מדריך - הוצאת אייקון מאתר
-
@הערשלה אבל זה יוצא בפורמט ico שהוא לא איכותי... זתומרת קטן!
@איציק-דייטש אם רוצים אפשר לעשות במקש ימני ושמור תמונה בשם.
-
@הערשלה אבל זה יוצא בפורמט ico שהוא לא איכותי... זתומרת קטן!
@איציק-דייטש אמר במדריך - הוצאת אייקון מאתר:
@הערשלה אבל זה יוצא בפורמט ico שהוא לא איכותי... זתומרת קטן!
נראה לי שממילא הוא צריך להיות בפורמט ICO וגם אם אתה שומר אותו כקובץ אחר זה לא באמת עוזר
-
@איציק-דייטש אם רוצים אפשר לעשות במקש ימני ושמור תמונה בשם.
-
לא פעם רציתם את האייקון של האתר?
עכשיו אתם יכולים!
כל העניין הוא להוסיף את המשפט/favicon.icoאחרי כתובת האתר.
להורדת האייקון הדביקו את כתובתו במנהל הורדות או לחצו מקש ימני על הסמל שנפתח בדפדפן ולחצו על "שמור תמונה בשם".הדגמה:
אשתמש במתמחים טופ.
כתובת האתר הראשונית:https://mitmachim.top/כתובת האתר של האייקון:
https://mitmachim.top/favicon.icoהאייקון: favicon.rar
-
@איציק-דייטש אמר במדריך - הוצאת אייקון מאתר:
@הערשלה אבל זה יוצא בפורמט ico שהוא לא איכותי... זתומרת קטן!
נראה לי שממילא הוא צריך להיות בפורמט ICO וגם אם אתה שומר אותו כקובץ אחר זה לא באמת עוזר
-
@איציק-דייטש אמר במדריך - הוצאת אייקון מאתר:
@מנחם-ציון אמר במדריך - הוצאת אייקון מאתר:
הוא צריך להיות בפורמט ICO
בהחלט לא!!
מי אמר אולי המערכת ממירה את זה???
-
@איציק-דייטש אמר במדריך - הוצאת אייקון מאתר:
@הערשלה אבל זה יוצא בפורמט ico שהוא לא איכותי... זתומרת קטן!
נראה לי שממילא הוא צריך להיות בפורמט ICO וגם אם אתה שומר אותו כקובץ אחר זה לא באמת עוזר
@מנחם-ציון אמר במדריך - הוצאת אייקון מאתר:
@איציק-דייטש אמר במדריך - הוצאת אייקון מאתר:
@הערשלה אבל זה יוצא בפורמט ico שהוא לא איכותי... זתומרת קטן!
נראה לי שממילא הוא צריך להיות בפורמט ICO וגם אם אתה שומר אותו כקובץ אחר זה לא באמת עוזר
זה נכון. עכשיו שמתי לב.
@איציק-דייטש אמר במדריך - הוצאת אייקון מאתר:
@הערשלה נו... ו....? הוצאתי את האייקון של פייסבוק...

@chv אמר במדריך - הוצאת אייקון מאתר:
@הערשלה לא בכל אתר
יש אתרים שישימו PNG בתור אייקון
וכמובן יכולים לקרוא לקובץ בכל שם שרוצים לאו דווקא favicon
ואם בכלל הם שמים תמונה מbase64 אני לא יודע אם תוכל להוריד אותה דרך קישור (לא בדקתי)
-
@איציק-דייטש דווקא כן. נסה ותראה.
-
@איציק-דייטש דווקא כן. נסה ותראה.
-
@איציק-דייטש שאם עושים שמור תמונה בשם זה מייצא כico.
-
@איציק-דייטש שאם עושים שמור תמונה בשם זה מייצא כico.
-
@איציק-דייטש שאם עושים שמור תמונה בשם זה מייצא כico.
-
לא פעם רציתם את האייקון של האתר?
עכשיו אתם יכולים!
כל העניין הוא להוסיף את המשפט/favicon.icoאחרי כתובת האתר.
להורדת האייקון הדביקו את כתובתו במנהל הורדות או לחצו מקש ימני על הסמל שנפתח בדפדפן ולחצו על "שמור תמונה בשם".הדגמה:
אשתמש במתמחים טופ.
כתובת האתר הראשונית:https://mitmachim.top/כתובת האתר של האייקון:
https://mitmachim.top/favicon.icoהאייקון: favicon.rar
-
@הערשלה עשיתי ככה-> https://reshetech.co.il/favicon.ico
וזה נתן שגיאת 404@a-y-f הוא נמצא בכתובת הזו
https://reshetech.co.il/assets/img/favicon.ico -
@a-y-f הוא נמצא בכתובת הזו
https://reshetech.co.il/assets/img/favicon.ico -
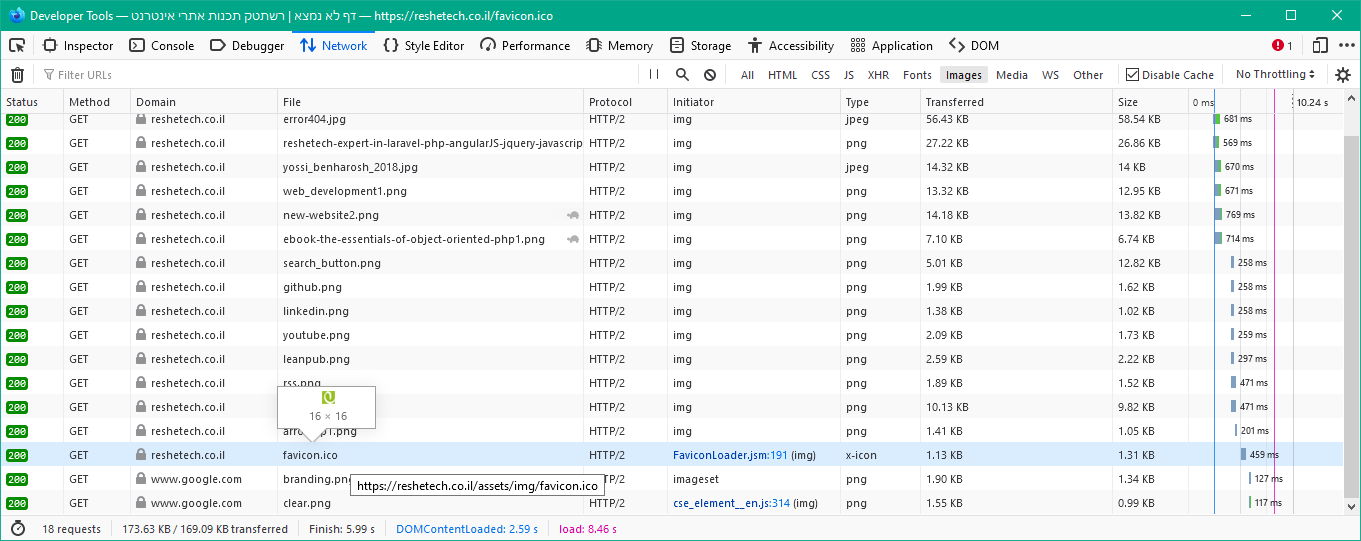
@a-y-f לחיצה על F12 > רשת (network) > סימון של תמונות בלבד (images) >
רענון של הדףעכשיו יש רשימה מלאה של תמונות שנטענו

כמו שאתה רואה יש עמודה של initiator - גורם הבקשה. זה עוזר להבחין בקלות בין בקשות.
רוב הבקשות נגרמות עקב אלמנט img בתוך הדף - מה שגורם לדפדפן לגשת לכתובת שכתובה בתכונת ה-src של האלמנט
יהיו כאלה שנגרמות מפונקציות באחד מקבצי הJS שבאתר
והנה initiator של הדפדפן שאחראי על טעינת הfavicon.. וכשמו "faviconLoader.jsm"יש אתרים שיטענו כמה אייקונים במקביל (לכמה מטרות, ובמיוחד היום עם הSVG)

