Dark Mode לפורום, מה אומרים?
-
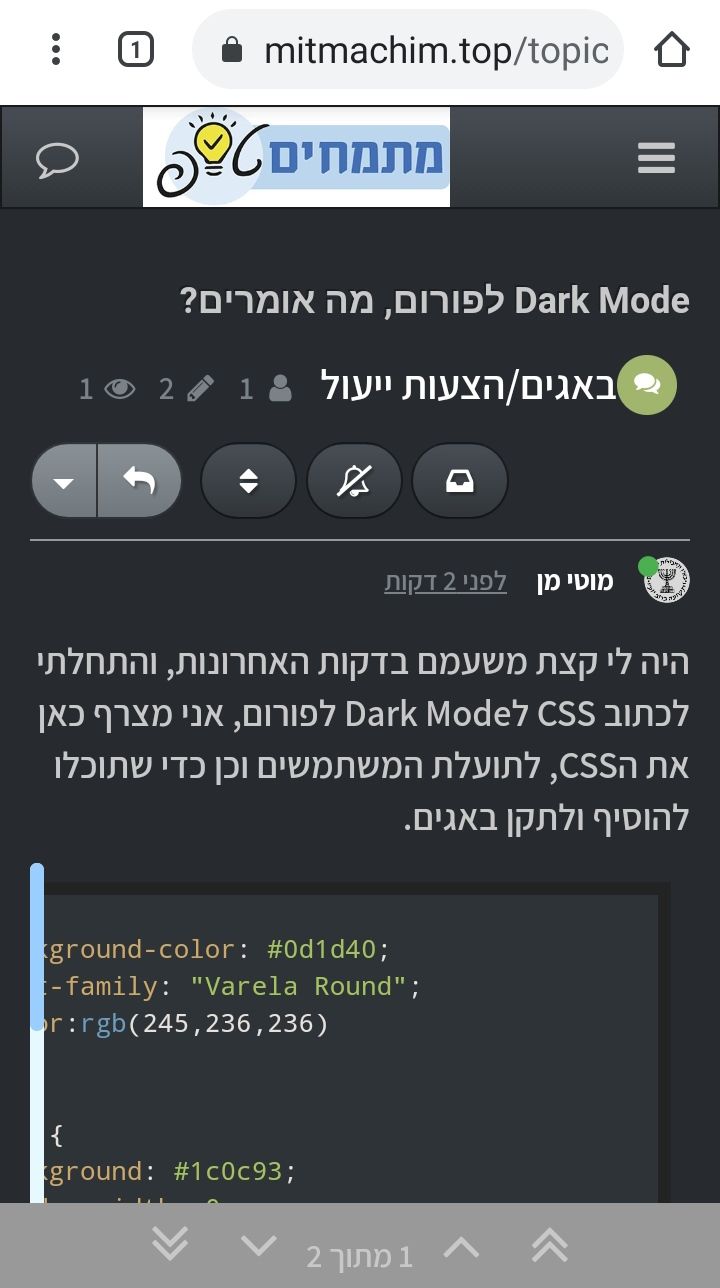
היה לי קצת משעמם בדקות האחרונות, והתחלתי לכתוב CSS לDark Mode לפורום, אני מצרף כאן את הCSS, לתועלת המשתמשים וכן כדי שתוכלו להוסיף ולתקן באגים.
body { background-color: #0d1d40; font-family: "Varela Round"; color:rgb(245,236,236) } .navbar { background: #1c0c93; border-width: 0; } .dropdown-menu { background: #040114; font-family: "Varela Round"; color: green; } .modal-content { border-radius: 10px; border-style: solid; border-width: 2px; border-color: #005fb1; background: #0639af } .topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(5,38,94,0.91); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; } -
היה לי קצת משעמם בדקות האחרונות, והתחלתי לכתוב CSS לDark Mode לפורום, אני מצרף כאן את הCSS, לתועלת המשתמשים וכן כדי שתוכלו להוסיף ולתקן באגים.
body { background-color: #0d1d40; font-family: "Varela Round"; color:rgb(245,236,236) } .navbar { background: #1c0c93; border-width: 0; } .dropdown-menu { background: #040114; font-family: "Varela Round"; color: green; } .modal-content { border-radius: 10px; border-style: solid; border-width: 2px; border-color: #005fb1; background: #0639af } .topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(5,38,94,0.91); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; } -
היה לי קצת משעמם בדקות האחרונות, והתחלתי לכתוב CSS לDark Mode לפורום, אני מצרף כאן את הCSS, לתועלת המשתמשים וכן כדי שתוכלו להוסיף ולתקן באגים.
body { background-color: #0d1d40; font-family: "Varela Round"; color:rgb(245,236,236) } .navbar { background: #1c0c93; border-width: 0; } .dropdown-menu { background: #040114; font-family: "Varela Round"; color: green; } .modal-content { border-radius: 10px; border-style: solid; border-width: 2px; border-color: #005fb1; background: #0639af } .topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(5,38,94,0.91); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; } -
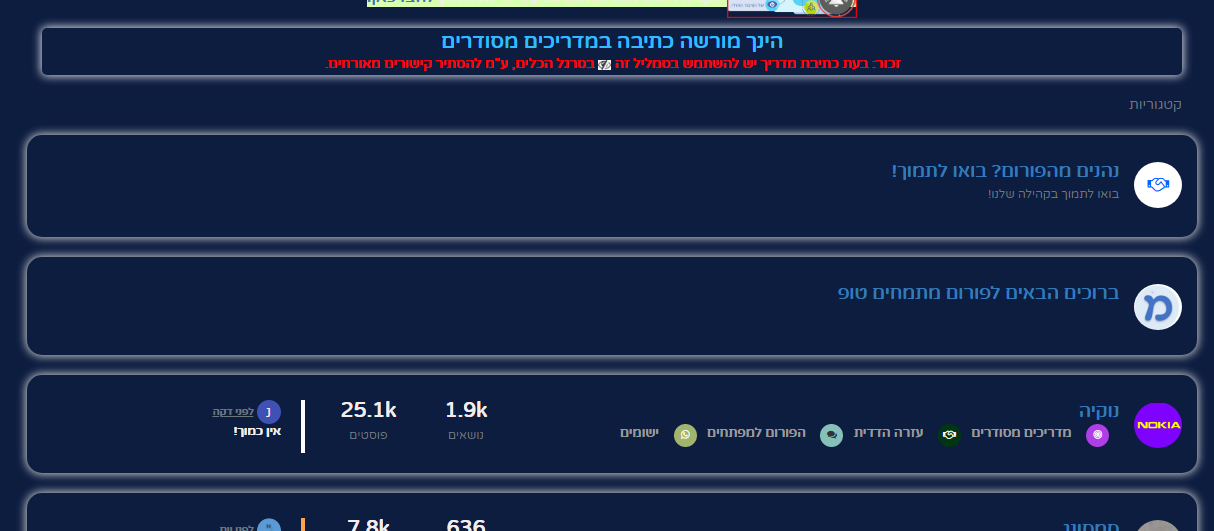
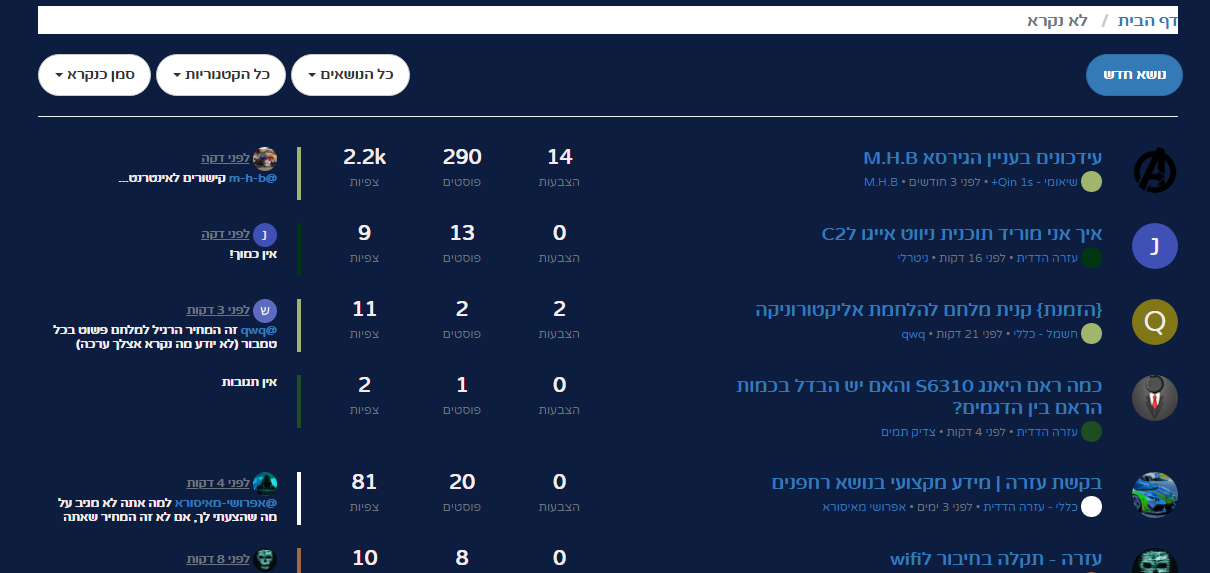
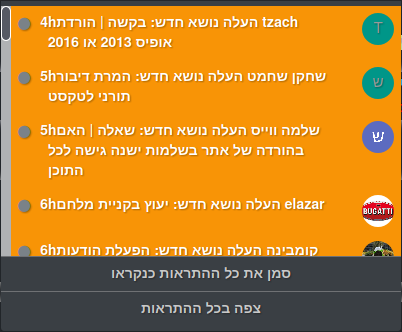
@משה-מזרחי ככה זה נראה, איך עשית את זה? זה חדש לי. בערכות נושא?
-
היה לי קצת משעמם בדקות האחרונות, והתחלתי לכתוב CSS לDark Mode לפורום, אני מצרף כאן את הCSS, לתועלת המשתמשים וכן כדי שתוכלו להוסיף ולתקן באגים.
body { background-color: #0d1d40; font-family: "Varela Round"; color:rgb(245,236,236) } .navbar { background: #1c0c93; border-width: 0; } .dropdown-menu { background: #040114; font-family: "Varela Round"; color: green; } .modal-content { border-radius: 10px; border-style: solid; border-width: 2px; border-color: #005fb1; background: #0639af } .topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(5,38,94,0.91); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; } -
@מוטי-מן איפה מכניסים את הקוד הזה?
-
היי מישו יכול להסביר לי על הפרוט של RGBA מה התפקיד של כל חלק בצבע ואיך ההשפעה? אני מנסה להפוך כל צבע שיש לי לצבע דארק מוד באופן אוטומטי? תודה רבה
https://www.w3schools.com/css/css_colors_rgb.asp
https://www.hamichlol.org.il/צבע_יסוד (תסתכל גם בהפניות למטה)