בקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת
-
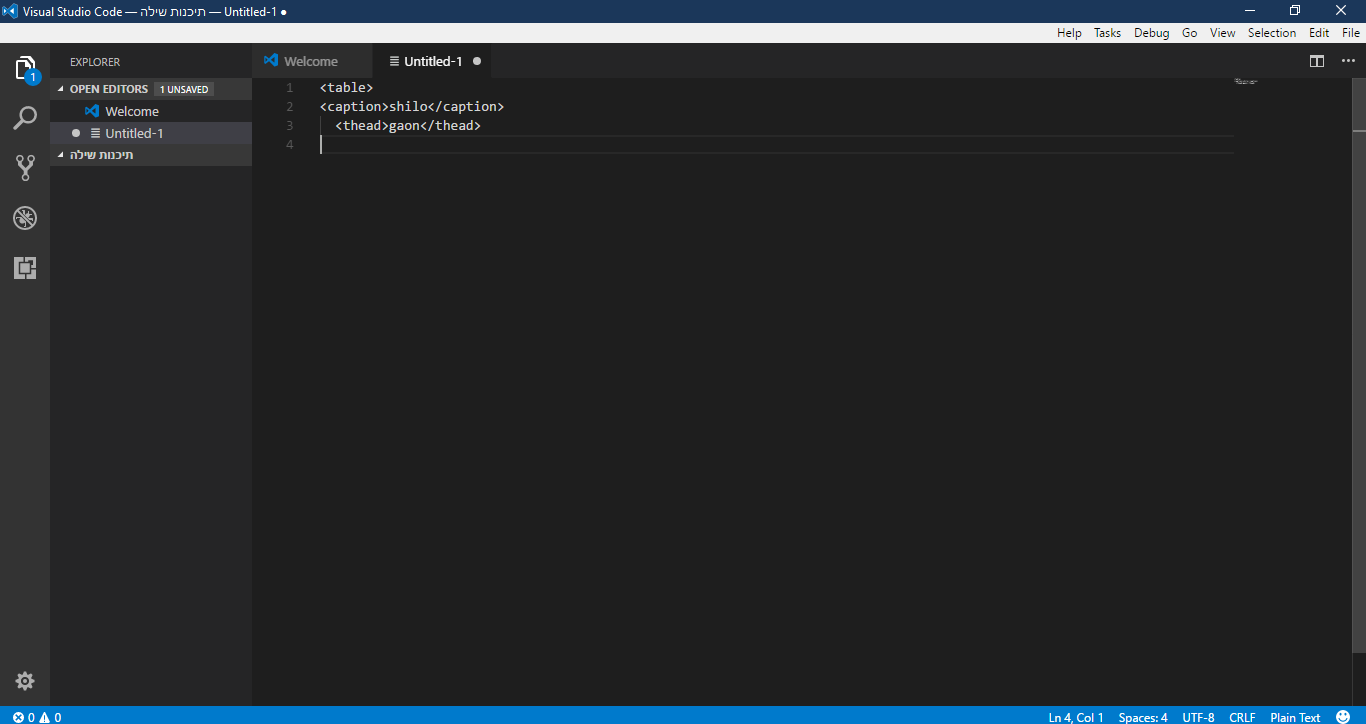
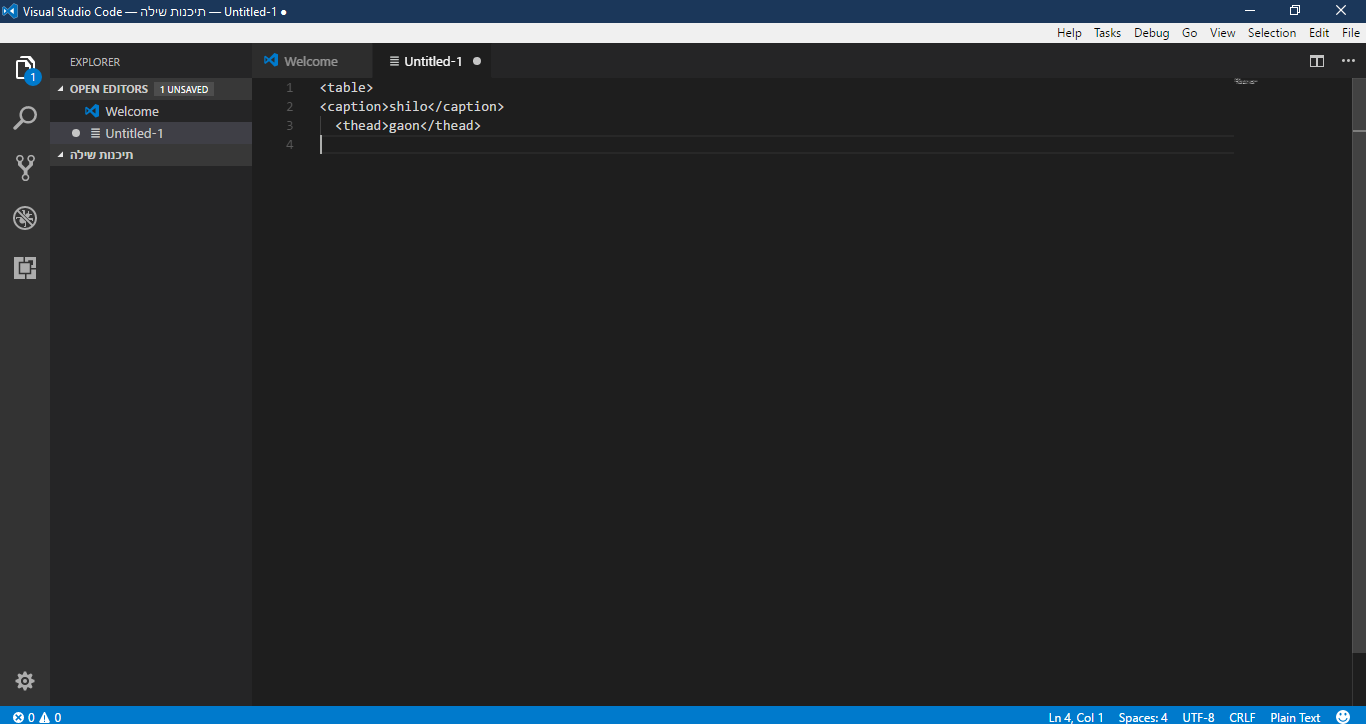
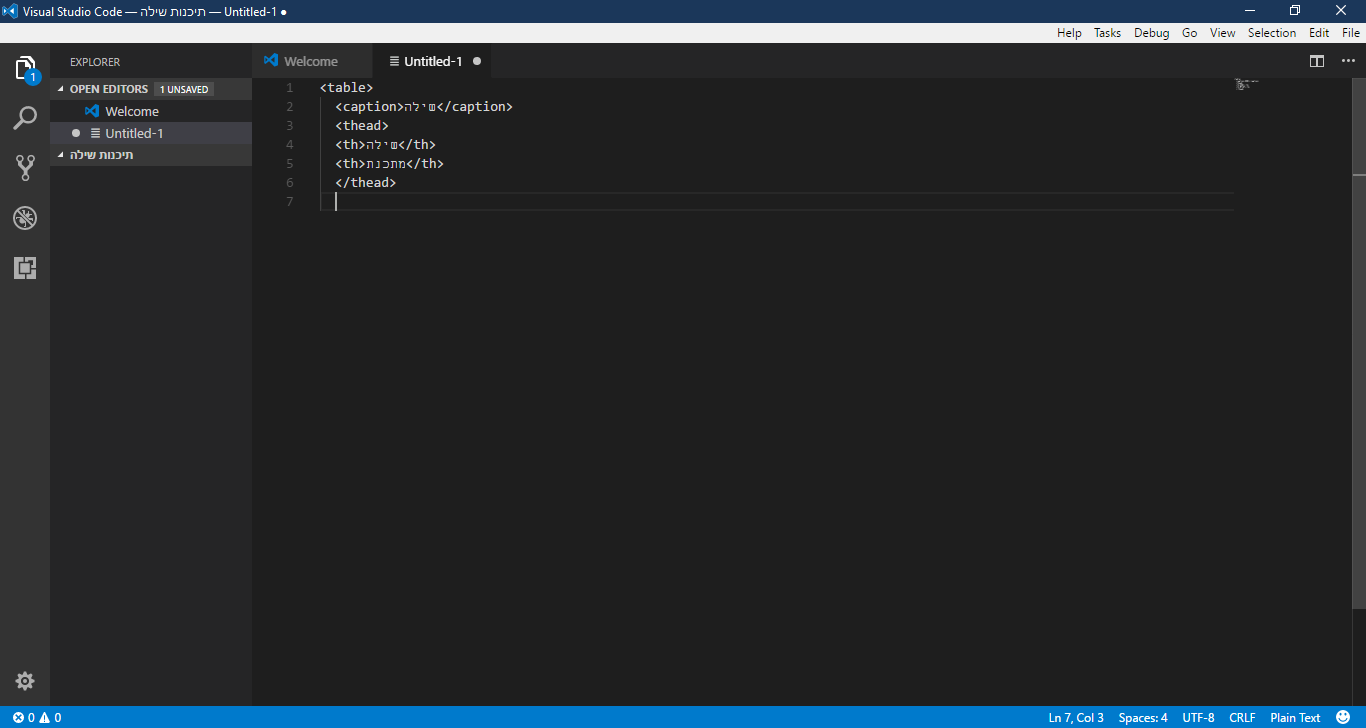
עשיתי ככה
זה טוב?
וזה בסדר אם יש רוחים מיותרים?@שיהיה אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
זה טוב?
תכניס את ה gaon לתגית נוספת של th.
וזה בסדר שיש ריוחים מיותרים, כי הדפדפן מתייחס אליהם כריווח אחד.נ.ב. אם אתה רוצה להציג בכל זאת כמה ריוחים, תכתוב את האותיות הבאות   ;
כמה פעמים שאתה רוצה בשביל ריוח, רק בלי הריוח לפני הנקודה פסיק. (עשיתי אותו כי אפילו אני כשאני כותב פוסט עכשיו, אם אני לא עושה ריוח ביניהם הדפדפן מעלים אותו והופך אותו לריוח. נסה, זה מגניב) -
@שיהיה אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
זה טוב?
תכניס את ה gaon לתגית נוספת של th.
וזה בסדר שיש ריוחים מיותרים, כי הדפדפן מתייחס אליהם כריווח אחד.נ.ב. אם אתה רוצה להציג בכל זאת כמה ריוחים, תכתוב את האותיות הבאות   ;
כמה פעמים שאתה רוצה בשביל ריוח, רק בלי הריוח לפני הנקודה פסיק. (עשיתי אותו כי אפילו אני כשאני כותב פוסט עכשיו, אם אני לא עושה ריוח ביניהם הדפדפן מעלים אותו והופך אותו לריוח. נסה, זה מגניב)@מוטי-אורן אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
@שיהיה אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
זה טוב?
תכניס את ה gaon לתגית נוספת של th.
מה זאת אומרת תגית נוספת?
לפתוח עוד פעם then ואז?וזה בסדר שיש ריוחים מיותרים, כי הדפדפן מתייחס אליהם כריווח אחד.
אני שואל אם אפילו אני עושה ריוח במקום שלא צריך, ואפילו לא כפול -
@מוטי-אורן אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
@שיהיה אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
זה טוב?
תכניס את ה gaon לתגית נוספת של th.
מה זאת אומרת תגית נוספת?
לפתוח עוד פעם then ואז?וזה בסדר שיש ריוחים מיותרים, כי הדפדפן מתייחס אליהם כריווח אחד.
אני שואל אם אפילו אני עושה ריוח במקום שלא צריך, ואפילו לא כפול -
@שיהיה אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
זה טוב?
תכניס את ה gaon לתגית נוספת של th.
וזה בסדר שיש ריוחים מיותרים, כי הדפדפן מתייחס אליהם כריווח אחד.נ.ב. אם אתה רוצה להציג בכל זאת כמה ריוחים, תכתוב את האותיות הבאות   ;
כמה פעמים שאתה רוצה בשביל ריוח, רק בלי הריוח לפני הנקודה פסיק. (עשיתי אותו כי אפילו אני כשאני כותב פוסט עכשיו, אם אני לא עושה ריוח ביניהם הדפדפן מעלים אותו והופך אותו לריוח. נסה, זה מגניב)@מוטי-אורן הוא מתכון לשאול מה יקרה אם ה TITLE יהיה בקו אחד מקודם מה HEAD לדוגמא...
@שיהיה אמר בבקשה | מדריכים ללימוד HTML ו CSS וסביבת עבודה ברשת:
אני עושה ריוח במקום שלא צריך
-
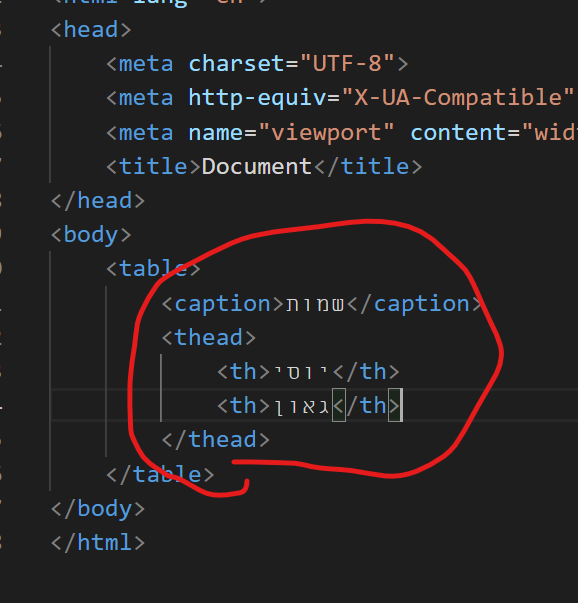
@שיהיה לא לפתוח עוד תגית, אלא לפתוח בתוך תגית ה thead תגית נוספת של th ובתוכה לכתוב את השם
-
@מוטי-אורן לרדת שורה?
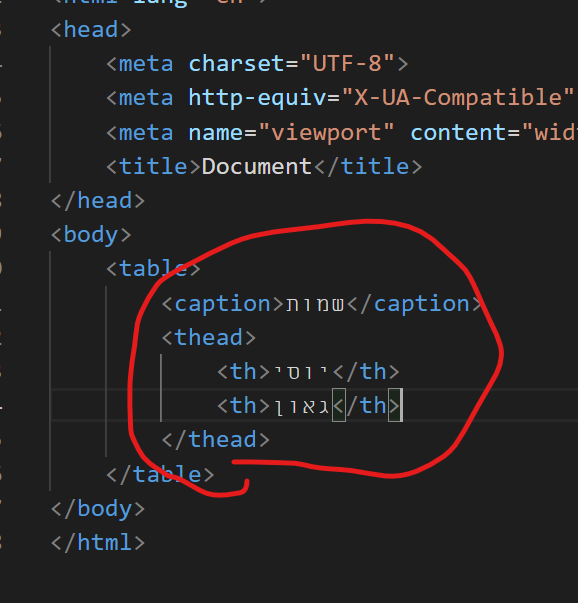
אתה יכול להראות לי תמונה של איך שזה אמור להיות?
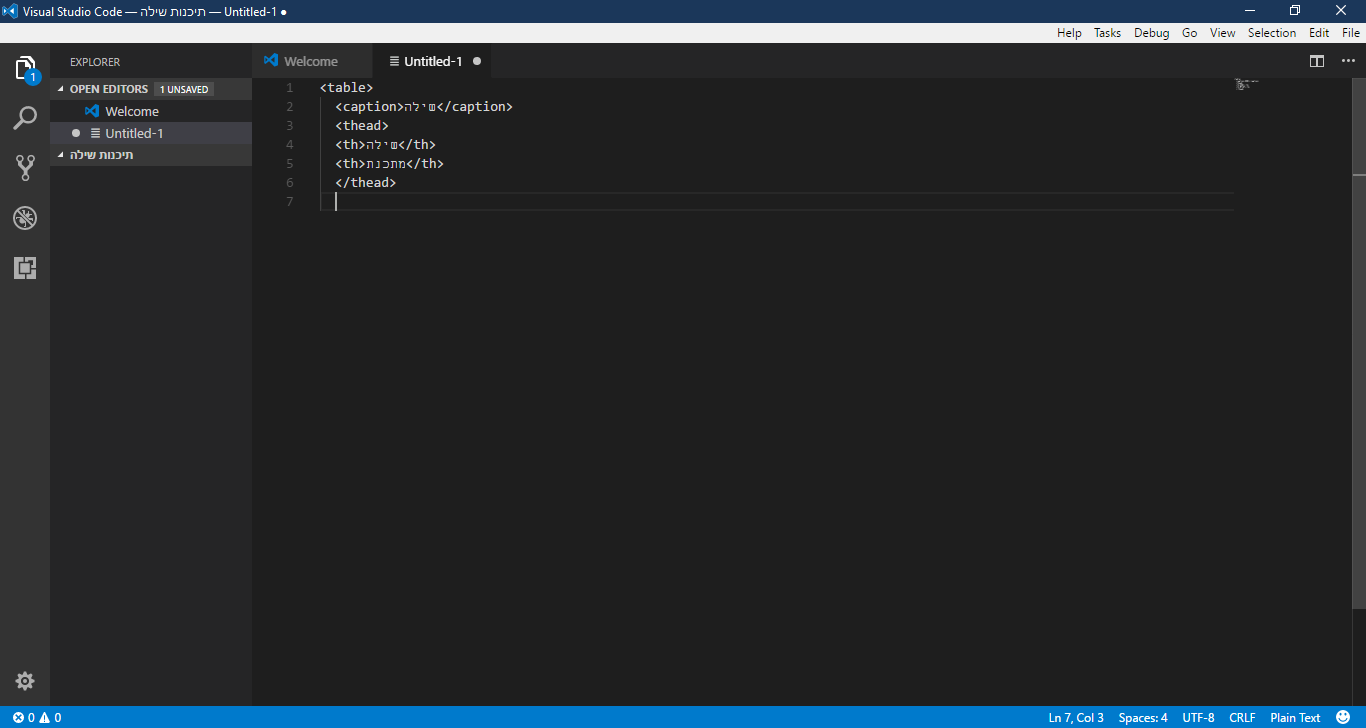
כתבתי ככה

זה בסדר? -

יש עניין שה th יהיה לא במקביל לthead?
כמו שעשית, שזה באמצע?לא הבנתי איך ממשיכים

לא הבנתי מה כותבים מהטובי והטובי
@יהושע-זופניק -

יש עניין שה th יהיה לא במקביל לthead?
כמו שעשית, שזה באמצע?לא הבנתי איך ממשיכים

לא הבנתי מה כותבים מהטובי והטובי
@יהושע-זופניק -
@שיהיה
אם יהיה לי כח אולי אני יעלה מדריך מפורט יום אחד בכל אופן כרגע מה
שאני יכול לעזור לך ,
ישנם מספר אלמנטים ברירת מחדל שכדאי שתכתוב בדף שלך.- 1:
<!DOCTYPE html> אתה כותב בדוגמא שלי זו גירסה 5 HTML זה אלמנט שאומר לדפדפן באיזו גירסת שים לב שזהו אלמנט ללא סגירה כלומר שלא כותבים אחריו שוב את סוג האלמנט עם סלשלא כותבים
<!DOCTYPE html/>- 2:
<html> זהו אלמנט שעוטף את כל האלמנטים בדף שלך שים לב שהוא מסתיים רק בסוף הדף- 3:
<head> מלשון ראש , head אלמנט זה נקרא הוא עוטף (כלומר שבין הפתיחה לסגירה שלו כותבים) כל מיני אלמנטים שקשורים להגדרות של הדף כותבים זאת כאן javascript או כשמייבאים קובץ CSS למשל כשמייבאים עיצוב מקובץהנה למשל כמה אלמנטים שנכתבים ב-head
<"meta charset="UTF-8> זהו קידוד התומך בעברית UTF-8 , זהו אלמנט שמודיע לדפדפן על סוג הקידוד של הדף<title>באלמנט זה כותבים את מה שרוצים שיופיע בכרטיסיה בדפדפן כך:

<title/>כאן כותבים מה שיופיע בראש הכרטיסיה בדפדפן <title>באלמנט הבא בוחרים איזו תמונה תופיע בראש הכרטיסיה
במקום השלוש נקודות לשנות למיקום התמונה שלכם כמו באלמנט מסוג תמונה <img> וכד'<link rel="shortcut icon" href="..."/>ולא לשכוח לסגור את haed
<head/>- 4.
<body> מלשון גוף כי כאן מתחיל גוף הדף שלך body אלמנט זה עוטף את שאר האלמנטים שתרצה שיופיעו בדף שלךכאן יופיע התוכן שלךלא לשכוח לסגור את אלמנט body
</body>ואת אלמנט html
</html>לסיכום :
<html> <head> <meta charset="UTF-8"> <title>כאן כותבים מה שיופיע בראש הכרטיסיה בדפדפן </title> <link rel="shortcut icon" href="..." /> </head> <body> כאן מגיע תוכן הדף שלך </body> </html>הערות נוספות שיוכלו לעזור לך:
- לכתוב הערה בין שורות הקוד כלומר שהדפדפן לא יריץ את השורה הזו כותבים כך <-- --!>
<!-- כאן ניתן לכתוב הערות -->-
קיצור דרך ליישר את הקוד וליצור הזחות ( שורות נכנסות ) = shift + Alt + F
קיצורים נוספים ניתן למצוא כאן -
open-in-browser תוסף שמאפשר להריץ את הקוד בדפדפן ישר מ-Visual Studio Code
באמצעות הקשה על ALT+ B או מתפריט ימני .
ניתן להתקין ישר מvs- code בחלון- Extensions הקלד open-in-browser ולחץ על התקן.
שים לב שעליך לשמור את השינוים (ctrl+s) בכדי שיריץ גם אותם . -
מומלץ לשנות את ההגדרות כדי שבלחיצה על (ctrl+s) ישמרו השינוים בכל הדפים הפתוחים בתוכנה
ולא דוקא בדף בו לחצת ,
וזאת מכיון שבד''כ עובדים על מספר קבצים בשביל פרוייקט אחד , קובץ אחד מכיל את העיצוב השני את ה-javascript וכ'ו
כאן ניתן לקרוא כיצד עושים זאת ( אני אישית עדיין לא עשיתי זאת )
-
מקורות לימוד מומלצים
-
הראשון כמובן המקום הטוב ביותר w3schools
-
מדריך פייתון מקוון נוסף
בהצלחה
-
-
מקורות לימוד מומלצים
-
הראשון כמובן המקום הטוב ביותר w3schools
-
מדריך פייתון מקוון נוסף
בהצלחה
@AVI-KLAINE
תוכלו להפנות אותו לספר למידה על JavaScript
בעבריתואני רוצה דווקא ספר (קובץ PDF) ולא אתר
כי יש לי זמן שיש לי רק מחשב ללא רשת ואני רוצה לנצל את הזמן ללמידה אזתודה
-
-
@AVI-KLAINE
תוכלו להפנות אותו לספר למידה על JavaScript
בעבריתואני רוצה דווקא ספר (קובץ PDF) ולא אתר
כי יש לי זמן שיש לי רק מחשב ללא רשת ואני רוצה לנצל את הזמן ללמידה אזתודה
-
@צדיק-תמים
תודה רבהזה רק 50 עמודים בחינם
אתה מכיר משהו אחר?
או את הספר הזה (זה נראה די טוב) ללא תשלום?תודה
-
@צדיק-תמים
תודה רבהזה רק 50 עמודים בחינם
אתה מכיר משהו אחר?
או את הספר הזה (זה נראה די טוב) ללא תשלום?תודה