מדריך אלמנטור השלם - תחילת העבודה עם אלמנטור
-
ברוכים הבאים למדריך אלמנטור, במדריך זה אני ידריך איך להשתמש באלמנטור מ0 עד לבניית אתר מושלם, המדריך מחולק לחלקים, כל פעם אני יפרסם חלק נוסף, היום נלמד על תחילת העבודה עם אלמנטור, אז באו נתחיל.
אני מניח שכבר מותקן לכם תוסף אלמנטור באתר, אז דבר ראשון פותחים עמוד חדש ולוחצים על הכפתור עריכה באמצעות אלמנטור

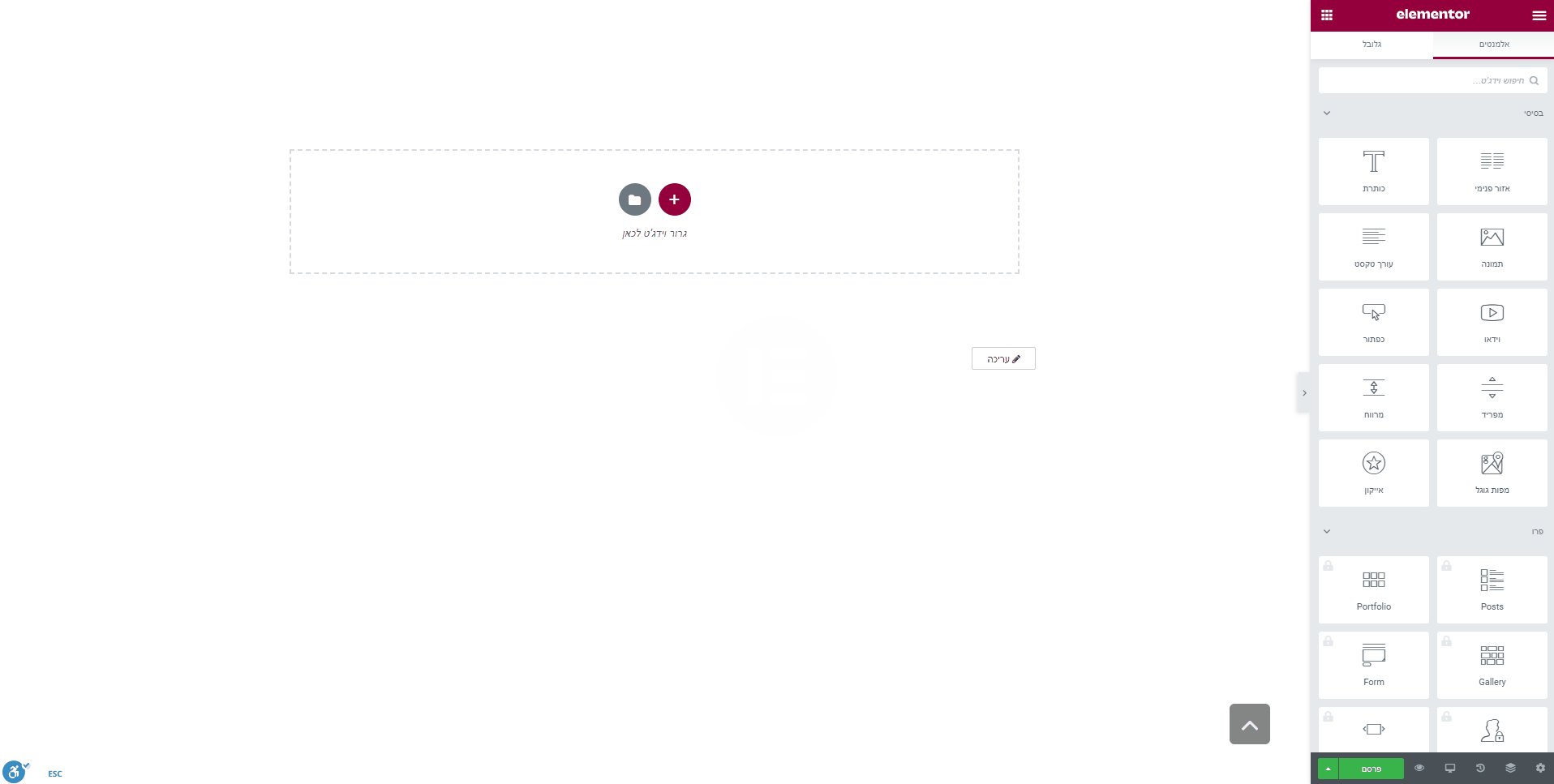
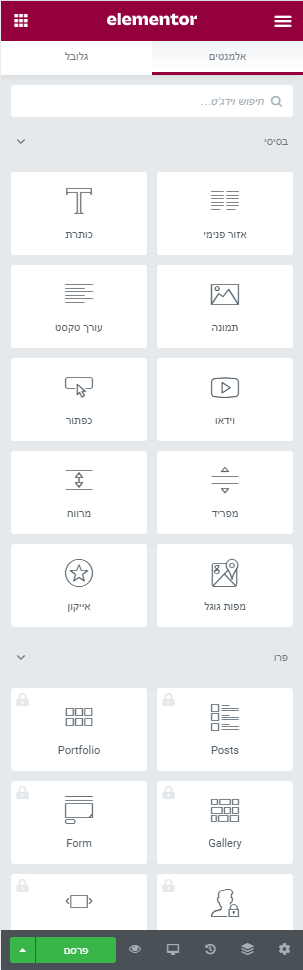
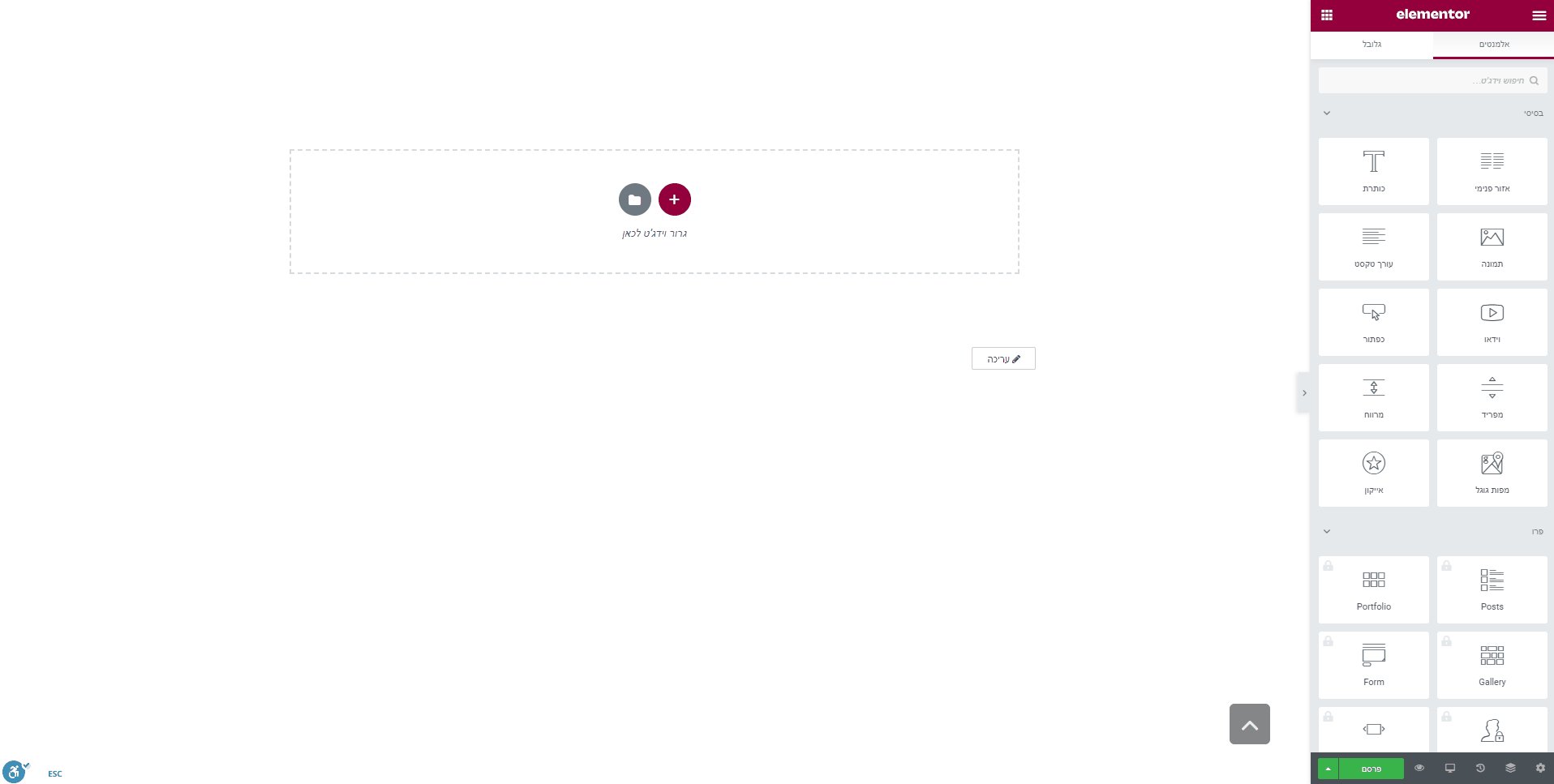
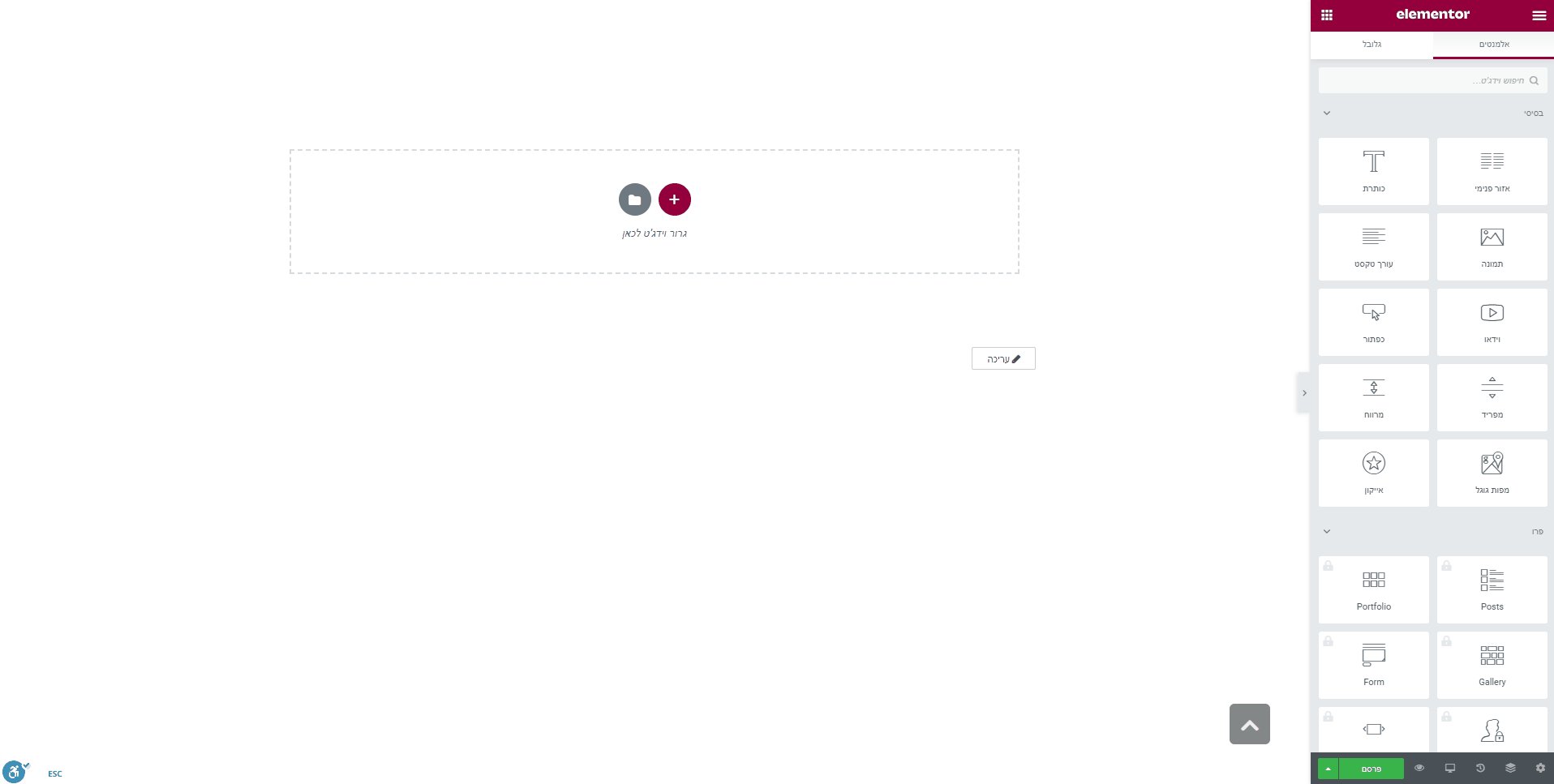
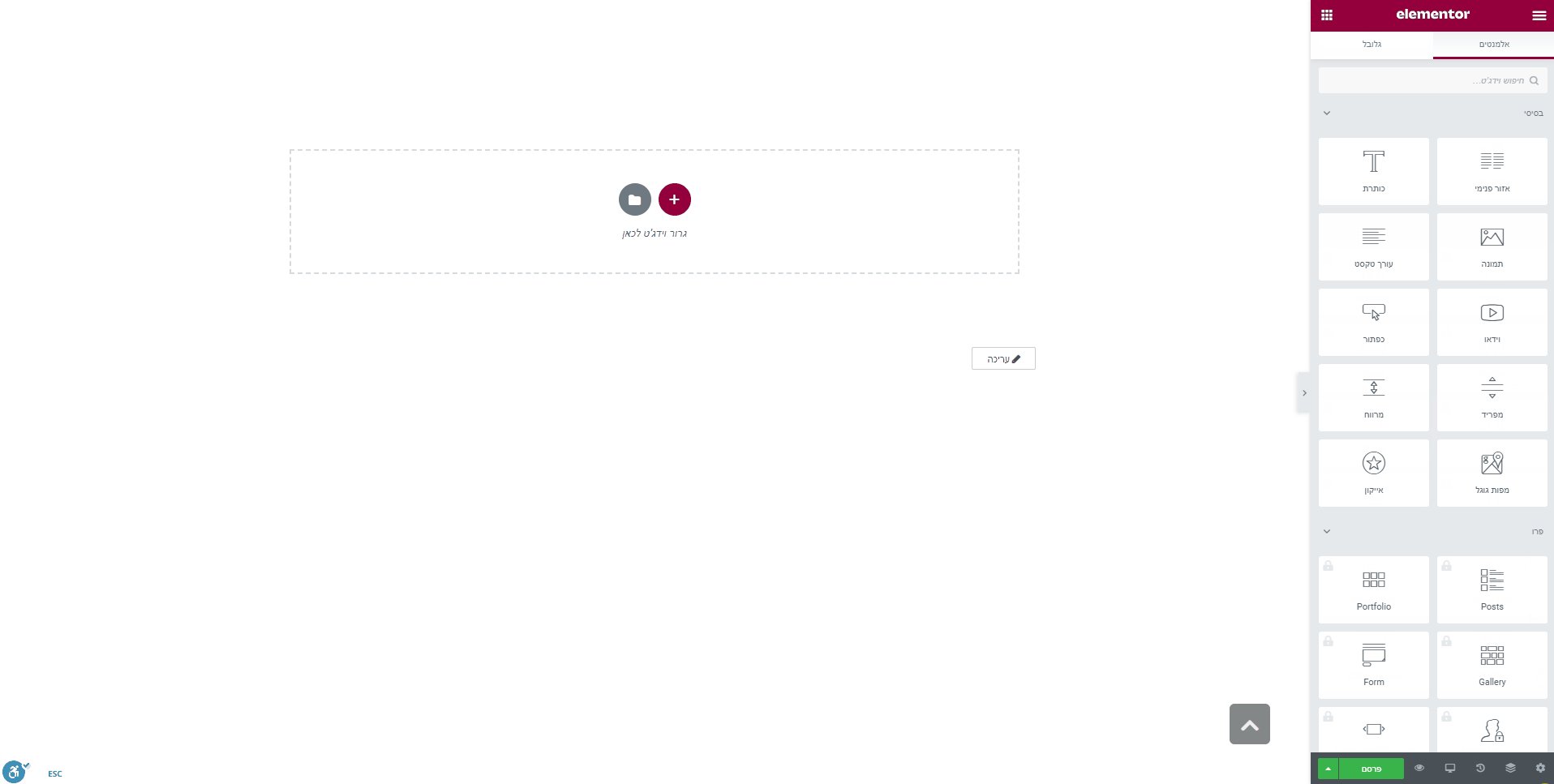
כעת הגענו לממשק העריכה של אלמנטור, מצד ימין נמצא אזור העריכה, שבו אנחנו בעצם עושים הכל, בוחרים וידג'טים מגדירים הגדרות, בוחרים עיצוב, וכו' וכו'.

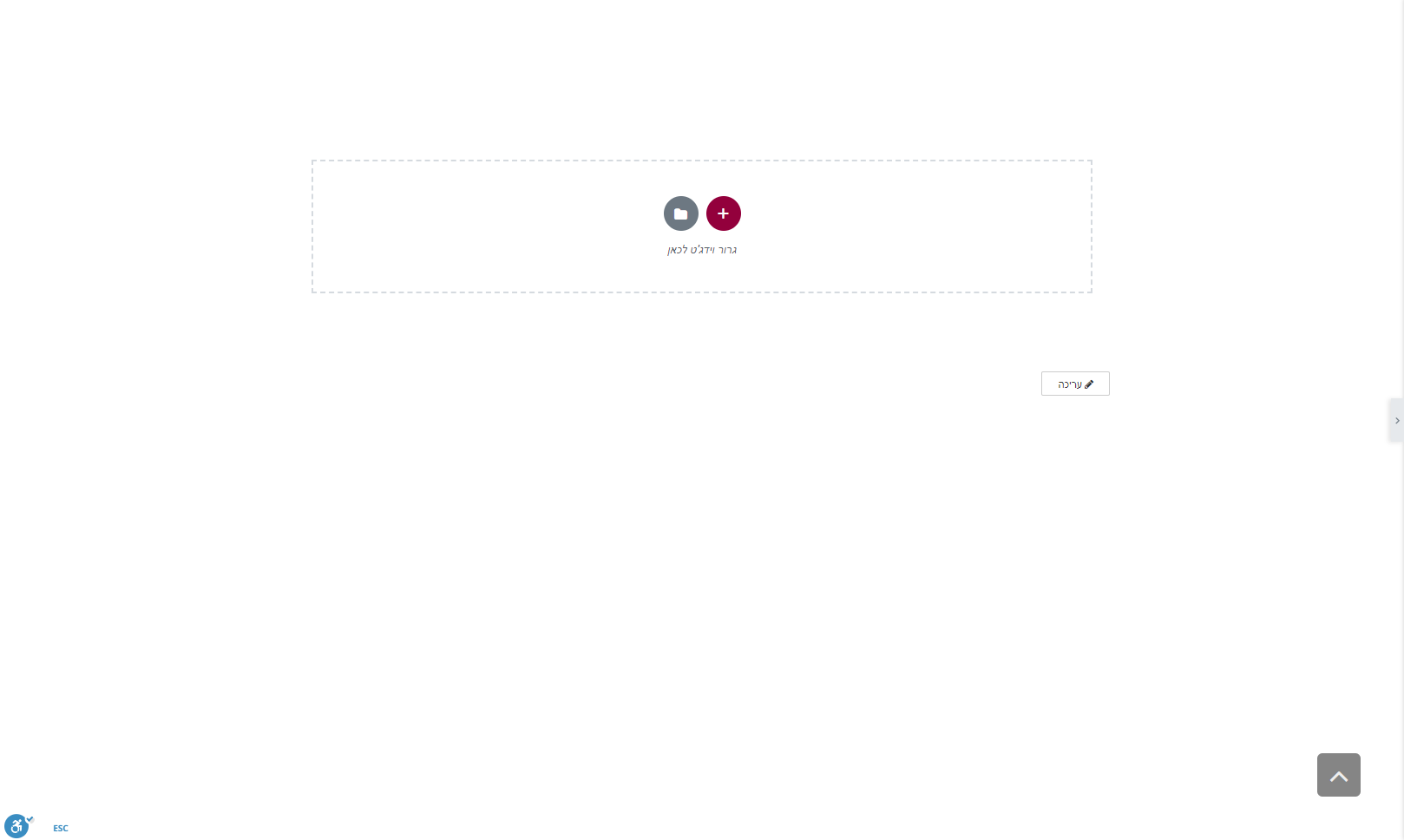
ומצד שמאל נמצא האזור של התצוגה מקדימה, הוא לא בדיוק אזור רק לתצוגה מקדימה, אבל רוב העבודה נעשית בחלק הימני, לכן אני קורא לו "אזור תצוגה מקדימה" אבל גם לו יש תפקידים בעיצוב.

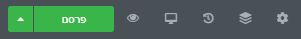
בתחתית האזור הימני יש כמה כפתורים חשובים,

הכפתור החשוב ביותר הוא כפתור הפרסום\עדכן, כל פעולה שאנחנו עושים בסיומה מומלץ לעדכן, אחרת עלולים לצוץ תקלות פתאום וכל העבודה תלך לפח (מניסיון).
הכפתור שלידו (אייקון של עין) הוא כפתור "הצג שינוים" אנחנו יכולים ללחוץ עליו, וגם אם לא שמרנו את מה שעשינו, נוכל לראות טיוטה של העמוד בחלון חדש.
הכפתור שליד כפתור "הצג שינויים" הוא כפתור המאפשר מעבר בין תצוגה של מסכים כדי להפוך את האתר לרספונסיבי, נוכל לעבור ממסך של מחשב למסך של טאבלט וממסך של טאבלט למסך של פלאפון, וכך נוכל לבדוק שהעיצוב שלנו מתאים גם לתצוגה של מסכים אחרים.

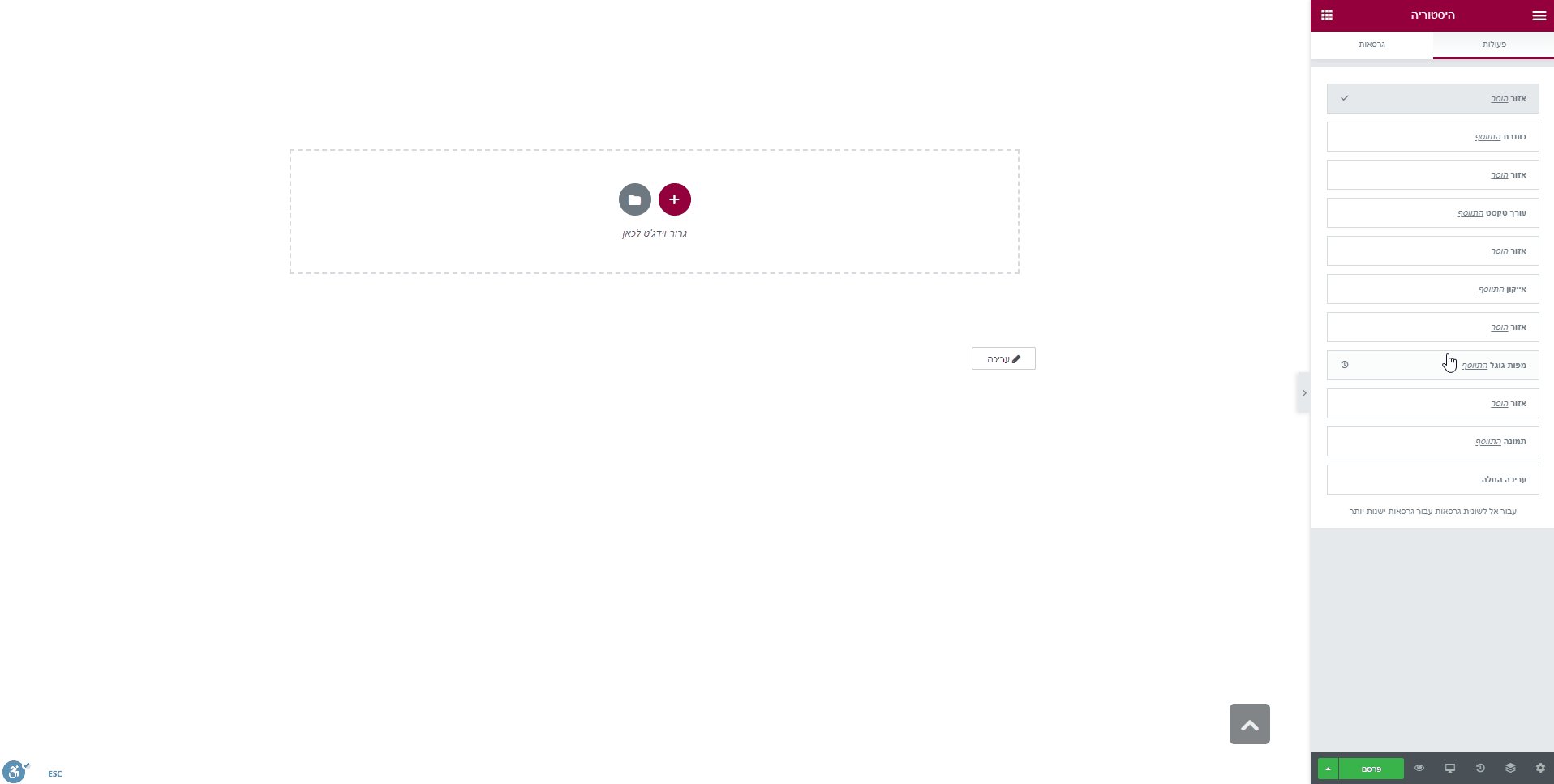
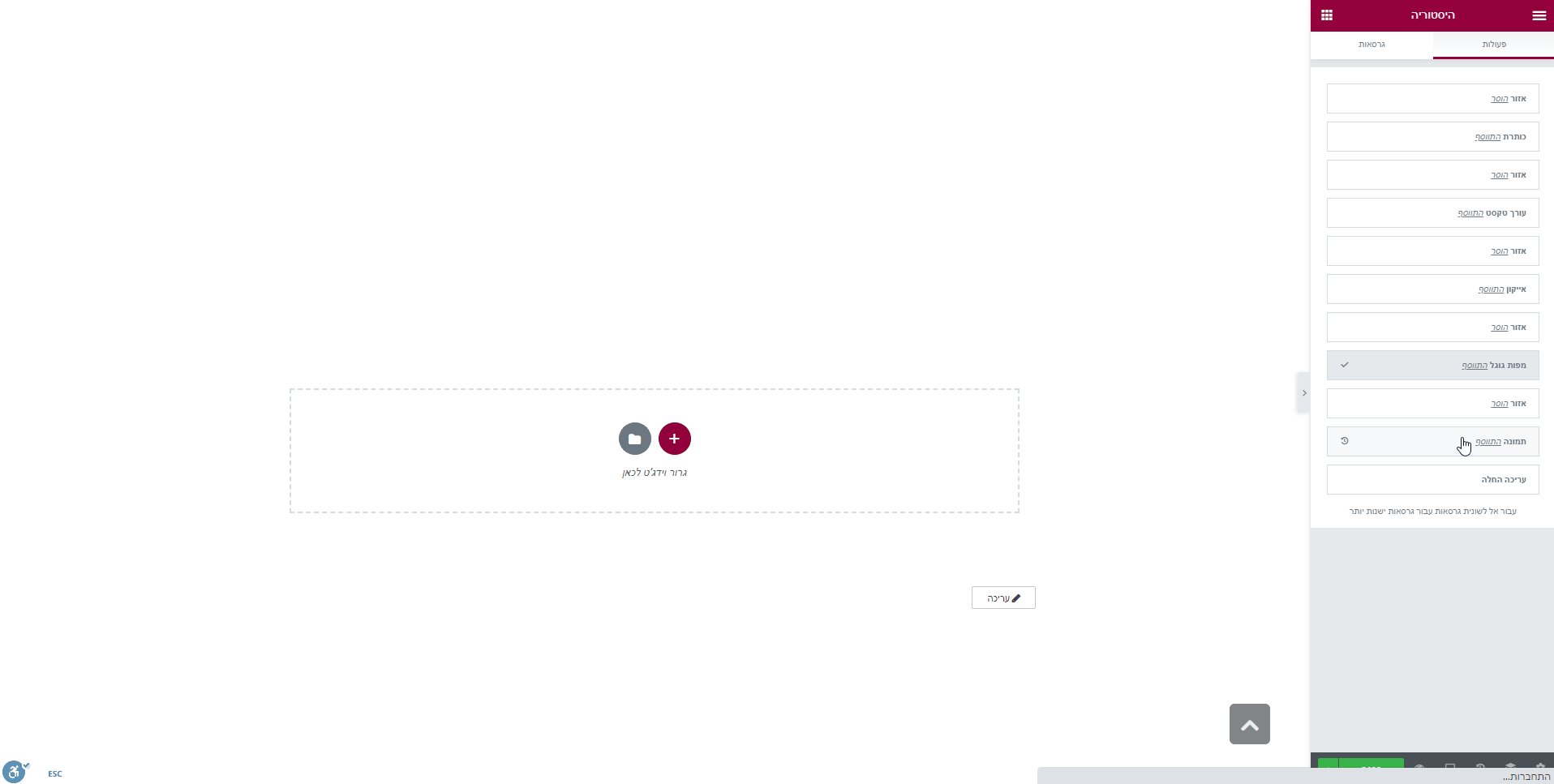
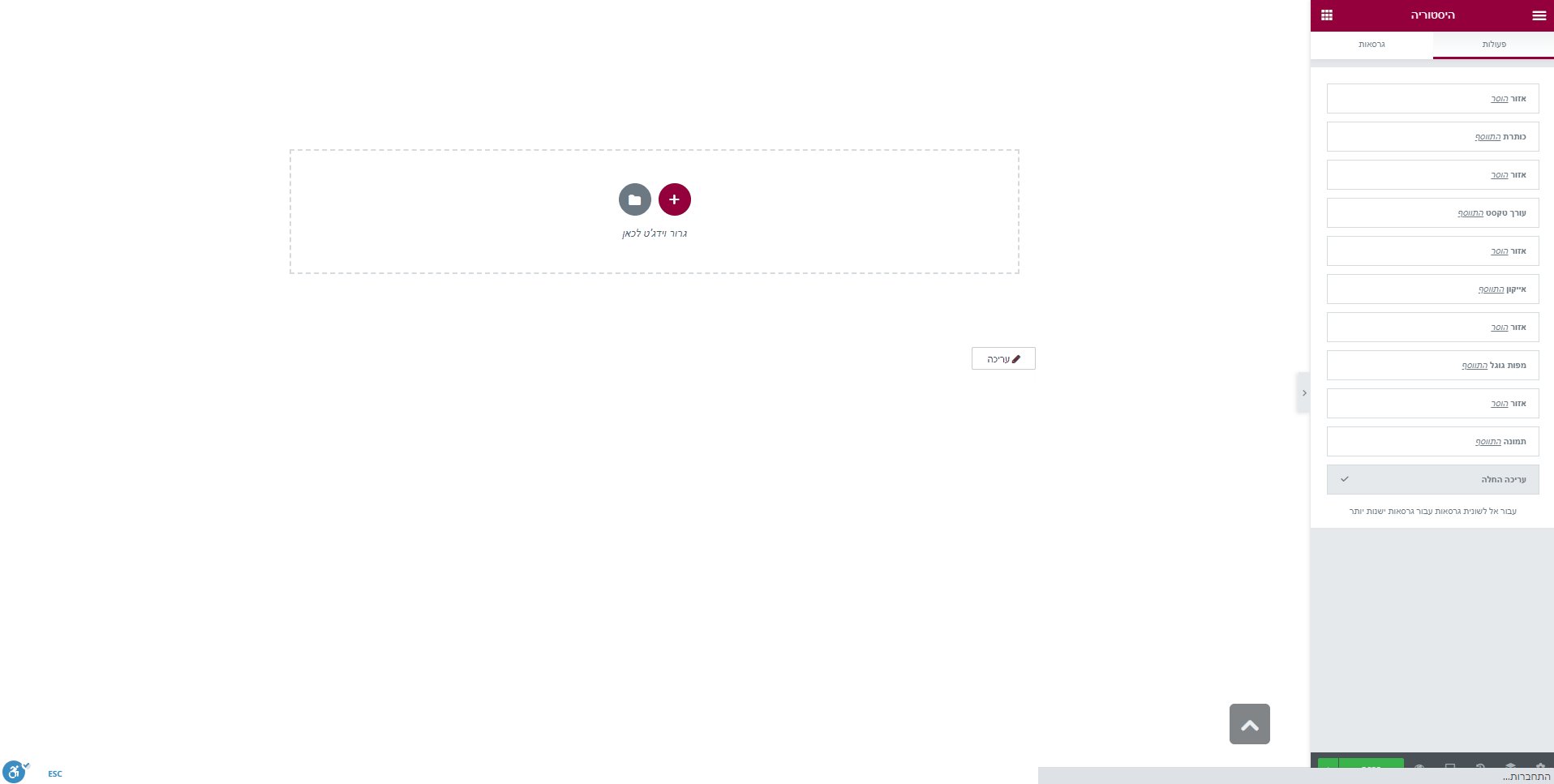
הכפתור שאחריו (אייקון של שעון) "היסטוריה" בלחיצה עליו נגיע לאזור שבו נראה את כל היסטורית העבודה שלנו, נוכל לראות מה עשינו עד עכשיו ולחזור למצבים קודמים.

הכפתור שלאחריו (אייקון של שכבות) "חלונית הניווט" הוא כמו אזור השכבות של פוטושופ\תוכנה אחרת, אנחנו יכולים לראות את כל הוידג'טים כשכבות, ולשנות את המיקום שלהם וכו'.

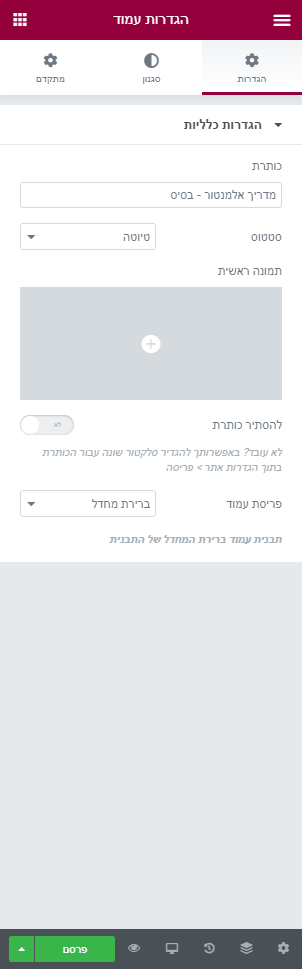
הכפתור האחרון (או הראשון) (אייקון של גלגל שיניים) הוא כפתור "ההגדרות" בו נוכל לשנות את השם של העמוד, את רוחב העמוד, את מצב העמוד אם הוא יהיה טיוטה או מפורסם וכו'.

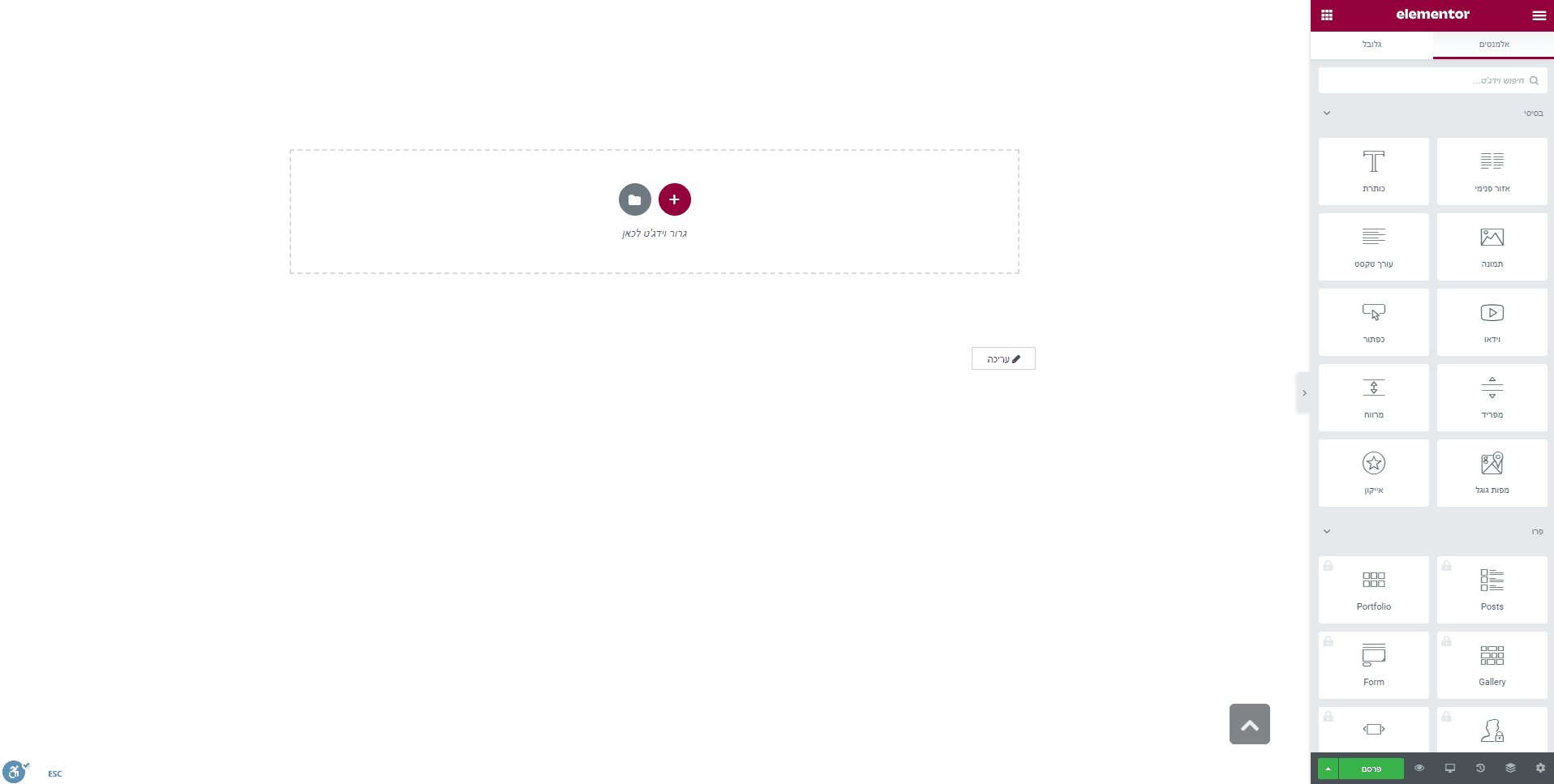
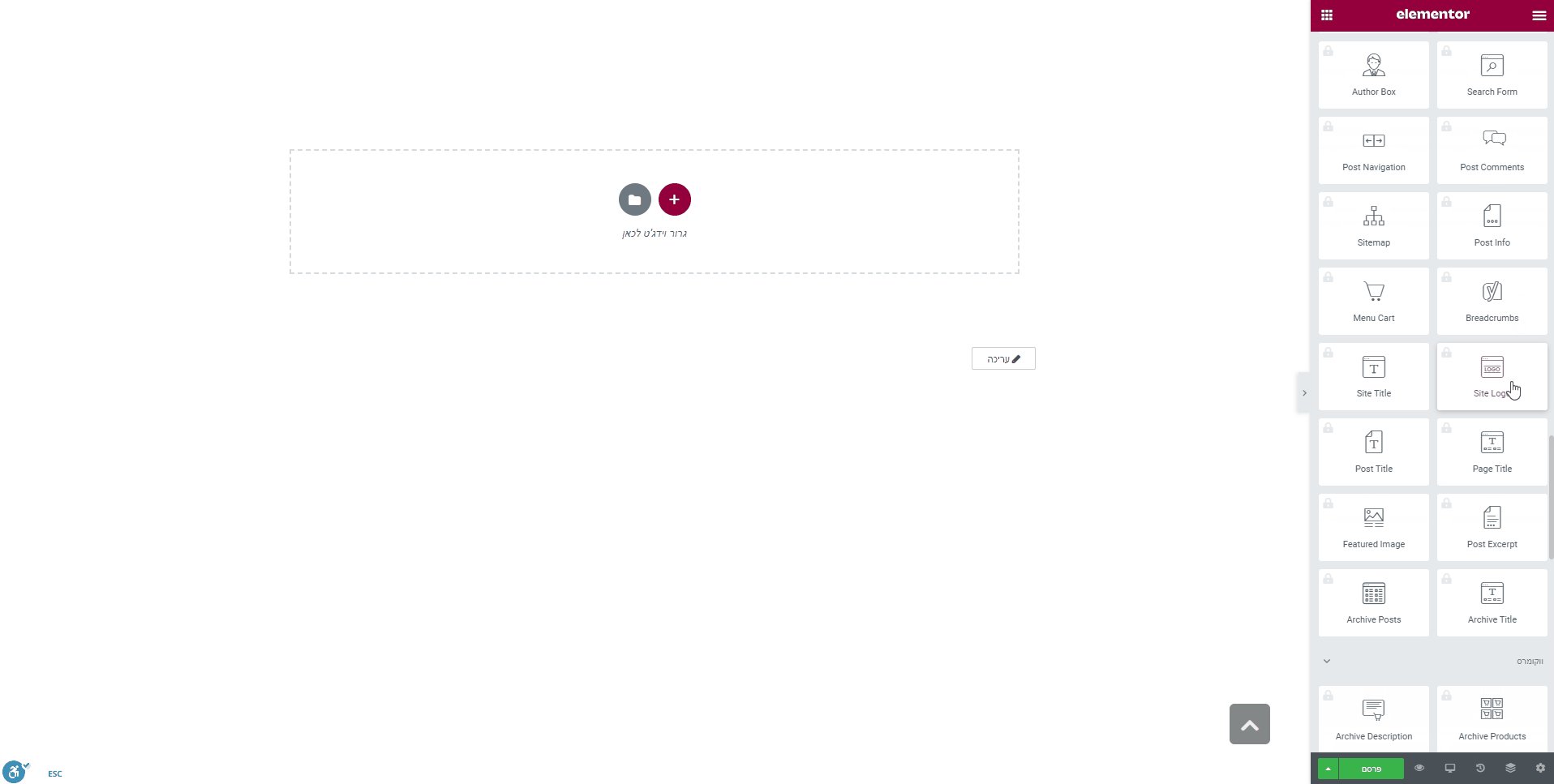
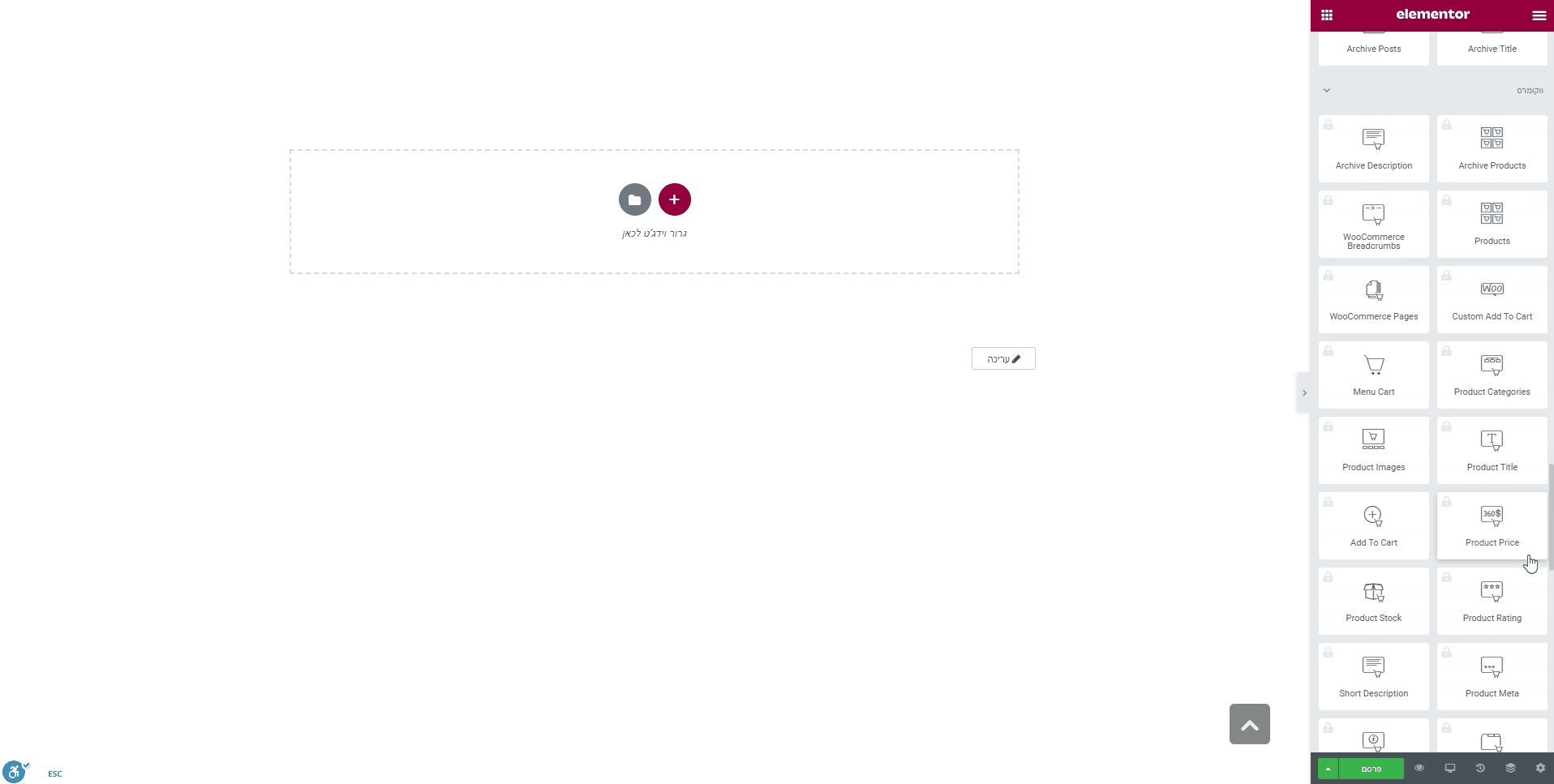
אלמנטור עובד על וידג'טים כגון טקסט, תמונה, וידיאו, כפתור, שאנחנו גוררים לעמוד.

בעז"ה בחלק הבא אני ילמד על אזורים על ההגדרות שלהם איך עובד העיצוב באלמנטור ועל הוידג'טים הבסיסים.
בהצלחה!
