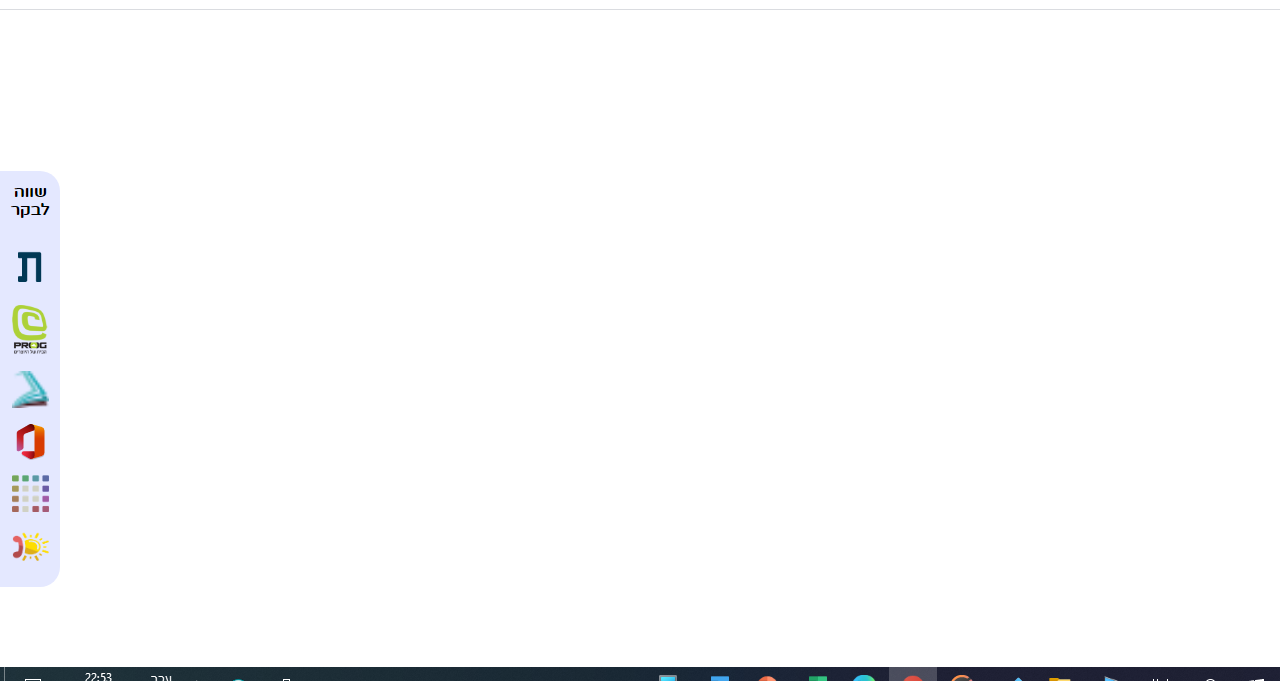
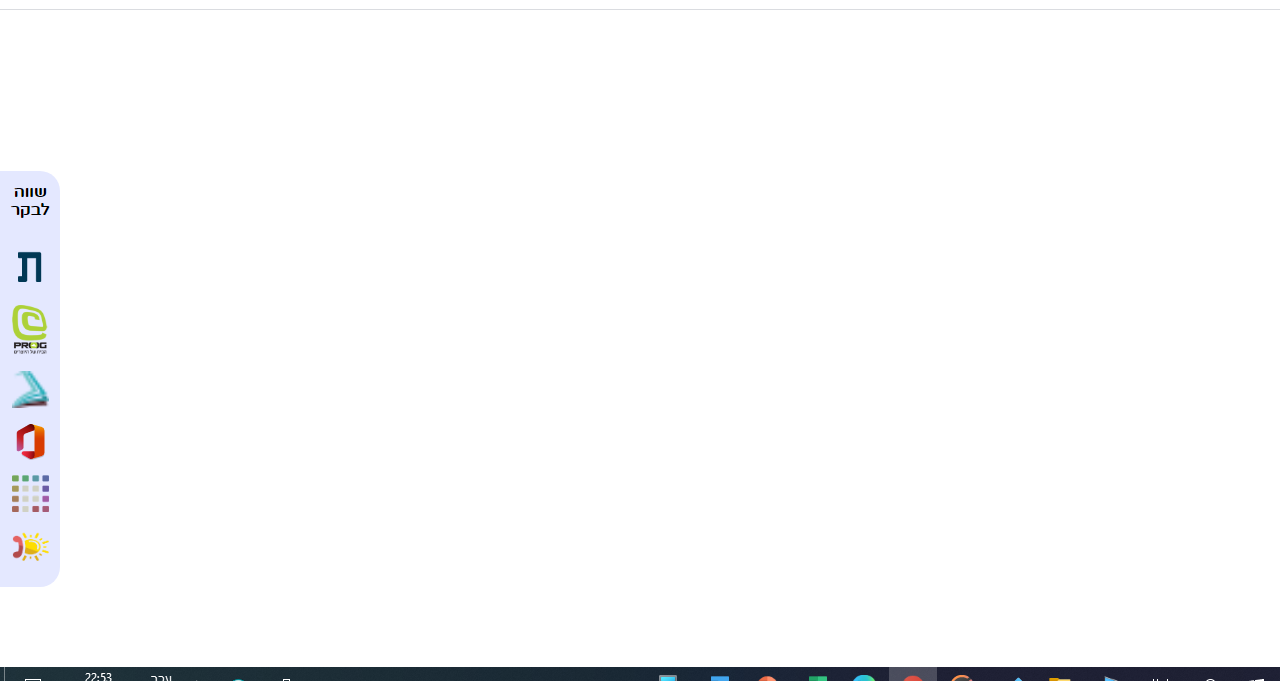
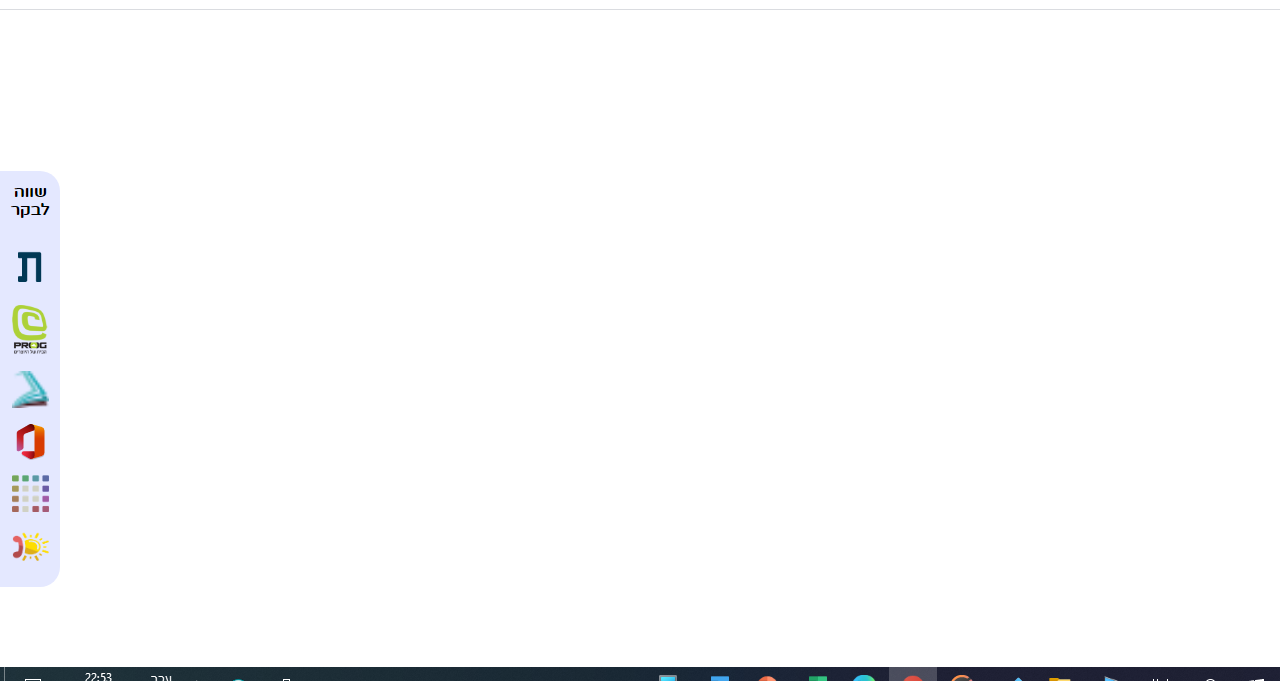
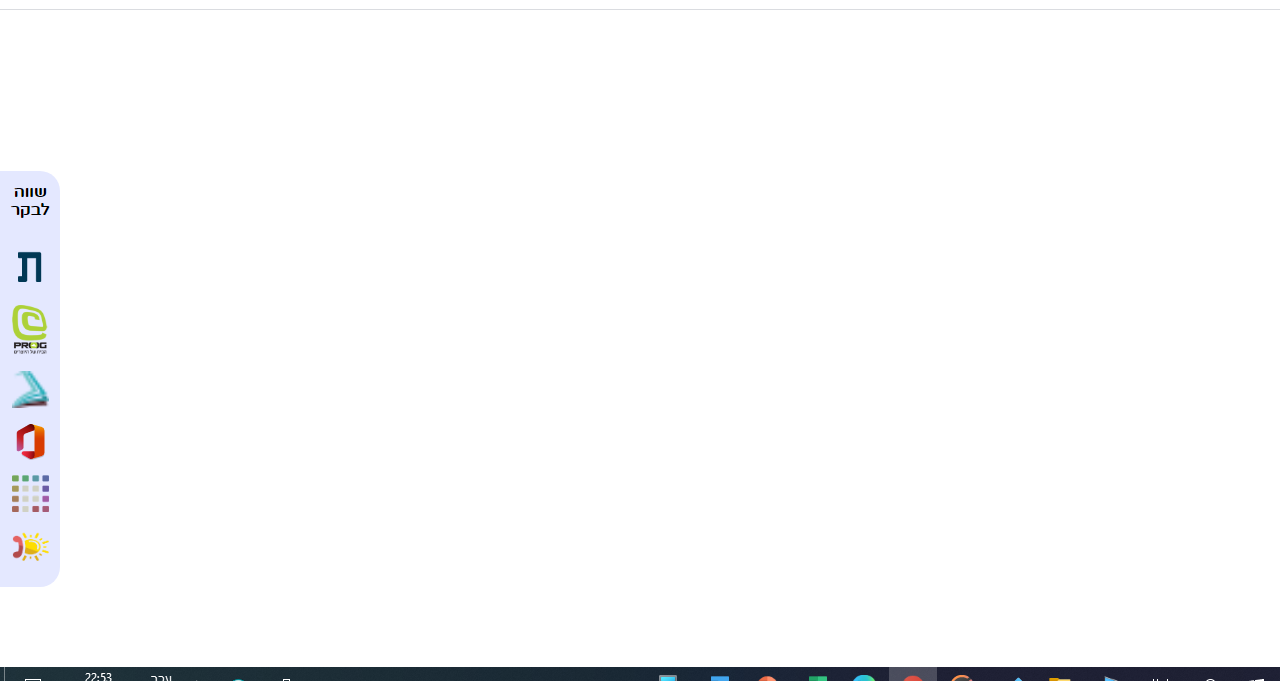
פאנל צידי עם הפניות לפורומים אחרים
-
@מוטי-מן מגניב ממש! איזה קוד ואיך אני יכול להכניס את זה עם Tampermonkey?
@עורך-מקומי אמר בפאנל צידי עם הפניות לפורומים אחרים:
ואיך אני יכול להכניס את זה עם Tampermonkey?
אני חושב שזה אפשרי.
-
@עורך-מקומי אמר בפאנל צידי עם הפניות לפורומים אחרים:
ואיך אני יכול להכניס את זה עם Tampermonkey?
אני חושב שזה אפשרי.
@מוטי-מן אמר בפאנל צידי עם הפניות לפורומים אחרים:
@עורך-מקומי אמר בפאנל צידי עם הפניות לפורומים אחרים:
ואיך אני יכול להכניס את זה עם Tampermonkey?
אני חושב שזה אפשרי.
צריך לשאול את @CHV זה לא גאווה סקריפט
-
@שמואל @אלישי מה דעתכם להוסיף את זה לפורום?
כרטיסייה צידית עם הפניה לפורומים נוספים בנושאים שונים?

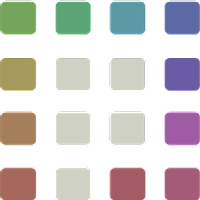
<div class="panel12"> <div class="text12">שווה לבקר<br></div> <a href="https://tchumim.com/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702078674-tchumim.png" alt="" class="img12"></a> <a href="https://www.prog.co.il/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702061746-prog.png" alt="" class="img12"></a> <a href="https://www.tora-forum.co.il/" target="_blank" ><img src="https://www.tora-forum.co.il/ext/tatiana5/favicon/favicon.ico" alt="" class="img12"></a> <a href="https://forum-office.ml/" target="_blank" ><img src="https://upload.wikimedia.org/wikipedia/commons/5/5f/Microsoft_Office_logo_%282019%E2%80%93present%29.svg" alt="" class="img12"></a> <a href="https://xn--9dbazrsfz.com/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602701994040-mk.png" alt="" class="img12"></a> <a href="https://f2.freeivr.co.il/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602704764319-%D7%99%D7%9E%D7%95%D7%AA.png" alt="" class="img12"></a></div> <style> .panel12 { position: fixed; display: flex; width: 60px; height: auto; left: 0px; bottom: 80px; padding-top: 12px; padding-bottom: 8px; flex-direction: column; align-items: center; justify-content: center; border-top-right-radius:20px; border-bottom-right-radius: 20px; background-color: #e4e8ff; } .text12 { display: block; margin-right: auto; margin-bottom: 6px; margin-left: auto; @import url('<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&family=Varela+Round&display=swap" rel="stylesheet">'); font-family: 'Varela Round', sans-serif; line-height: 18px; font-weight: 700; text-align: center; } .img12 { width: 37px; margin-bottom: 15px; } </style> -
@שמואל @אלישי מה דעתכם להוסיף את זה לפורום?
כרטיסייה צידית עם הפניה לפורומים נוספים בנושאים שונים?

<div class="panel12"> <div class="text12">שווה לבקר<br></div> <a href="https://tchumim.com/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702078674-tchumim.png" alt="" class="img12"></a> <a href="https://www.prog.co.il/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702061746-prog.png" alt="" class="img12"></a> <a href="https://www.tora-forum.co.il/" target="_blank" ><img src="https://www.tora-forum.co.il/ext/tatiana5/favicon/favicon.ico" alt="" class="img12"></a> <a href="https://forum-office.ml/" target="_blank" ><img src="https://upload.wikimedia.org/wikipedia/commons/5/5f/Microsoft_Office_logo_%282019%E2%80%93present%29.svg" alt="" class="img12"></a> <a href="https://xn--9dbazrsfz.com/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602701994040-mk.png" alt="" class="img12"></a> <a href="https://f2.freeivr.co.il/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602704764319-%D7%99%D7%9E%D7%95%D7%AA.png" alt="" class="img12"></a></div> <style> .panel12 { position: fixed; display: flex; width: 60px; height: auto; left: 0px; bottom: 80px; padding-top: 12px; padding-bottom: 8px; flex-direction: column; align-items: center; justify-content: center; border-top-right-radius:20px; border-bottom-right-radius: 20px; background-color: #e4e8ff; } .text12 { display: block; margin-right: auto; margin-bottom: 6px; margin-left: auto; @import url('<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&family=Varela+Round&display=swap" rel="stylesheet">'); font-family: 'Varela Round', sans-serif; line-height: 18px; font-weight: 700; text-align: center; } .img12 { width: 37px; margin-bottom: 15px; } </style> -
@מוטי-מן יפה על העבודה של הקוד.
אבל זה נראה לי לא שייך לעשות קישורים לפורומים אחרים. בשביל זה יש גוגל.
זה כמו שתשים קישור של אוסם באתר של עלית.@ntz אמר בפאנל צידי עם הפניות לפורומים אחרים:
@מוטי-מן יפה על העבודה של הקוד.
אבל זה נראה לי לא שייך לעשות קישורים לפורומים אחרים. בשביל זה יש גוגל.
זה כמו שתשים קישור של אוסם באתר של עלית.לא נכון
כי למשל בפורום ימות אף אחד לא יכחיש ששם יותר מבינים בivr -
בשביל זה יש בדפדפן סרגל סימניות , לא ?
במה זה יעיל יותר ?
זה יכול להיות מטרד,
כמו win8 הנוראי עם כל הסרגלים הקופצים מהפינות
לא תוכל לזוז על המסך -
@שמואל @אלישי מה דעתכם להוסיף את זה לפורום?
כרטיסייה צידית עם הפניה לפורומים נוספים בנושאים שונים?

<div class="panel12"> <div class="text12">שווה לבקר<br></div> <a href="https://tchumim.com/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702078674-tchumim.png" alt="" class="img12"></a> <a href="https://www.prog.co.il/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702061746-prog.png" alt="" class="img12"></a> <a href="https://www.tora-forum.co.il/" target="_blank" ><img src="https://www.tora-forum.co.il/ext/tatiana5/favicon/favicon.ico" alt="" class="img12"></a> <a href="https://forum-office.ml/" target="_blank" ><img src="https://upload.wikimedia.org/wikipedia/commons/5/5f/Microsoft_Office_logo_%282019%E2%80%93present%29.svg" alt="" class="img12"></a> <a href="https://xn--9dbazrsfz.com/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602701994040-mk.png" alt="" class="img12"></a> <a href="https://f2.freeivr.co.il/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602704764319-%D7%99%D7%9E%D7%95%D7%AA.png" alt="" class="img12"></a></div> <style> .panel12 { position: fixed; display: flex; width: 60px; height: auto; left: 0px; bottom: 80px; padding-top: 12px; padding-bottom: 8px; flex-direction: column; align-items: center; justify-content: center; border-top-right-radius:20px; border-bottom-right-radius: 20px; background-color: #e4e8ff; } .text12 { display: block; margin-right: auto; margin-bottom: 6px; margin-left: auto; @import url('<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&family=Varela+Round&display=swap" rel="stylesheet">'); font-family: 'Varela Round', sans-serif; line-height: 18px; font-weight: 700; text-align: center; } .img12 { width: 37px; margin-bottom: 15px; } </style> -
@שמואל @אלישי מה דעתכם להוסיף את זה לפורום?
כרטיסייה צידית עם הפניה לפורומים נוספים בנושאים שונים?

<div class="panel12"> <div class="text12">שווה לבקר<br></div> <a href="https://tchumim.com/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702078674-tchumim.png" alt="" class="img12"></a> <a href="https://www.prog.co.il/" target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602702061746-prog.png" alt="" class="img12"></a> <a href="https://www.tora-forum.co.il/" target="_blank" ><img src="https://www.tora-forum.co.il/ext/tatiana5/favicon/favicon.ico" alt="" class="img12"></a> <a href="https://forum-office.ml/" target="_blank" ><img src="https://upload.wikimedia.org/wikipedia/commons/5/5f/Microsoft_Office_logo_%282019%E2%80%93present%29.svg" alt="" class="img12"></a> <a href="https://xn--9dbazrsfz.com/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602701994040-mk.png" alt="" class="img12"></a> <a href="https://f2.freeivr.co.il/"target="_blank" ><img src="https://mitmachim.top/assets/uploads/files/1602704764319-%D7%99%D7%9E%D7%95%D7%AA.png" alt="" class="img12"></a></div> <style> .panel12 { position: fixed; display: flex; width: 60px; height: auto; left: 0px; bottom: 80px; padding-top: 12px; padding-bottom: 8px; flex-direction: column; align-items: center; justify-content: center; border-top-right-radius:20px; border-bottom-right-radius: 20px; background-color: #e4e8ff; } .text12 { display: block; margin-right: auto; margin-bottom: 6px; margin-left: auto; @import url('<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&family=Varela+Round&display=swap" rel="stylesheet">'); font-family: 'Varela Round', sans-serif; line-height: 18px; font-weight: 700; text-align: center; } .img12 { width: 37px; margin-bottom: 15px; } </style>@מישהו12 אמר בפאנל צידי עם הפניות לפורומים אחרים:
@מוטי-מן יש דרך לשים אותו בצד הימני של הפורום?
left: 0px;
את השורה הזאת להחליף ל
right: 0px;אני טיפש בדברים האלו אבל @CHV ידע להגיד אם כתבתי נכון
margin-left: auto;
השורה הזאת אני לא יודע אם זה יפריע