מדריך בניית אתר בסיסי | שפת HTML
-
@צמא-לדעת אמר במדריך בניית אתר בסיסי | שפת html:
אני חושב שכדאי שתביא גם את התוכנה notepad++ להורדה
צודק, אפשר להוריד את זה מהקישור הזה: https://github.com/notepad-plus-plus/notepad-plus-plus/releases/download/v7.9.2/npp.7.9.2.Installer.x64.exe
-
@צמא-לדעת אמר במדריך בניית אתר בסיסי | שפת html:
אני חושב שכדאי שתביא גם את התוכנה notepad++ להורדה
צודק, אפשר להוריד את זה מהקישור הזה: https://github.com/notepad-plus-plus/notepad-plus-plus/releases/download/v7.9.2/npp.7.9.2.Installer.x64.exe
@מוטי-אורן אמר במדריך בניית אתר בסיסי | שפת html:
@צמא-לדעת אמר במדריך בניית אתר בסיסי | שפת html:
אני חושב שכדאי שתביא גם את התוכנה notepad++ להורדה
צודק, אפשר להוריד את זה מהקישור הזה: https://github.com/notepad-plus-plus/notepad-plus-plus/releases/download/v7.9.2/npp.7.9.2.Installer.x64.exe

אפשר גם מפה שזה נותן את כל הגירסאות -
@מוטי-אורן אמר במדריך בניית אתר בסיסי | שפת html:
@צמא-לדעת אמר במדריך בניית אתר בסיסי | שפת html:
אני חושב שכדאי שתביא גם את התוכנה notepad++ להורדה
צודק, אפשר להוריד את זה מהקישור הזה: https://github.com/notepad-plus-plus/notepad-plus-plus/releases/download/v7.9.2/npp.7.9.2.Installer.x64.exe

אפשר גם מפה שזה נותן את כל הגירסאות -
@מוטי-אורן אמר במדריך בניית אתר בסיסי | שפת html:
@צמא-לדעת נכון, אבל אני פשוט נתתי לך קישור ישיר להורדה מאותו אתר, של הגירסא המעודכנת.
יש כאלה שהם צריכים גירסא יותר ישנה
-
@מוטי-אורן אמר במדריך בניית אתר בסיסי | שפת html:
@צמא-לדעת נכון, אבל אני פשוט נתתי לך קישור ישיר להורדה מאותו אתר, של הגירסא המעודכנת.
יש כאלה שהם צריכים גירסא יותר ישנה
@צמא-לדעת אמר במדריך בניית אתר בסיסי | שפת html:
@מוטי-אורן אמר במדריך בניית אתר בסיסי | שפת html:
@צמא-לדעת נכון, אבל אני פשוט נתתי לך קישור ישיר להורדה מאותו אתר, של הגירסא המעודכנת.
יש כאלה שהם צריכים גירסא יותר ישנה
אוקיי קיבלתי, צודק
-
@מוטי-אורן לאיפה אני מעלה את הקודים?
-
@מוטי-אורן לאיפה אני מעלה את הקודים?
-
מדריך בניית אתר בסיסי בשפת HTML
--
בבניית אתרים, משתמשים (בצד הclient) בעיקר בשלושת השפות דלהלן: html, css, javascript.
שפת html הינה שפת תגים ומשמשת לכתיבת הגוף והתוכן של האתר.
שפת css לעומת זאת משמשת לעיצוב האתר.
ואילו שפת javascript (שאגב, היא שפת תכנות לכל דבר ועניין), משמשת להוספת פונקציונליות ועוד לאתר.המבנה של תגי ה – html נראה כך:

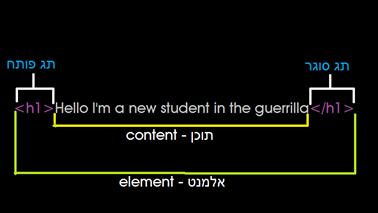
כפי שאנחנו רואים, יש את התג הפותח והסוגר שהוא קובע את סוג התוכן שלו. לדוגמה: התג p, מייצג paragraph (פיסקת טקסט) והתג img, מייצג image (תמונה).יש את התוכן, לדוגמה במקרה שלנו: איזה טקסט להציג ואיזו תמונה (במקרה של תמונה זה לא לגמרי נכון, אבל נראה על כך בהמשך).
ויש את האלמנט, שכולל את כולם גם יחד.כמעט שכחתי, אבל אתם צריכים סביבת עבודה מסודרת לכתיבת המסמך. המלצה שלי, notepad++, תוכנה נחמדה לעריכת טקסט (אני יודע שיש תוכנות הרבה יותר טובות כמו VSCode, intellijIDEA, Atom וכו' וכו'. אבל בשביל ההתחלה אני חושב שזה המומלץ). אז פשוט תורידו את התוכנה ותתקינו אותה (התקנה מאוד פשוטה), ובתוכנה הזאת תכתבו את המסמך. שימו לב שכשאתם שומרים את המסמך, תשמרו אותו עם סיומת html, ולא עם סיומת txt. בשביל שתוכלו לפתוח אותו בדפדפן.
אז נכתוב את הבסיס של האתר ונעבור עליו להבהיר קצת את העניינים:
<!DOCTYPE html> <html> <head> <title>html document</title> </head> <body> <h1>html document</h1> <p>this is my first html document</p> </body> </html>יש את השורה הראשונה, שבטח שמתם לב לכך שהיא אינה מכילה תג סוגר. השורה הזאת מצהירה על תקן ה-HTML שאנו משתמשים בו, במקרה שלנו – HTML-5.
קיימים מספר תקנים אבל אנחנו נדבר על התקן הזה, משום שהוא התקן הכי מעודכן.
שורה מספר 2:
תג פותח של מסמך ה – HTML. אם תשימו לב תראו שהוא גם נסגר בסוף המסמך.
בתוך האלמנט<html>, קיימים שני תגיות קבועות.<head>שהוא מכיל את ההגדרות של הדף, ו –<body>שמכיל את גוף המסמך. כל התוכן של הדף ייכנס ל – body. כל ההגדרות של הדף כגון התגית שרואים פה<title>, נכנסים ל – head.
תגית ה –<title>מגדירה את הכותרת שתופיע בלשונית של הכרטיסייה בדפדפן.
תגית ה –<h1>שאנו רואים ב – body, תפקידה הוא להגדיר כותרת בתוך המסמך. מהי הכותרת? מה שמופיע בין התגית הפותחת והסוגרת. קרי – html document. בדרך אגב, קיימים 6 גדלים של כותרות כמו <h1>, <h2>, <h3> וכו' וכו' עד <h6>. כותרת h1 היא הכותרת הכי גדולה, וכותרת h6 היא הכי קטנה מביניהם.
לאחר מכן אנחנו רואים את התגית<p>שדיברנו עליה קודם, שתפקידה הוא להכיל פסקאות טקסט. הפסקה שתופיע תהיה כמובן זאת שכתובה בין התגית הפותחת לתגית הסוגרת. קרי – this is my first html document.טוב. עד כאן להיום, ושיהיה בהצלחה! (בהמשך נדבר על עוד תגיות חשובות ב-html).
@מוטי-אורן תודה וכל הכבוד מחכים למדריך של השלב הבא.....

-
@מוטי-אורן תודה וכל הכבוד מחכים למדריך של השלב הבא.....

@יהושע-זופניק אמר במדריך בניית אתר בסיסי | שפת html:
@מוטי-אורן תודה וכל הכבוד מחכים למדריך של השלב הבא.....

תודה רבה
 . דרך אגב, מדריך נוסף כבר הועלה בקטגוריה הזאת של HTML.
. דרך אגב, מדריך נוסף כבר הועלה בקטגוריה הזאת של HTML. -
 א אלישי העביר נושא זה מ-HTML5 ב-
א אלישי העביר נושא זה מ-HTML5 ב-
