confirmation == true) { localStorage.removeItem('allParagraphsColor'); localStorage.removeItem('customBackgroundImage'); localStorage.removeItem('hideForumLogo'); localStorage.removeItem('emojisize'); location.reload(); }} let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 5000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע טקסט'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.value = '#333333'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('input', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; let image5 = document.createElement('img'); image5.src = '/assets/uploads/files/1617339003540-images.png'; image5.title = 'הוספת תמונת רקע מותאמת אישית'; image5.style.cursor = 'pointer'; if (localStorage.customBackgroundImage) { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('body').css('background-image', `url(${localStorage.customBackgroundImage})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); } image5.onclick = function () { let backgroundUrl = prompt('הכנס את הקישור לתמונת הרקע'); if (backgroundUrl != null && backgroundUrl != "") { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('.breadcrumb').css('border-radius', '10px'); $('body').css('background-image', `url(${backgroundUrl})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); localStorage.customBackgroundImage = backgroundUrl; }} image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; deletingChanges.classList.add('images'); image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(deletingChanges); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); dragElement(document.getElementById('movePanel')); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; elmnt.onmousedown = dragMouseDown; function dragMouseDown(e) { e = e || window.event; e.preventDefault(); pos3 = e.clientX; pos4 = e.clientY; document.onmouseup = closeDragElement; document.onmousemove = elementDrag; } function elementDrag(e) { e = e || window.event; e.preventDefault(); pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; } function closeDragElement() { document.onmouseup = null; document.onmousemove = null; } } let removeMsoNormal = document.createElement('style'); removeMsoNormal.appendChild(document.createTextNode('.MsoNormal { display: none; }')); document.getElementsByTagName('head')[0].appendChild(removeMsoNormal); if (!localStorage.alreadyInstalled) { localStorage.alreadyInstalled = ' '; app.alert({ type: 'success', message: '<div style="text-align: center"><h3 style="color: black">תודה שהתקנת את התוסף!</h3><hr><a href="/user/מוטי-אורן"><img width="70px" style="border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/886-profileavatar-1603289895083.jpeg"></a>' + '<a href="/user/נ-נח"><img width="70px" style="margin-right: 15px; border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/5246-profileavatar-1614689486244.png"></a></div><p style="margin-top: 20px; text-align: left; color: gray">מוטי אורן & נ נח</p>' }) } // ==UserScript== // @name סרגל כלים // @version 0.2 // @author מוטי אורן & נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top/topic/21073 // @supportURL https://mitmachim.top/topic/21073 // @noframes // ==/UserScript== -
let panel = document.createElement('div'); let title = document.createElement('div'); panel.id = 'movePanel'; panel.style.zIndex = '7'; panel.style.cursor = 'move'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '60px'; panel.style.height = '555px'; panel.style.left = '17px'; panel.style.bottom = '2%'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; panel.ondblclick = function () { if (panel.style.height === '555px') { $('.images').css('display', 'none'); panel.style.height = '60px'; } else { $('.images').css('display', 'block'); panel.style.height = '555px'; }} title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים'; panel.appendChild(title); let deletingChanges = document.createElement('img'); deletingChanges.src = '/assets/uploads/files/1617365157713-deletingchanges.png'; deletingChanges.title = 'מחיקת השינויים'; deletingChanges.style.cursor = 'pointer'; deletingChanges.style.display = 'block'; deletingChanges.style.margin = 'auto';deletingChanges.style.width = '20px'; deletingChanges.style.marginBottom = '20px'; deletingChanges.style.marginTop = '5px'; deletingChanges.onclick = function () { var confirmation = confirm("אתה בטוח שברצונך למחוק את השינויים?"); if (confirmation == true) { localStorage.removeItem('allParagraphsColor'); localStorage.removeItem('customBackgroundImage'); localStorage.removeItem('hideForumLogo'); localStorage.removeItem('emojisize'); location.reload(); }} let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 5000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע טקסט'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.value = '#333333'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('input', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; let image5 = document.createElement('img'); image5.src = '/assets/uploads/files/1617339003540-images.png'; image5.title = 'הוספת תמונת רקע מותאמת אישית'; image5.style.cursor = 'pointer'; if (localStorage.customBackgroundImage) { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('body').css('background-image', `url(${localStorage.customBackgroundImage})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); } image5.onclick = function () { let backgroundUrl = prompt('הכנס את הקישור לתמונת הרקע'); if (backgroundUrl != null && backgroundUrl != "") { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('.breadcrumb').css('border-radius', '10px'); $('body').css('background-image', `url(${backgroundUrl})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); localStorage.customBackgroundImage = backgroundUrl; }} image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; deletingChanges.classList.add('images'); image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(deletingChanges); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); dragElement(document.getElementById('movePanel')); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; elmnt.onmousedown = dragMouseDown; function dragMouseDown(e) { e = e || window.event; e.preventDefault(); pos3 = e.clientX; pos4 = e.clientY; document.onmouseup = closeDragElement; document.onmousemove = elementDrag; } function elementDrag(e) { e = e || window.event; e.preventDefault(); pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; } function closeDragElement() { document.onmouseup = null; document.onmousemove = null; } } let removeMsoNormal = document.createElement('style'); removeMsoNormal.appendChild(document.createTextNode('.MsoNormal { display: none; }')); document.getElementsByTagName('head')[0].appendChild(removeMsoNormal); if (!localStorage.alreadyInstalled) { localStorage.alreadyInstalled = ' '; app.alert({ type: 'success', message: '<div style="text-align: center"><h3 style="color: black">תודה שהתקנת את התוסף!</h3><hr><a href="/user/מוטי-אורן"><img width="70px" style="border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/886-profileavatar-1603289895083.jpeg"></a>' + '<a href="/user/נ-נח"><img width="70px" style="margin-right: 15px; border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/5246-profileavatar-1614689486244.png"></a></div><p style="margin-top: 20px; text-align: left; color: gray">מוטי אורן & נ נח</p>' }) } // ==UserScript== // @name סרגל כלים // @version 0.2 // @author מוטי אורן & נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top/topic/21073 // @supportURL https://mitmachim.top/topic/21073 // @noframes // ==/UserScript==@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
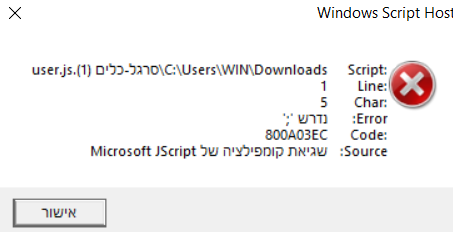
:let panel = document.createElement('div'); let title = document.createElement('div'); panel.id = 'movePanel'; panel.style.zIndex = '7'; panel.style.cursor = 'move'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '60px'; panel.style.height = '555px'; panel.style.left = '17px'; panel.style.bottom = '2%'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; panel.ondblclick = function () { if (panel.style.height === '555px') { $('.images').css('display', 'none'); panel.style.height = '60px'; } else { $('.images').css('display', 'block'); panel.style.height = '555px'; }} title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים'; panel.appendChild(title); let deletingChanges = document.createElement('img'); deletingChanges.src = '/assets/uploads/files/1617365157713-deletingchanges.png'; deletingChanges.title = 'מחיקת השינויים'; deletingChanges.style.cursor = 'pointer'; deletingChanges.style.display = 'block'; deletingChanges.style.margin = 'auto';deletingChanges.style.width = '20px'; deletingChanges.style.marginBottom = '20px'; deletingChanges.style.marginTop = '5px'; deletingChanges.onclick = function () { var confirmation = confirm("אתה בטוח שברצונך למחוק את השינויים?"); if (confirmation == true) { localStorage.removeItem('allParagraphsColor'); localStorage.removeItem('customBackgroundImage'); localStorage.removeItem('hideForumLogo'); localStorage.removeItem('emojisize'); location.reload(); }} let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 5000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע טקסט'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.value = '#333333'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('input', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; let image5 = document.createElement('img'); image5.src = '/assets/uploads/files/1617339003540-images.png'; image5.title = 'הוספת תמונת רקע מותאמת אישית'; image5.style.cursor = 'pointer'; if (localStorage.customBackgroundImage) { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('body').css('background-image', `url(${localStorage.customBackgroundImage})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); } image5.onclick = function () { let backgroundUrl = prompt('הכנס את הקישור לתמונת הרקע'); if (backgroundUrl != null && backgroundUrl != "") { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('.breadcrumb').css('border-radius', '10px'); $('body').css('background-image', `url(${backgroundUrl})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); localStorage.customBackgroundImage = backgroundUrl; }} image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; deletingChanges.classList.add('images'); image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(deletingChanges); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); dragElement(document.getElementById('movePanel')); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; elmnt.onmousedown = dragMouseDown; function dragMouseDown(e) { e = e || window.event; e.preventDefault(); pos3 = e.clientX; pos4 = e.clientY; document.onmouseup = closeDragElement; document.onmousemove = elementDrag; } function elementDrag(e) { e = e || window.event; e.preventDefault(); pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; } function closeDragElement() { document.onmouseup = null; document.onmousemove = null; } } let removeMsoNormal = document.createElement('style'); removeMsoNormal.appendChild(document.createTextNode('.MsoNormal { display: none; }')); document.getElementsByTagName('head')[0].appendChild(removeMsoNormal); if (!localStorage.alreadyInstalled) { localStorage.alreadyInstalled = ' '; app.alert({ type: 'success', message: '<div style="text-align: center"><h3 style="color: black">תודה שהתקנת את התוסף!</h3><hr><a href="/user/מוטי-אורן"><img width="70px" style="border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/886-profileavatar-1603289895083.jpeg"></a>' + '<a href="/user/נ-נח"><img width="70px" style="margin-right: 15px; border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/5246-profileavatar-1614689486244.png"></a></div><p style="margin-top: 20px; text-align: left; color: gray">מוטי אורן & נ נח</p>' }) } // ==UserScript== // @name סרגל כלים // @version 0.2 // @author מוטי אורן & נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top/topic/21073 // @supportURL https://mitmachim.top/topic/21073 // @noframes // ==/UserScript==לא עובד
הוא מראה שגיאה משהוא בעזור הזה} function elementDrag(e) { e = e window.event; e.preventDefault(); pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; } -
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:let panel = document.createElement('div'); let title = document.createElement('div'); panel.id = 'movePanel'; panel.style.zIndex = '7'; panel.style.cursor = 'move'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '60px'; panel.style.height = '555px'; panel.style.left = '17px'; panel.style.bottom = '2%'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; panel.ondblclick = function () { if (panel.style.height === '555px') { $('.images').css('display', 'none'); panel.style.height = '60px'; } else { $('.images').css('display', 'block'); panel.style.height = '555px'; }} title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים'; panel.appendChild(title); let deletingChanges = document.createElement('img'); deletingChanges.src = '/assets/uploads/files/1617365157713-deletingchanges.png'; deletingChanges.title = 'מחיקת השינויים'; deletingChanges.style.cursor = 'pointer'; deletingChanges.style.display = 'block'; deletingChanges.style.margin = 'auto';deletingChanges.style.width = '20px'; deletingChanges.style.marginBottom = '20px'; deletingChanges.style.marginTop = '5px'; deletingChanges.onclick = function () { var confirmation = confirm("אתה בטוח שברצונך למחוק את השינויים?"); if (confirmation == true) { localStorage.removeItem('allParagraphsColor'); localStorage.removeItem('customBackgroundImage'); localStorage.removeItem('hideForumLogo'); localStorage.removeItem('emojisize'); location.reload(); }} let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 5000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע טקסט'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.value = '#333333'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('input', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; let image5 = document.createElement('img'); image5.src = '/assets/uploads/files/1617339003540-images.png'; image5.title = 'הוספת תמונת רקע מותאמת אישית'; image5.style.cursor = 'pointer'; if (localStorage.customBackgroundImage) { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('body').css('background-image', `url(${localStorage.customBackgroundImage})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); } image5.onclick = function () { let backgroundUrl = prompt('הכנס את הקישור לתמונת הרקע'); if (backgroundUrl != null && backgroundUrl != "") { let myStyle = document.createElement('style'); myStyle.appendChild(document.createTextNode('li { background-color: white; opacity: 0.9; border-radius: 10px; }')); myStyle.appendChild(document.createTextNode('.breadcrumb, .topic-list-header, .input-group { opacity: 0.95; border-radius: 10px; }')); document.getElementsByTagName('head')[0].appendChild(myStyle); $('.breadcrumb').css('border-radius', '10px'); $('body').css('background-image', `url(${backgroundUrl})`); $('body').css('background-attachment', 'fixed'); $('body').css('background-size', 'cover'); localStorage.customBackgroundImage = backgroundUrl; }} image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; deletingChanges.classList.add('images'); image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(deletingChanges); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); dragElement(document.getElementById('movePanel')); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; elmnt.onmousedown = dragMouseDown; function dragMouseDown(e) { e = e || window.event; e.preventDefault(); pos3 = e.clientX; pos4 = e.clientY; document.onmouseup = closeDragElement; document.onmousemove = elementDrag; } function elementDrag(e) { e = e || window.event; e.preventDefault(); pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; } function closeDragElement() { document.onmouseup = null; document.onmousemove = null; } } let removeMsoNormal = document.createElement('style'); removeMsoNormal.appendChild(document.createTextNode('.MsoNormal { display: none; }')); document.getElementsByTagName('head')[0].appendChild(removeMsoNormal); if (!localStorage.alreadyInstalled) { localStorage.alreadyInstalled = ' '; app.alert({ type: 'success', message: '<div style="text-align: center"><h3 style="color: black">תודה שהתקנת את התוסף!</h3><hr><a href="/user/מוטי-אורן"><img width="70px" style="border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/886-profileavatar-1603289895083.jpeg"></a>' + '<a href="/user/נ-נח"><img width="70px" style="margin-right: 15px; border-radius: 40px; box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2), 0 0 20px 0 rgba(0, 0, 0, 0.19)" src="/assets/uploads/profile/5246-profileavatar-1614689486244.png"></a></div><p style="margin-top: 20px; text-align: left; color: gray">מוטי אורן & נ נח</p>' }) } // ==UserScript== // @name סרגל כלים // @version 0.2 // @author מוטי אורן & נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top/topic/21073 // @supportURL https://mitmachim.top/topic/21073 // @noframes // ==/UserScript==לא עובד
הוא מראה שגיאה משהוא בעזור הזה} function elementDrag(e) { e = e window.event; e.preventDefault(); pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; }@brochabar לא יודע, לי זה עובד
-
@brochabar לא יודע, לי זה עובד
-
עדכון: סרגל כלים.user.js
- אפשר להזיז את הסרגל עם העכבר
- אפשר למזער את הסרגל בדאבלקליק
- יש אפשרות להוספת תמונת רקע לפורום
- מוחק את חוקי הפורום בצד

הערה: התמונת-רקע עובדת טוב רק בערכת נושא הרגילה (ברירת מחדל)
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:התמונת-רקע עובדת טוב רק בערכת נושא הרגילה (ברירת מחדל)
איך עושים תמונת רקע?
-
מנסה להתקין את הסקריפט וקופצת לי ההודעה הבאה

איך מתקינים? -
@מוטי-ברנד תיצור סקריפט חדש בטמפרמונקי ותעתיק אליו את הטקסט
-
@נ-נח מה העניין בעריכת הפורום?
מה שאני עורך זה לא לכל המשתמשים@למה-מה-קרה אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:מה העניין בעריכת הפורום?
הם לקחו כל מיני חלקי JS שפרסמו פה בפורום ויצו סרגל שמאחד את כולם אגב הם היו צריכים לבנות את זה ל XDA או 4PDA שם זה הרבה יותר שימושי בנוסף כדי להוסיף שיהיה לחצן להפוך את הדף לימין (RTL)
-
@מוטי-ברנד תיצור סקריפט חדש בטמפרמונקי ותעתיק אליו את הטקסט
-
חג שמח! @מוטי-אורן ו @נ-נח הכינו סקריפט שמוסיף סרגל עם כלים שימושיים לפורום
הסקריפט מבוסס על זההורדת Tampermonkey לכרום
הורדת Tampermonkey לפיירפוקסהסקריפט המעודכן נמצא בפוסט הזה
הסקריפט

-
הכלי הראשון בודק את היחס בין הפוסטים ללייקים - קרדיט ל @יאנג-בוי & @chv
-
הכלי השני מעביר את הפורום למצב עריכה (אם לוחצים עוד פעם האתר יוצא ממצב עריכה) - קרדיט ל @בערל ו @Men770
-
הכלי השלישי עושה חיפוש בפורומים החרדיים - קרדיט ל @יאנג-בוי ו @chv
-
הכלי הרביעי משנה צבע לטקסט בפורום
-
הכלי החמישי מתרגם מילים בגוגל טרנסלייט
-
הכלי השישי מסתיר את הלוגו של הפורום (אם לוחצים פעם שניה זה מציג את הלוגו) - קרדיט ל @chv ו @יאנג-בוי
-
הכלי השביעי משנה את הגודל של האימוג'ים בפוסט
-
הכלי השמיני נותן קישורים לפורומים אחרים
בהצלחה! @מוטי-אורן ו @נ-נח
-
-
@סודי-סודי אני אם הסקריפט הזה סיימתי וכנראה שגם @מוטי-אורן (אולי בעתיד אנחנו נשפר אותו)
מי שרוצה יכול לערוך את הסקריפט. -
@סודי-סודי אני אם הסקריפט הזה סיימתי וכנראה שגם @מוטי-אורן (אולי בעתיד אנחנו נשפר אותו)
מי שרוצה יכול לערוך את הסקריפט. -
עדכון: סרגל כלים.user.js
- אפשר להזיז את הסרגל עם העכבר
- אפשר למזער את הסרגל בדאבלקליק
- יש אפשרות להוספת תמונת רקע לפורום
- מוחק את חוקי הפורום בצד

הערה: התמונת-רקע עובדת טוב רק בערכת נושא הרגילה (ברירת מחדל)
-
@נ-נח לא הבנתי כל כך מה אני עושה עם הקובץ של הסרגל כלים לאחר שהורדתי אותו למחשב (אני לא מבין מה זה js)....