@אבי-כהן אמר בקוד לרקע כחול:
@avi-klaine מה הכוונה היא זה פלטפורמה וורדפרס?
כתבת שאתה משתמש NTT בבניית אתרים והם נותנים אפשרות לבנות אתר בוורדפרס (תוכנה לבניית אתרים ) בחינם
[image: 1618906023103-%D7%A6%D7%99%D7%9C%D7%95%D7%9D-%D7%9E%D7%A1%D7%9A-2021-04-20-105333.jpg]
אני מבין שבחרת באפשרות הראשונה 'בניית אתר בחינם' . טוב לא משנה .
בכל אופן אם הסתבכת איפה למקם את הקוד ש @נ-נח כתב לך .
יש אפשרויות נוספות איפה למקם את הקוד לא שזה באמת משנה .
כך שאם הצלחת לכתוב לפי ההוראות שלו ועדיין לא עובד לך פשוט תנסה לשמור את השינוים בדף של עריכת הקוד ולרענן את הדף של האתר שלך . אם זה לא עוזר אולי זו בעיה ב-NNT
אם הסתבכת ואתה רוצה לנסות שוב מהתחלה ,
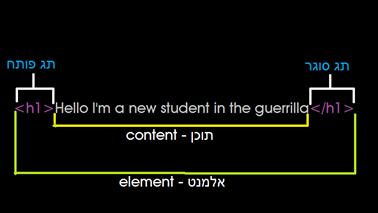
תוסיף בתגית body כלומר איפה שכתוב לך <"body dir="rtl> בין המשולש הסוגר< ל" dir="rtl
את ;"style="background-color:DodgerBlue אם רווח ביניהם כמובן . כך :
<body dir="rtl"; style="background-color:Blue">
אם אתה רוצה צבע כחול אחר אתה יכול לבחור מכאן ולשנות בקוד את Blue לכל שם אחר שתבחר .
אם אתה רוצה להבין קצת מה עושה כל תגית בקוד שלך כתבתי את זה קצת בקיצור כאן .
יש גם את המדריכים המעולים של @מוטי-אורן :
מדריך בניית אתר בסיסי | שפת HTML זה נראה לי הראשון וכאן יש עוד הרבה .